Edit woocommerce upsells image size to stop blurriness? WordPress
- SOLVED
Hello again
Woocommerce presents its own challenges. I am working within someone elses template and design.
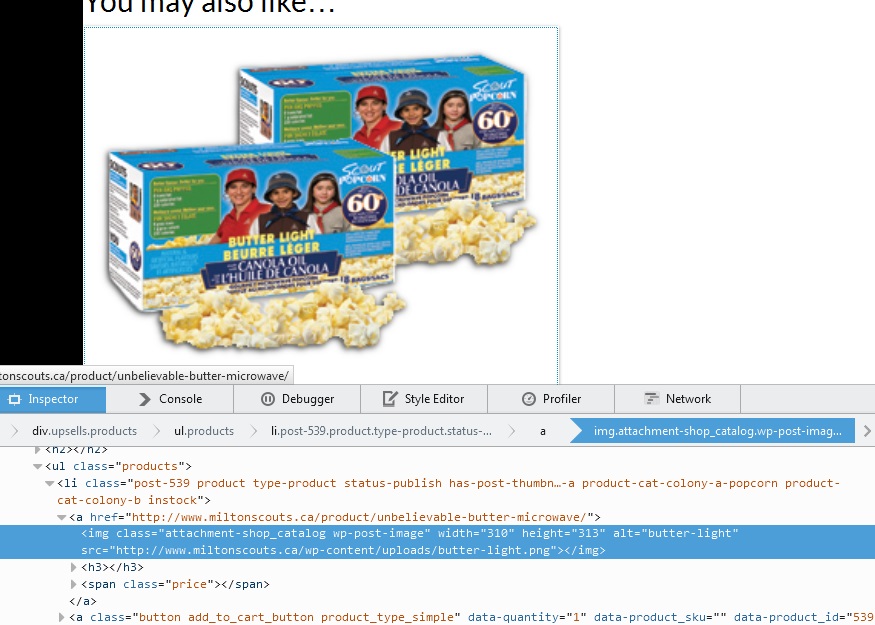
What CSS do I need to edit or add in the woocommerce.css to prevent expansion of the upsell image on a product page? (see screenshot). It's the image below the main product.
http://www.miltonscouts.ca/product/buttery-light-popcorn/
Thanks
Tim

Answers (1)
timDesain Nanang answers:
try this:
.woocommerce .upsells.products ul li.product,
.woocommerce .upsells.products ul.products li.product,
.woocommerce-page .upsells.products ul li.product,
.woocommerce-page .upsells.products ul.products li.product{width:25% !important;}
zoomlanski comments:
I can't find .upsells in woocommerce.css - is it somethind I add or is it in a diffferent file?
timDesain Nanang comments:
since the source is in http://www.miltonscouts.ca/wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css,
you can add those code into theme's style.css
don't change the css's plugins, it will be replaced after updated.
zoomlanski comments:
Disregard. That worked by adding it directly into the file. My mistake.
Thank you!
zoomlanski comments:
Good point. I'll make the theme changes instead.
Cheers





