Esquire theme, add video frame to standard format post WordPress
- REFUNDED
Hi,
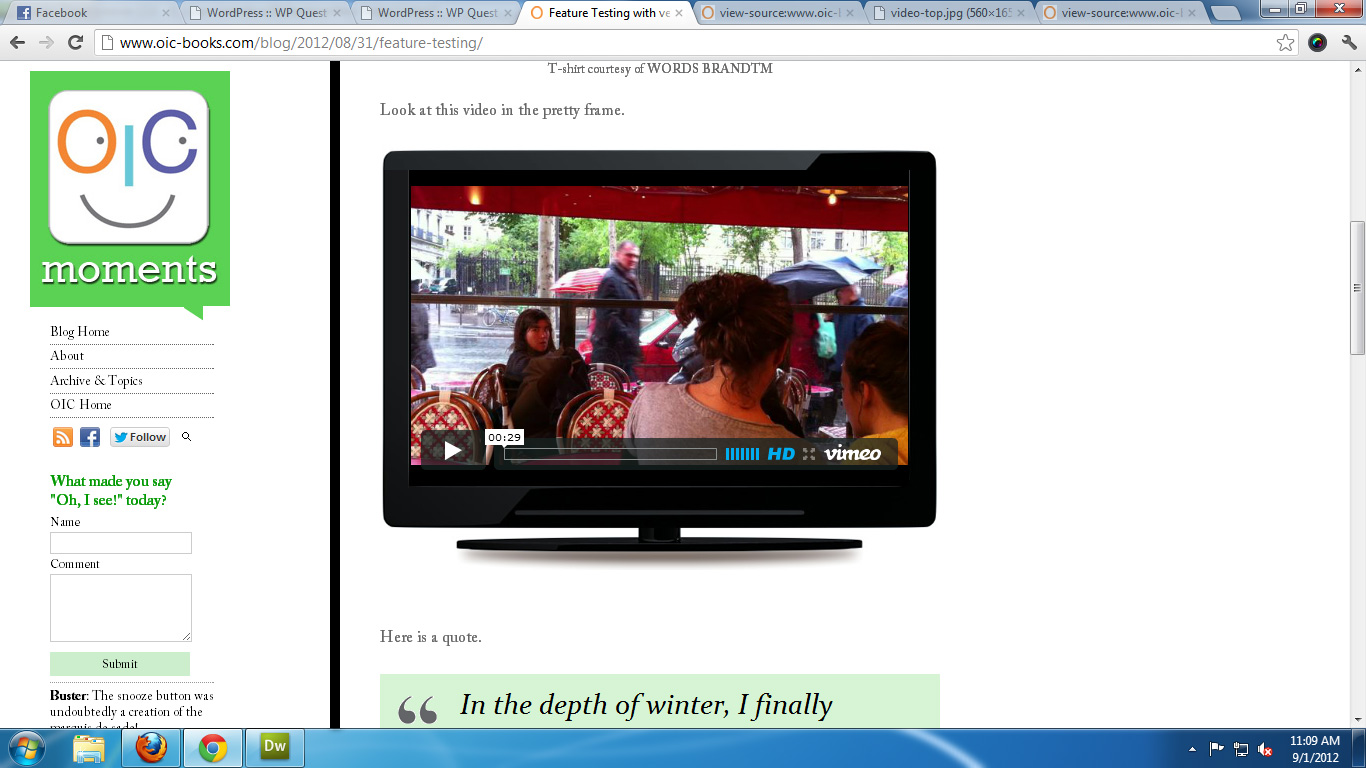
I'm using the Esquire theme and I want to add all of the features available in the various format posts offered to the standard post. I've gotten stuck getting the video player to work in the standard post. The videos currently play in standard view, but I want the tv screen frame around them.
Here's the code in CSS from the video:
/* Video.hentry */
.video .content .frame {
background: url(img/video-bg.jpg) no-repeat 0 100%;
margin-bottom: 1em;
padding-bottom: 84px;
width: 560px;
}
.video .content .player {
background: url(img/video-top.jpg) no-repeat 0 0;
padding: 31px 0 0 29px;
}
.postbody.video .player p {
font-size: inherit;
line-height: 1;
margin: 0;
}
.embed-youtube,
.embed-vimeo {
text-align: inherit !important;
}
.video .video-player {
margin: 0;
max-width: 496px;
height: auto;
}
.video .video-player object {
max-width: 100%;
}
And this is the original code for the text (I'm assuming this is standard format).
/* Text.hentry */
.text .content {
min-height: 85px;
}
.text h1 {
color: #000;
font-size: 4.5em;
font-weight: normal;
line-height: 0.9;
margin: 0 0 0.5em;
}
.text .content > p:first-child:first-letter {
background: #5ad253 url(img/dropcap.png) no-repeat 50% 50%;
color: #fff;
display: inline-block;
float: left;
font-size: 3em;
line-height: .75;
padding: 16px 21px 20px 27px !important;
text-align: center;
text-transform: uppercase;
margin: 0.1em 5px 0 0;
overflow: visible;
}
This is the link to the page I've been testing out my changes of code: http://www.oic-books.com/blog/2012/08/31/feature-testing/
Thanks for your help.
Answers (3)
Michael Caputo answers:
Try surrounding your video code with this:
<div class="frame">
<div class="player">
VIDEO CODE HERE
</div>
</div>
Emily Wood comments:
Hi Michael,
That didn't work. It also means I'd have to get my bloggers to go into the html every time they load a video, which I really want to avoid. I'm hoping this can be fixed in CSS.
Emily
Arnav Joy answers:
try this
.content iframe {
background: url(img/video-bg.jpg) no-repeat 0 100%;
margin-bottom: 1em;
padding-bottom: 84px;
width: 560px;
}
.content .player {
background: url(img/video-top.jpg) no-repeat 0 0;
padding: 31px 0 0 29px;
}
.content.video .player p {
font-size: inherit;
line-height: 1;
margin: 0;
}
.content .embed-youtube,
.content.embed-vimeo {
text-align: inherit !important;
}
.content .video-player {
margin: 0;
max-width: 496px;
height: auto;
}
.content object {
max-width: 100%;
}
Arnav Joy comments:
please also note that path of the image
img/video-bg.jpg
is correct or not
Emily Wood comments:
Hi,
I added this to the css and now the page takes a bit longer to load, but still no frame. Did I need to delete something currently in the code? (Maybe there's an argument?)
Emily
Emily Wood comments:
The location of the image should be right since it's working with that link when I swap the format to video.
harry hor answers:
Hi, please try this css:
.content iframe {
background: url(img/video-bg.jpg) no-repeat 0 100%;
margin-bottom: 0;
padding: 0 30px 90px 31px;
width: 497px;
}
.content .player {
background: url(img/video-top.jpg) no-repeat 0 0;
padding:0;
}
On html please use this iframe like:
<div class="player"><iframe frameborder="0" height="310" width="560" src="http://player.vimeo.com/video/48403034"></iframe></div>
Please check below attachment.
Ty