Events posts divided into taxonomy term loops WordPress
- SOLVED
Hi all,
I'm using The Events Calendar plugin for a project and would like to add a carousel on the homepage that contains a box displaying one featured post and three other posts for each and every event category.
So, as my events are for an Arts Centre I have 3 starting categories of Music, Theatre and Cinema. So I need the loop code that will get the custom post type (tribe_events), fill all the taxonomy terms (taxonomy is 'tribe_events_cat;) and then finds the first four upcoming posts for each. For the posts I'll need to be able to call in the featured image, title, etc.
So box 1, say will be:
THEATRE
• Next event (featured image, title, excerpt etc.)
- sub-loop -
• 2nd next event (title, excerpt)
• 3rd next event (title, excerpt)
• 4th next event (title, excerpt)
and box 2
MUSIC
• Next event (featured image, title, excerpt etc.)
- sub-loop -
• 2nd next event (title, excerpt)
• 3rd next event (title, excerpt)
• 4th next event (title, excerpt)
and box 3
CINEMA
• Next event (featured image, title, excerpt etc.)
- sub-loop -
• 2nd next event (title, excerpt)
• 3rd next event (title, excerpt)
• 4th next event (title, excerpt)
etc. etc.
I need the 2nd, 3rd and 4th next events to be in a separate loop from the first image as I intend to style up the boxes using this carousel:
http://tympanus.net/Development/CircularContentCarousel/
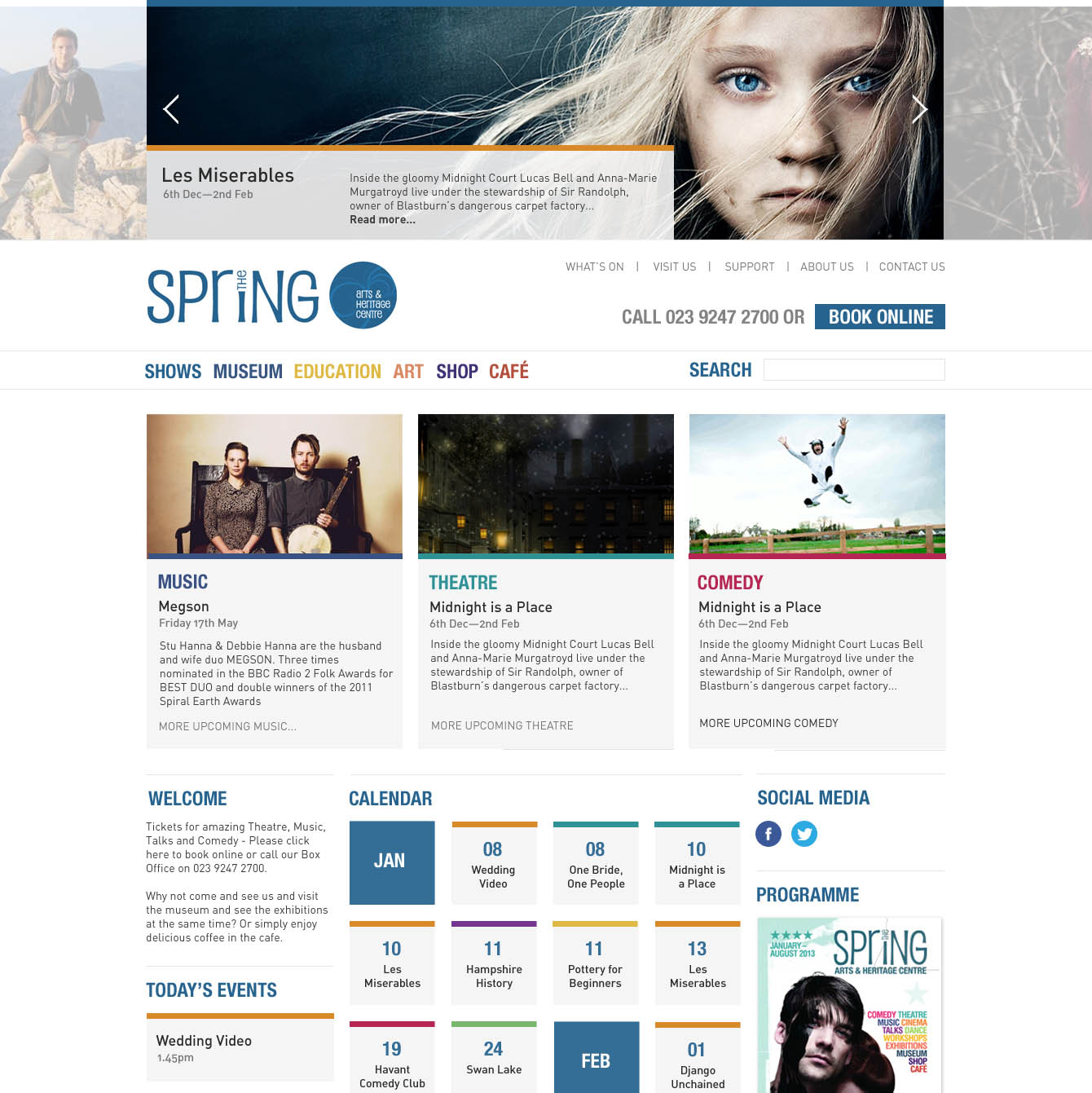
Attached is a mock up of the design so you can see what I mean.
I'm not entirely sure how The Events Calendar pulls in the latest events by date, but I think the answer will lie somewhere in the link below. I can play around with this though if someone can provide the main loop I'll need to get the Events and group them by the terms.
http://tri.be/support/documentation/the-events-calendar-template-tags-general-functions/#functiontribe_get_events
Ideally I'd like the loop to be dynamic so that whenever a new event term is added a new box with 4 posts is added to the carousel.
If anyone needs any further information to solve this, let me know and I'll try and help!
Many thanks,
Adam.

Answers (2)
Christianto answers:
I checked the screenshot, there only 3 different box with different category.
so how does the carousel on sub-loop work?
below is example of the loop that has different query for the featured/main and sub loop (with carousel html structure),
so you can separately modify it.
we can also set time for the upcoming event to show for example next 30 days.
for clean version on pastebin [[LINK href="http://pastebin.com/rCsdd9vL"]]please check here[[/LINK]]
<?php
global $post;
$current_date = date('j M Y');
/* get upcoming 30 day event, you can edit this to less day */
$end_date = date('j M Y', strtotime('30 days'));
$terms = get_terms( 'tribe_events_cat', 'hide_empty=0' );
foreach($terms as $tribe_category){
echo '<div class="event-wrapper">';
/* Featured Event */
$all_events_one = tribe_get_events(
array(
'start_date' => $current_date,
'end_date' => $end_date,
'eventDisplay' => 'upcoming',
'posts_per_page'=> 1,
'tax_query'=> array(
array(
'taxonomy' => 'tribe_events_cat',
'field' => 'slug',
'terms' => $tribe_category
)
)
)
);
/* Sub Event */
$all_events_two = tribe_get_events(
array(
'start_date' => $current_date,
'end_date' => $end_date,
'eventDisplay' => 'upcoming',
'posts_per_page'=> 3,
'offset' => 1,
'tax_query'=> array(
array(
'taxonomy' => 'tribe_events_cat',
'field' => 'slug',
'terms' => $tribe_category
)
)
)
);
foreach($all_events_one as $featured) {
setup_postdata($featured);
?>
<div class="featured">
<h3><?php the_title(); ?></h3>
<span class="event-date"><a href="<?php the_permalink(); ?>"><?php echo tribe_get_start_date($post->ID, true, 'M j, Y'); ?></a></span>
<?php if ( has_post_thumbnail() ) { ?>
<div class="event-thumb">
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
<div class="event-excerpt">
<?php the_excerpt(); ?>
</div>
<?php } else { ?>
<div class="event-content">
<?php the_content(); ?>
</div>
<?php } ?>
</div>
<?php } //endforeach
wp_reset_query(); ?>
<!-- start sub-event -->
<div class="ca-wrapper">
<?php
foreach($all_events_two as $sub_event) {
setup_postdata($sub_event);
?>
<div class="ca-item ca-item-1">
<div class="ca-item-main">
<div class="ca-icon"></div>
<h3><?php the_title(); ?></h3>
<h4>
<span class="ca-quote">“</span>
<span><?php the_excerpt(); ?></span>
</h4>
<a href="#" class="ca-more">more...</a>
</div>
<div class="ca-content-wrapper">
<div class="ca-content">
<?php the_content(); ?>
</div>
</div>
</div>
<?php } // end foreach
wp_reset_query(); ?>
<!-- end sub-event -->
</div>
<?php
echo '</div>';
}
?>
flint_and_tinder comments:
Hi Christianto,
Thanks for your code, but it doesn't work quite right. Major issues are:
• The loop appears to call the page data rather than the custom post types. By that I mean each box says 'home'. I've tried specifically calling the post type in the loop, but that doesn't fix it.
• The first carousel item is empty.
• The code you've used to wrap the carousel items (and featured and sub-events loops) appears to be incorrect. Using the example on the slider, the code for each carousel item (and term) should be something like this:
<div class="ca-item CUSTOM IDENTIFIER TERM-SLUG">
<div class="ca-item-main">
TERM TITLE
POST #1....
FEATURED IMAGE
EVENT DATE
EXCERPT
<a href="#" class="ca-more">more...</a>
</div>
<div class="ca-content-wrapper">
<div class="ca-content">
POST #2...
THUMBNAIL
TITLE
EVENT DATE
EXCERPT
POST #3...
THUMBNAIL
TITLE
EVENT DATE
EXCERPT
POST #4...
THUMBNAIL
TITLE
EVENT DATE
EXCERPT
</div>
</div>
</div>
I think I have implemented this into my page code which I will post below.
Don't worry too much about the screenshot. I included it purely to show people how the end result will look. I want the functionality of the site to be exactly the same as the link below, except that each box is an event term with 4 posts - 1 displayed at the start, the rest displayed when the user clicks 'more'.
http://tympanus.net/Development/CircularContentCarousel/
Here is the code for the entire page with your amended code within it. Unfortunately it still doesn't pull in the custom posts. Please see screenshot to see what it is pulling in.
Do you know why this isn't working?
Site is only installed locally at the moment, but I will upload to server tomorrow if that helps.
<?php
/* Template Name: Home
*/
get_header(); ?>
<div class="royalSlider rsDefaultInv visibleNearbySimple rsHor rsWebkit3d">
<?php
global $post;
$all_events = tribe_get_events(
array(
'posts_per_page'=>3,
'tax_query'=> array(
array(
'taxonomy' => 'tribe_events_cat',
'field' => 'slug',
'terms' => 'featured'
)
)
)
);
foreach($all_events as $post) {
setup_postdata($post);
?>
<?php $terms = get_the_terms( $post->ID, 'tribe_events_cat' ); ?>
<div class="<?php foreach( $terms as $term ) echo ' ' . $term->slug; ?>">
<?php
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'large' );
if ($image) : ?>
<img class="rsImg" src="<?php echo $image[0]; ?>" alt="" />
<?php endif; ?>
<div class="rsABlock clearfix">
<div class="slider-title">
<h3><a href="<?php the_permalink();?>">
<?php the_title();?>
</a></h3>
<h4>
<meta itemprop="startDate" content="<?php echo tribe_get_start_date( null, false, 'Y-m-d-h:i:s' ); ?>"/>
<?php echo tribe_get_start_date(); ?></h4>
</div>
<div class="slider-excerpt">
<p>
<?php the_excerpt();?>
</p>
<a href="<?php the_permalink();?>">Read more…</a> </div>
</div>
</div>
<?php } //endforeach ?>
<?php wp_reset_query(); ?>
</div>
<div id="page">
<section>
<div id="ca-container" class="ca-container">
<div class="ca-wrapper">
<div class="ca-item ca-item-1">
<div class="ca-item-main"> </div>
<div class="ca-content-wrapper">
<div class="ca-content"> </div>
</div>
</div>
<?php
global $post;
$current_date = date('j M Y');
/* get upcoming 30 day event, you can edit this to less day */
$end_date = date('j M Y', strtotime('30 days'));
$terms = get_terms( 'tribe_events_cat', 'hide_empty=0' );
foreach($terms as $tribe_category){
echo ' <div class="ca-item">';
/* Featured Event */
$all_events_one = tribe_get_events(
array(
'post_type' => 'tribe_events',
'start_date' => $current_date,
'end_date' => $end_date,
'eventDisplay' => 'upcoming',
'posts_per_page'=> 1,
'tax_query'=> array(
array(
'taxonomy' => 'tribe_events_cat',
'field' => 'slug',
'terms' => $tribe_category
)
)
)
);
/* Sub Event */
$all_events_two = tribe_get_events(
array(
'post_type' => 'tribe_events',
'start_date' => $current_date,
'end_date' => $end_date,
'eventDisplay' => 'upcoming',
'posts_per_page'=> 3,
'offset' => 1,
'tax_query'=> array(
array(
'taxonomy' => 'tribe_events_cat',
'field' => 'slug',
'terms' => $tribe_category
)
)
)
);
foreach($all_events_one as $featured) {
setup_postdata($featured);
?>
<div class="ca-item-main">
<h3>
<?php the_title(); ?>
</h3>
<span class="event-date"><a href="<?php the_permalink(); ?>"><?php echo tribe_get_start_date($post->ID, true, 'M j, Y'); ?></a></span>
<?php if ( has_post_thumbnail() ) { ?>
<div class="event-thumb"> <a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('thumbnail'); ?>
</a> </div>
<div class="event-excerpt">
<?php the_excerpt(); ?>
</div>
<?php } else { ?>
<div class="event-content">
<?php the_content(); ?>
</div>
<?php } ?>
</div>
<?php } //endforeach
wp_reset_query(); ?>
<!-- start sub-event -->
<div class="ca-content-wrapper">
<?php
foreach($all_events_two as $sub_event) {
setup_postdata($sub_event);
?>
<div class="ca-content">
<h3>
<?php the_title(); ?>
</h3>
<p>
<?php the_excerpt(); ?>
</p>
</div>
<?php } // end foreach
wp_reset_query(); ?>
<!-- end sub-event -->
</div>
<?php
echo '</div>';
}
?>
</div>
<!-- ca-wrapper -->
</div>
<!-- ca-container -->
</section>
<section class="clearfix">
<div class="quater-column left">
<?php if ( ! dynamic_sidebar( 'homepage-left-widgets' ) ) : ?>
<?php endif; // end homepage widget area ?>
</div>
<div class="half-column left">
<?php get_template_part('calendar'); ?>
</div>
<div class="quarter-column right">
<?php if ( ! dynamic_sidebar( 'homepage-right-widgets' ) ) : ?>
<?php endif; // end homepage widget area ?>
</div>
</section>
</div>
<?php get_footer(); ?>





