Fancy Box Image Viewer Help WordPress
- SOLVED
Hi, I have nearly got my site to how I'd like it. I started an idea but cannot quite get it finished. Hopefully someone can help me...
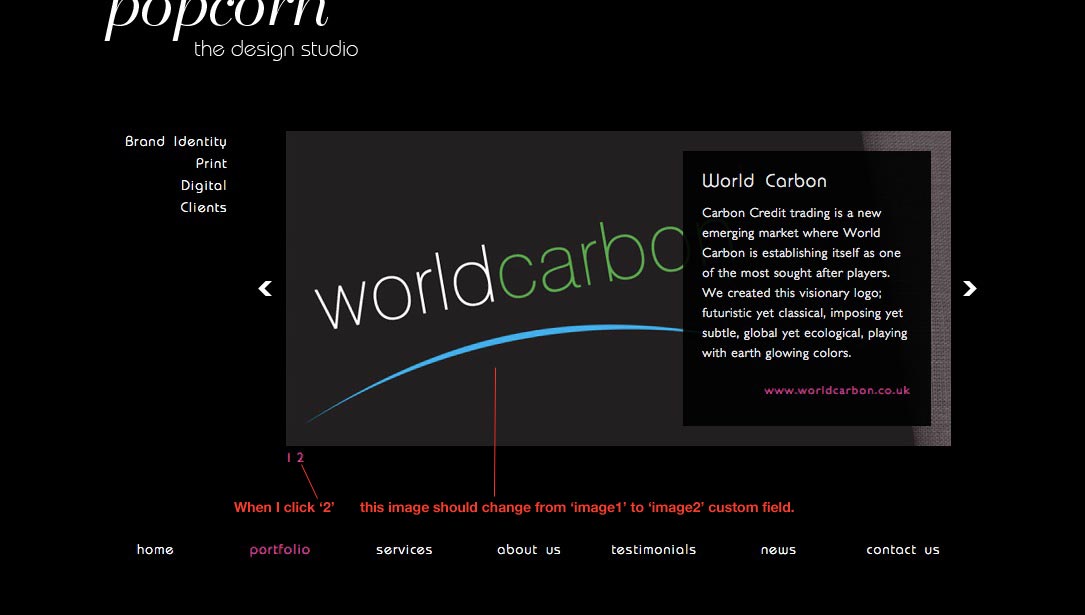
Upon the portfolio of my site: http://www.popcorndesign.co.uk/portfolio/brand-identity/
The different posts are placed in a jquery slider (this works great!)
For each post I have a number of custom fields which are links to images:
image1
image2
image3
image4
image5
image1large
image2large
image3large
image4large
image5large
The background of each post shows 'image1' as default and when clicked opens 'image1large' in fancybox. When this 'image1large' is open in fancybox I want users to be able to press the fancybox next/back buttons and view 'image2large, image3large, image4large, image5large' etc.
Also when fancybox is closed and we are viewing the posts, below each post should be some numbers '12345' this relates to how many small images there are depending on how many custom fields each post has i.e. if the post only has 3 custom fields: 'image1, image2, image3' there will be only '123' below the post.
At the moment when you click on either of these '123' numbers it opens the relevant custom field, but in a new window, I would like for this to change the background image of the post from 'image1' to for example 'image3'.
So to recap on what I am after:
1. If there is more than 1 large image custom field: 'image2large, image3large, image4large, image5large' add these to the fancybox gallery.
2. The pink text numbers '12345' below each post when clicked should change the background of the post.
This is the code for my archive.php
<?php get_header(); ?>
<span class="anythingSliderLeft"></span>
<span class="anythingSliderRight"></span>
<div class="newsarchivepage">
<?php if (have_posts()) : ?>
<?php $post = $posts[0]; // Hack. Set $post so that the_date() works. ?>
<?php /* If this is a category archive */ if (is_category()) { ?>
<?php /* If this is a tag archive */ } elseif( is_tag() ) { ?>
<?php /* If this is a daily archive */ } elseif (is_day()) { ?>
<?php /* If this is a monthly archive */ } elseif (is_month()) { ?>
<?php /* If this is a yearly archive */ } elseif (is_year()) { ?>
<?php /* If this is an author archive */ } elseif (is_author()) { ?>
<?php /* If this is a paged archive */ } elseif (isset($_GET['paged']) && !empty($_GET['paged'])) { ?>
<?php } ?>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class(); ?>>
<div class="slidersize">
<?php $postimage1largeurl = get_post_meta($post->ID, 'image1large', true); if ($postimage1largeurl) { ?>
<?php $postimage1url = get_post_meta($post->ID, 'image1', true); if ($postimage1url) { ?>
<a href="<?php echo $postimage1largeurl; ?>"><img src="<?php echo $postimage1url; ?>" alt="<?php the_title(); ?>" width="665" height="315" border="0" /></a>
<?php } else { ?>
<?php } ?>
<?php } else { ?>
<?php } ?>
<div class="infobox1">
<div class="infobox">
<div class="archivetitle1"><h1 class="top_heading"><?php the_title(); ?></h1></div>
<div class="entryContent">
<?php the_excerpt() ?>
</div>
<div class="bulletcross"><?php $postbullet1url = get_post_meta($post->ID, 'bullet1', true); if ($postbullet1url) { ?>
<?php echo $postbullet1url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="bulletcross"><?php $postbullet2url = get_post_meta($post->ID, 'bullet2', true); if ($postbullet2url) { ?>
<?php echo $postbullet2url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="bulletcross"><?php $postbullet3url = get_post_meta($post->ID, 'bullet3', true); if ($postbullet3url) { ?>
<?php echo $postbullet3url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="website"><?php $postwebsiteurl = get_post_meta($post->ID, 'website', true); if ($postwebsiteurl) { ?>
<a href="http://<?php echo $postwebsiteurl; ?>" target="_blank"><?php echo $postwebsiteurl; ?></a>
<?php } else { ?>
<?php } ?></div>
</div>
<div class="imagechooser">
<p><?php $postimage1url = get_post_meta($post->ID, 'image1', true); if ($postimage1url) { ?>
<a href="<?php echo $postimage1url; ?>" target="_blank">1</a>
<?php } else { ?>
<?php } ?>
<?php $postimage2url = get_post_meta($post->ID, 'image2', true); if ($postimage2url) { ?>
<a href="<?php echo $postimage2url; ?>" target="_blank">2</a>
<?php } else { ?>
<?php } ?>
<?php $postimage3url = get_post_meta($post->ID, 'image3', true); if ($postimage3url) { ?>
<a href="<?php echo $postimage3url; ?>" target="_blank">3</a>
<?php } else { ?>
<?php } ?>
<?php $postimage4url = get_post_meta($post->ID, 'image4', true); if ($postimage4url) { ?>
<a href="<?php echo $postimage4url; ?>" target="_blank">4</a>
<?php } else { ?>
<?php } ?>
<?php $postimage5url = get_post_meta($post->ID, 'image5', true); if ($postimage5url) { ?>
<a href="<?php echo $postimage5url; ?>" target="_blank">5</a>
<?php } else { ?>
<?php } ?>
</p>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<h2 class="center">Sorry Page Not Found</h2>
<?php endif; ?>
</div>
<!-- added by Utkarsh on 18th July 2011 -->
<script type="text/javascript">
(function($){
var slider = $('div.newsarchivepage').anythingSlider({
buildArrows: false
}).data('AnythingSlider');
var slider
$('.anythingSliderLeft').click(slider.goBack)
$('.anythingSliderRight').click(slider.goForward)
$('div.newsarchivepage').swipe({
swipeRight: slider.goBack,
swipeLeft: slider.goForward
});
})(jQuery);
</script>
<!-- end add -->
<?php
$post = $wp_query->post;
if (is_category('6')) { include(TEMPLATEPATH . '/sidebar-portfolio.php'); }
elseif (is_category('1')) { include(TEMPLATEPATH . '/sidebar-news.php'); }
else { include(TEMPLATEPATH . '/sidebar-portfolio.php');
}
?>
<?php get_footer(); ?>
Please let me know if you can do this and how and I will choose someone, if needed I will send FTP details if that's easier.
Thank you

Answers (3)
Luis Abarca answers:
I put two forms to get the current clicked slide, adding a rel attribute or getting the HTML content
<?php get_header(); ?>
<span class="anythingSliderLeft"></span>
<span class="anythingSliderRight"></span>
<div class="newsarchivepage">
<?php if (have_posts()) : ?>
<?php $post = $posts[0]; // Hack. Set $post so that the_date() works. ?>
<?php /* If this is a category archive */ if (is_category()) { ?>
<?php /* If this is a tag archive */ } elseif( is_tag() ) { ?>
<?php /* If this is a daily archive */ } elseif (is_day()) { ?>
<?php /* If this is a monthly archive */ } elseif (is_month()) { ?>
<?php /* If this is a yearly archive */ } elseif (is_year()) { ?>
<?php /* If this is an author archive */ } elseif (is_author()) { ?>
<?php /* If this is a paged archive */ } elseif (isset($_GET['paged']) && !empty($_GET['paged'])) { ?>
<?php } ?>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class(); ?>>
<div class="slidersize">
<?php $postimage1largeurl = get_post_meta($post->ID, 'image1large', true); if ($postimage1largeurl) { ?>
<?php $postimage1url = get_post_meta($post->ID, 'image1', true); if ($postimage1url) { ?>
<a href="<?php echo $postimage1largeurl; ?>"><img src="<?php echo $postimage1url; ?>" alt="<?php the_title(); ?>" width="665" height="315" border="0" /></a>
<?php } else { ?>
<?php } ?>
<?php } else { ?>
<?php } ?>
<div class="infobox1">
<div class="infobox">
<div class="archivetitle1"><h1 class="top_heading"><?php the_title(); ?></h1></div>
<div class="entryContent">
<?php the_excerpt() ?>
</div>
<div class="bulletcross"><?php $postbullet1url = get_post_meta($post->ID, 'bullet1', true); if ($postbullet1url) { ?>
<?php echo $postbullet1url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="bulletcross"><?php $postbullet2url = get_post_meta($post->ID, 'bullet2', true); if ($postbullet2url) { ?>
<?php echo $postbullet2url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="bulletcross"><?php $postbullet3url = get_post_meta($post->ID, 'bullet3', true); if ($postbullet3url) { ?>
<?php echo $postbullet3url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="website"><?php $postwebsiteurl = get_post_meta($post->ID, 'website', true); if ($postwebsiteurl) { ?>
<a href="http://<?php echo $postwebsiteurl; ?>" target="_blank"><?php echo $postwebsiteurl; ?></a>
<?php } else { ?>
<?php } ?></div>
</div>
<div class="imagechooser">
<p><?php $postimage1url = get_post_meta($post->ID, 'image1', true); if ($postimage1url) { ?>
<a href="<?php echo $postimage1url; ?>" rel="1" target="_blank">1</a>
<?php } else { ?>
<?php } ?>
<?php $postimage2url = get_post_meta($post->ID, 'image2', true); if ($postimage2url) { ?>
<a href="<?php echo $postimage2url; ?>" rel="2" target="_blank">2</a>
<?php } else { ?>
<?php } ?>
<?php $postimage3url = get_post_meta($post->ID, 'image3', true); if ($postimage3url) { ?>
<a href="<?php echo $postimage3url; ?>" rel="3" target="_blank">3</a>
<?php } else { ?>
<?php } ?>
<?php $postimage4url = get_post_meta($post->ID, 'image4', true); if ($postimage4url) { ?>
<a href="<?php echo $postimage4url; ?>" rel="4" target="_blank">4</a>
<?php } else { ?>
<?php } ?>
<?php $postimage5url = get_post_meta($post->ID, 'image5', true); if ($postimage5url) { ?>
<a href="<?php echo $postimage5url; ?>" rel="5" target="_blank">5</a>
<?php } else { ?>
<?php } ?>
</p>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<h2 class="center">Sorry Page Not Found</h2>
<?php endif; ?>
</div>
<!-- added by Utkarsh on 18th July 2011 -->
<script type="text/javascript">
(function($){
var slider = $('div.newsarchivepage').anythingSlider({
buildArrows: false
}).data('AnythingSlider');
var slider;
$('.anythingSliderLeft').click(slider.goBack);
$('.anythingSliderRight').click(slider.goForward);
$('div.newsarchivepage').swipe({
swipeRight: slider.goBack,
swipeLeft: slider.goForward
});
jQuery('.imagechooser').delegate('a', 'click', function()
{
// get the number
var slideNumber = jQuery(this).html();
// or get the number by rel attribute
var slideNumber = jQuery(this).attr('rel');
$('div.newsarchivepage').anythingSlider(slideNumber);
return false;
});
})(jQuery);
</script>
<!-- end add -->
<?php
$post = $wp_query->post;
if (is_category('6')) { include(TEMPLATEPATH . '/sidebar-portfolio.php'); }
elseif (is_category('1')) { include(TEMPLATEPATH . '/sidebar-news.php'); }
else { include(TEMPLATEPATH . '/sidebar-portfolio.php');
}
?>
<?php get_footer(); ?>
Luis Abarca comments:
OK, i correct the answer
I put two forms to get the current clicked slide, adding a rel attribute or getting the HTML content
<code>
<?php get_header(); ?>
<span class="anythingSliderLeft"></span>
<span class="anythingSliderRight"></span>
<div class="newsarchivepage">
<?php if (have_posts()) : ?>
<?php $post = $posts[0]; // Hack. Set $post so that the_date() works. ?>
<?php /* If this is a category archive */ if (is_category()) { ?>
<?php /* If this is a tag archive */ } elseif( is_tag() ) { ?>
<?php /* If this is a daily archive */ } elseif (is_day()) { ?>
<?php /* If this is a monthly archive */ } elseif (is_month()) { ?>
<?php /* If this is a yearly archive */ } elseif (is_year()) { ?>
<?php /* If this is an author archive */ } elseif (is_author()) { ?>
<?php /* If this is a paged archive */ } elseif (isset($_GET['paged']) && !empty($_GET['paged'])) { ?>
<?php } ?>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class(); ?>>
<div class="slidersize">
<?php $postimage1largeurl = get_post_meta($post->ID, 'image1large', true); if ($postimage1largeurl) { ?>
<?php $postimage1url = get_post_meta($post->ID, 'image1', true); if ($postimage1url) { ?>
<a href="<?php echo $postimage1largeurl; ?>"><img src="<?php echo $postimage1url; ?>" alt="<?php the_title(); ?>" width="665" height="315" border="0" /></a>
<?php } else { ?>
<?php } ?>
<?php } else { ?>
<?php } ?>
<div class="infobox1">
<div class="infobox">
<div class="archivetitle1"><h1 class="top_heading"><?php the_title(); ?></h1></div>
<div class="entryContent">
<?php the_excerpt() ?>
</div>
<div class="bulletcross"><?php $postbullet1url = get_post_meta($post->ID, 'bullet1', true); if ($postbullet1url) { ?>
<?php echo $postbullet1url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="bulletcross"><?php $postbullet2url = get_post_meta($post->ID, 'bullet2', true); if ($postbullet2url) { ?>
<?php echo $postbullet2url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="bulletcross"><?php $postbullet3url = get_post_meta($post->ID, 'bullet3', true); if ($postbullet3url) { ?>
<?php echo $postbullet3url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="website"><?php $postwebsiteurl = get_post_meta($post->ID, 'website', true); if ($postwebsiteurl) { ?>
<a href="http://<?php echo $postwebsiteurl; ?>" target="_blank"><?php echo $postwebsiteurl; ?></a>
<?php } else { ?>
<?php } ?></div>
</div>
<div class="imagechooser">
<p><?php $postimage1url = get_post_meta($post->ID, 'image1', true); if ($postimage1url) { ?>
<a href="<?php echo $postimage1url; ?>" rel="1" target="_blank">1</a>
<?php } else { ?>
<?php } ?>
<?php $postimage2url = get_post_meta($post->ID, 'image2', true); if ($postimage2url) { ?>
<a href="<?php echo $postimage2url; ?>" rel="2" target="_blank">2</a>
<?php } else { ?>
<?php } ?>
<?php $postimage3url = get_post_meta($post->ID, 'image3', true); if ($postimage3url) { ?>
<a href="<?php echo $postimage3url; ?>" rel="3" target="_blank">3</a>
<?php } else { ?>
<?php } ?>
<?php $postimage4url = get_post_meta($post->ID, 'image4', true); if ($postimage4url) { ?>
<a href="<?php echo $postimage4url; ?>" rel="4" target="_blank">4</a>
<?php } else { ?>
<?php } ?>
<?php $postimage5url = get_post_meta($post->ID, 'image5', true); if ($postimage5url) { ?>
<a href="<?php echo $postimage5url; ?>" rel="5" target="_blank">5</a>
<?php } else { ?>
<?php } ?>
</p>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<h2 class="center">Sorry Page Not Found</h2>
<?php endif; ?>
</div>
<!-- added by Utkarsh on 18th July 2011 -->
<script type="text/javascript">
(function($)
{
var slider = $('div.newsarchivepage').anythingSlider({
buildArrows: false
}).data('AnythingSlider');
var slider;
$('.anythingSliderLeft').click(slider.goBack);
$('.anythingSliderRight').click(slider.goForward);
$('div.newsarchivepage').swipe({
swipeRight: slider.goBack,
swipeLeft: slider.goForward
});
jQuery('.imagechooser').delegate('a', 'click', function()
{
// Get the image src
var src = jQuery(this).attr('href');
// change the BG image
jQuery('.activePage a img').attr('src', src);
return false;
});
})(jQuery);
</script>
<!-- end add -->
<?php
$post = $wp_query->post;
if (is_category('6')) { include(TEMPLATEPATH . '/sidebar-portfolio.php'); }
elseif (is_category('1')) { include(TEMPLATEPATH . '/sidebar-news.php'); }
else { include(TEMPLATEPATH . '/sidebar-portfolio.php');
}
?>
<?php get_footer(); ?>
</code>
Luis Abarca comments:
In brief, i add this an the end of your scripts:
jQuery('.imagechooser').delegate('a', 'click', function()
{
// Get the image src
var src = jQuery(this).attr('href');
// change the BG image
jQuery('.activePage a img').attr('src', src);
return false;
});
Luis Abarca comments:
Added the big image popup on click
<?php get_header(); ?>
<span class="anythingSliderLeft"></span>
<span class="anythingSliderRight"></span>
<div class="newsarchivepage">
<?php if (have_posts()) : ?>
<?php $post = $posts[0]; // Hack. Set $post so that the_date() works. ?>
<?php /* If this is a category archive */ if (is_category()) { ?>
<?php /* If this is a tag archive */ } elseif( is_tag() ) { ?>
<?php /* If this is a daily archive */ } elseif (is_day()) { ?>
<?php /* If this is a monthly archive */ } elseif (is_month()) { ?>
<?php /* If this is a yearly archive */ } elseif (is_year()) { ?>
<?php /* If this is an author archive */ } elseif (is_author()) { ?>
<?php /* If this is a paged archive */ } elseif (isset($_GET['paged']) && !empty($_GET['paged'])) { ?>
<?php } ?>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class(); ?>>
<div class="slidersize">
<?php $postimage1largeurl = get_post_meta($post->ID, 'image1large', true); if ($postimage1largeurl) { ?>
<?php $postimage1url = get_post_meta($post->ID, 'image1', true); if ($postimage1url) { ?>
<a href="<?php echo $postimage1largeurl; ?>"><img src="<?php echo $postimage1url; ?>" alt="<?php the_title(); ?>" width="665" height="315" border="0" /></a>
<?php } else { ?>
<?php } ?>
<?php } else { ?>
<?php } ?>
<div class="infobox1">
<div class="infobox">
<div class="archivetitle1"><h1 class="top_heading"><?php the_title(); ?></h1></div>
<div class="entryContent">
<?php the_excerpt() ?>
</div>
<div class="bulletcross"><?php $postbullet1url = get_post_meta($post->ID, 'bullet1', true); if ($postbullet1url) { ?>
<?php echo $postbullet1url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="bulletcross"><?php $postbullet2url = get_post_meta($post->ID, 'bullet2', true); if ($postbullet2url) { ?>
<?php echo $postbullet2url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="bulletcross"><?php $postbullet3url = get_post_meta($post->ID, 'bullet3', true); if ($postbullet3url) { ?>
<?php echo $postbullet3url; ?>
<?php } else { ?>
<?php } ?></div>
<div class="website"><?php $postwebsiteurl = get_post_meta($post->ID, 'website', true); if ($postwebsiteurl) { ?>
<a href="http://<?php echo $postwebsiteurl; ?>" target="_blank"><?php echo $postwebsiteurl; ?></a>
<?php } else { ?>
<?php } ?></div>
</div>
<div class="imagechooser">
<strong>
<p><?php $postimage1url = get_post_meta($post->ID, 'image1', true); if ($postimage1url) { ?>
<a href="<?php echo $postimage1url; ?>" rel="<?php get_post_meta($post->ID, 'big_image_cusom_field1', true) ?>" target="_blank">1</a>
<?php } else { ?>
<?php } ?>
<?php $postimage2url = get_post_meta($post->ID, 'image2', true); if ($postimage2url) { ?>
<a href="<?php echo $postimage2url; ?>" rel="<?php get_post_meta($post->ID, 'big_image_cusom_field2', true) ?>" target="_blank">2</a>
<?php } else { ?>
<?php } ?>
<?php $postimage3url = get_post_meta($post->ID, 'image3', true); if ($postimage3url) { ?>
<a href="<?php echo $postimage3url; ?>" rel="<?php get_post_meta($post->ID, 'big_image_cusom_field3', true) ?>" target="_blank">3</a>
<?php } else { ?>
<?php } ?>
<?php $postimage4url = get_post_meta($post->ID, 'image4', true); if ($postimage4url) { ?>
<a href="<?php echo $postimage4url; ?>" rel="<?php get_post_meta($post->ID, 'big_image_cusom_field4', true) ?>" target="_blank">4</a>
<?php } else { ?>
<?php } ?>
<?php $postimage5url = get_post_meta($post->ID, 'image5', true); if ($postimage5url) { ?>
<a href="<?php echo $postimage5url; ?>" rel="<?php get_post_meta($post->ID, 'big_image_cusom_field5', true) ?>" target="_blank">5</a>
<?php } else { ?>
<?php } ?>
</strong>
</p>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php else : ?>
<h2 class="center">Sorry Page Not Found</h2>
<?php endif; ?>
</div>
<!-- added by Utkarsh on 18th July 2011 -->
<script type="text/javascript">
(function($)
{
var slider = $('div.newsarchivepage').anythingSlider({
buildArrows: false
}).data('AnythingSlider');
var slider;
$('.anythingSliderLeft').click(slider.goBack);
$('.anythingSliderRight').click(slider.goForward);
$('div.newsarchivepage').swipe({
swipeRight: slider.goBack,
swipeLeft: slider.goForward
});
jQuery('.imagechooser').delegate('a', 'click', function()
{
// Get the image src
var src = jQuery(this).attr('href');
<strong>
var bigimage = jQuery(this).attr('rel');
// Change the link
jQuery('.activePage a').attr('href', bigimage);
</strong>
// change the BG image
jQuery('.activePage a img').attr('src', src);
return false;
});
})(jQuery);
</script>
<!-- end add -->
<?php
$post = $wp_query->post;
if (is_category('6')) { include(TEMPLATEPATH . '/sidebar-portfolio.php'); }
elseif (is_category('1')) { include(TEMPLATEPATH . '/sidebar-news.php'); }
else { include(TEMPLATEPATH . '/sidebar-portfolio.php');
}
?>
<?php get_footer(); ?>
Luis Abarca comments:
It seems that its working :D
Julio Potier answers:
Hello
i can handle this, you need some jQuery code and php code...
Send me by MP ;)
Abdessamad Idrissi answers:
I'm working on it ;)
Abdessamad Idrissi comments:
So; for the links part, you can use this script to change the image background and fancybox link:
<script type="text/javascript">
jQuery(document).ready(function($) {
jQuery("div.imagechooser > p > a").click(function() {
// change source of image
$(this).parents("div.slidersize").find("img").attr("src",$(this).attr("href"));
// change href of link
var new_link = jQuery(this).attr("href").replace(/^(.+)(\..+)$/, '$1-large$2'); // add -large
jQuery(this).parents("div.slidersize").find("a.fancybox").attr("href", new_link);
return false;
});
});
</script>
The only probleme with the your current php is that it assumes that all the posts have large images which is not always the case..
I'll edit the php file and post it here
Abdessamad Idrissi comments:
OK! the final working code :)
if you have problems with, please pm me to check it with you using some temporary FTP account.
Abdessamad Idrissi comments:
<?php get_header(); ?>
<span class="anythingSliderLeft"></span> <span class="anythingSliderRight"></span>
<div class="newsarchivepage">
<?php if (have_posts()) : ?>
<?php $post = $posts[0]; // Hack. Set $post so that the_date() works. ?>
<?php /* If this is a category archive */ if (is_category()) { ?>
<?php /* If this is a tag archive */ } elseif( is_tag() ) { ?>
<?php /* If this is a daily archive */ } elseif (is_day()) { ?>
<?php /* If this is a monthly archive */ } elseif (is_month()) { ?>
<?php /* If this is a yearly archive */ } elseif (is_year()) { ?>
<?php /* If this is an author archive */ } elseif (is_author()) { ?>
<?php /* If this is a paged archive */ } elseif (isset($_GET['paged']) && !empty($_GET['paged'])) { ?>
<?php } ?>
<?php while (have_posts()) : the_post(); ?>
<div <?php post_class(); ?>>
<div class="slidersize">
<?php $postimage1largeurl = get_post_meta($post->ID, 'image1large', true); if ($postimage1largeurl) { ?>
<?php $postimage1url = get_post_meta($post->ID, 'image1', true); if ($postimage1url) { ?>
<a href="<?php echo $postimage1largeurl; ?>"><img src="<?php echo $postimage1url; ?>" alt="<?php the_title(); ?>" width="665" height="315" border="0" /></a>
<?php } else { ?>
<?php } ?>
<?php } else { ?>
<?php } ?>
<div class="infobox1">
<div class="infobox">
<div class="archivetitle1">
<h1 class="top_heading">
<?php the_title(); ?>
</h1>
</div>
<div class="entryContent">
<?php the_excerpt() ?>
</div>
<div class="bulletcross">
<?php $postbullet1url = get_post_meta($post->ID, 'bullet1', true); if ($postbullet1url) { ?>
<?php echo $postbullet1url; ?>
<?php } else { ?>
<?php } ?>
</div>
<div class="bulletcross">
<?php $postbullet2url = get_post_meta($post->ID, 'bullet2', true); if ($postbullet2url) { ?>
<?php echo $postbullet2url; ?>
<?php } else { ?>
<?php } ?>
</div>
<div class="bulletcross">
<?php $postbullet3url = get_post_meta($post->ID, 'bullet3', true); if ($postbullet3url) { ?>
<?php echo $postbullet3url; ?>
<?php } else { ?>
<?php } ?>
</div>
<div class="website">
<?php $postwebsiteurl = get_post_meta($post->ID, 'website', true); if ($postwebsiteurl) { ?>
<a href="http://<?php echo $postwebsiteurl; ?>" target="_blank"><?php echo $postwebsiteurl; ?></a>
<?php } else { ?>
<?php } ?>
</div>
</div>
<div class="imagechooser">
<p>
<?php
// get the meta images
$numebr_of_images = 5;
$images = array();
foreach( $numebr_of_images as $i )
{
$small_image = get_post_meta($post->ID, 'image'.$i, true);
if( !empty($small_image) )
{
$big_image = get_post_meta($post->ID, 'image'.$i.'large', true);
if( !empty($big_image) )
{
$images = array( $small_image, $big_image);
} else
$images = array( $small_image, $small_image);
}
}
$i = 1;
$rel = '';
foreach( $images as $image )
{
if($i != 1) $rel = 'fancybox'.$i;
echo '<a href="'. $image[1] .'" title="'. $image[0] .'" target="_blank" rel="'.$rel.'">'.$i.'</a>';
$i++;
}
?>
</p>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<script type="text/javascript">
jQuery(document).ready(function($) {
// Change bg image
jQuery("div.imagechooser > p > a").click(function() {
// change source of image
$(this).parents("div.slidersize").find("img").attr("src",$(this).attr("title"));
// change href of link
var new_link = jQuery(this).attr("href"); // add -large
jQuery(this).parents("div.slidersize").find("a.fancybox").attr("href", new_link);
return false;
});
});
</script>
<?php else : ?>
<h2 class="center">Sorry Page Not Found</h2>
<?php endif; ?>
</div>
<!-- added by Utkarsh on 18th July 2011 -->
<script type="text/javascript">
(function($){
var slider = $('div.newsarchivepage').anythingSlider({
buildArrows: false
}).data('AnythingSlider');
var slider
$('.anythingSliderLeft').click(slider.goBack)
$('.anythingSliderRight').click(slider.goForward)
$('div.newsarchivepage').swipe({
swipeRight: slider.goBack,
swipeLeft: slider.goForward
});
})(jQuery);
</script>
<!-- end add -->
<?php
$post = $wp_query->post;
if (is_category('6')) { include(TEMPLATEPATH . '/sidebar-portfolio.php'); }
elseif (is_category('1')) { include(TEMPLATEPATH . '/sidebar-news.php'); }
else { include(TEMPLATEPATH . '/sidebar-portfolio.php');
}
?>
<?php get_footer(); ?>





