Duplicate this UI tabs for me WordPress
- SOLVED
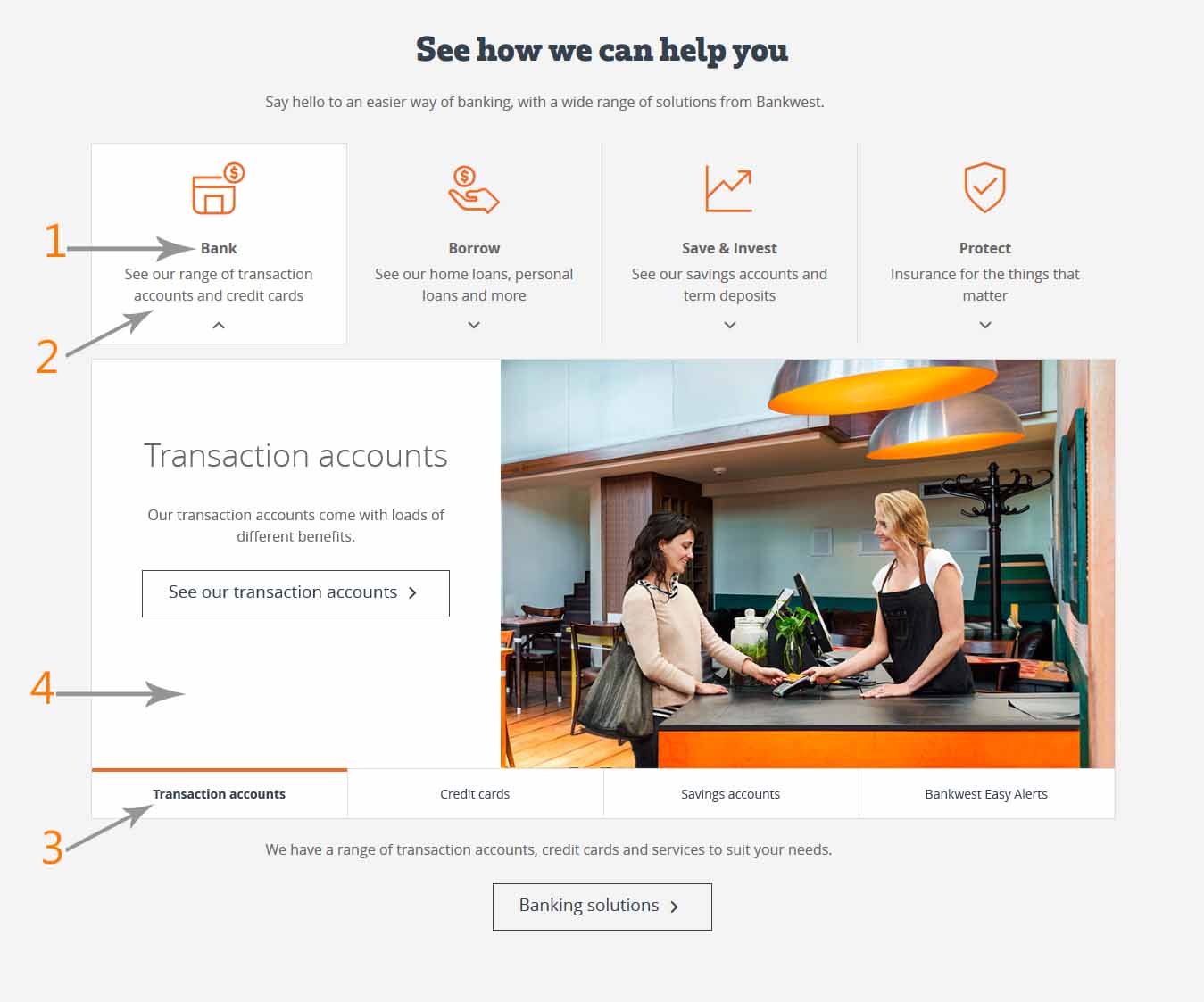
Hello guys i've been trying to replicate this jQuery UI nested tabs on this site homepage https://www.bankwest.com.au/ from this element <section id="content-hc" class="odd"> but it doesn't work for me when i use bootstrap nested tabs, Will appreciate if someone can help me, Want it to be same on the site.

Answers (4)
WP_Jay answers:
Found a solution and it works, Thanks guys
<section id="content-hc" class="odd">
<div class="component-homepage-solutions bg is-active">
<div class="container">
<div class="row">
<div class="col -full homepage-solutions-intro">
<h2 id="content-hc-title">See how we can help you</h2>
<p id="content-hc-subtext">Say hello to an easier way of banking, with a wide range of solutions from Our Bank.</p>
</div>
</div>
<!-- Desktop -->
<div class="row -margin-none -desktop">
<div class="col -full">
<div class="tabbable tabs-container is-active">
<!-- Main Tabs -->
<div class="ui-tabs">
<nav class="nav-tabs tab-nav">
<a id="content-hc-section1" class="active tab-header" href="#Bank" data-toggle="tab">
<span class="icon icon-bank -extra-large"></span>
<b id="content-hc-stitle1">Bank</b>
<p id="content-hc-ssubtext1">See our range of transaction accounts and credit cards<br></p>
<div class="tab-icon icon-chevron-down"></div>
<div class="tab-icon -toggle icon-chevron-top"></div>
</a>
<div class="tab-content tab-pane active" id="Bank">
<nav class="solution-tab keep-open tabbable">
<a class="sub-tab-header active" href="#tab1" data-toggle="tab">Transaction Account</a>
<div class="sub-tab-content tab-pane active" id="tab1">
<div class="text-content">
<h3 id="hc-ht-460-htc-937-sstitle">Transaction accounts</h3>
<p id="hc-ht-460-htc-937-sstext">Our transaction accounts come with loads of different benefits.</p>
<div class="button-container">
<a id="hc-ht-460-htc-937-button" data-category="blade3|homepage solutions|bank|button" data-description="see our transaction accounts|hc-ht-460-htc-937-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/bank/bank-accounts" aria-label="See our bank accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our transaction accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-937-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" title="A woman making a purchase with her everyday bank account." style="background-image: url(https://www.bankwest.com.au/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-bank-accounts-mobile.jpg);">
</div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab2" data-toggle="tab">Credit Card</a>
<div class="sub-tab-content tab-pane" id="tab2">
<div class="text-content">
<h3 id="hc-ht-460-htc-3491-sstitle">Credit cards</h3>
<p id="hc-ht-460-htc-3491-sstext">Get the most out of your credit card by choosing one that suits your needs and habits.</p>
<div class="button-container">
<a id="hc-ht-460-htc-3491-button" data-category="blade3|homepage solutions|bank|button" data-description="see our credit cards|hc-ht-460-htc-3491-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/bank/credit-cards" aria-label="See our credit cards" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our credit cards</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-3491-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-credit-cards-mobile.jpg" data-img-type="wide" title="A man making an online payment with his credit card" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-credit-cards-mobile.jpg");"></div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab3" data-toggle="tab">Saving Account</a>
<div class="sub-tab-content tab-pane" id="tab3">
<div class="text-content">
<h3 id="hc-ht-460-htc-2565-sstitle">Savings accounts</h3>
<p id="hc-ht-460-htc-2565-sstext">Whatever your savings habits, we've got an account to suit.</p>
<div class="button-container">
<a id="hc-ht-460-htc-2565-button" data-category="blade3|homepage solutions|bank|button" data-description="see our savings accounts|hc-ht-460-htc-2565-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/save-invest/savings-accounts" aria-label="See our savings accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our savings accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-2565-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg" data-img-type="wide" title="Couple enjoying a holiday" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg");"></div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab4" data-toggle="tab">Loans</a>
<div class="sub-tab-content tab-pane" id="tab4">
<div class="text-content">
<h3 id="hc-ht-460-htc-2565-sstitle">Savings accounts</h3>
<p id="hc-ht-460-htc-2565-sstext">Whatever your savings habits, we've got an account to suit.</p>
<div class="button-container">
<a id="hc-ht-460-htc-2565-button" data-category="blade3|homepage solutions|bank|button" data-description="see our savings accounts|hc-ht-460-htc-2565-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/save-invest/savings-accounts" aria-label="See our savings accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our savings accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-2565-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg" data-img-type="wide" title="Couple enjoying a holiday" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg");"></div>
</figure>
</div>
</div>
</nav>
</div>
<a id="content-hc-section2" class="tab-header" href="#Borrow" data-toggle="tab">
<span class="icon icon-borrow -extra-large"></span>
<b id="content-hc-stitle2">Borrow</b>
<p id="content-hc-ssubtext2">See our home loans, personal loans and more<br></p>
<div class="tab-icon icon-chevron-down"></div>
<div class="tab-icon -toggle icon-chevron-top"></div>
</a>
<div class="tab-content tab-pane active" id="Borrow">
<nav class="solution-tab keep-open tabbable">
<a class="sub-tab-header" href="#tab5" data-toggle="tab">Corporate Loans</a>
<div class="sub-tab-content tab-pane active" id="tab5">
<div class="text-content">
<h3 id="hc-ht-460-htc-937-sstitle">Transaction accounts</h3>
<p id="hc-ht-460-htc-937-sstext">Our transaction accounts come with loads of different benefits.</p>
<div class="button-container">
<a id="hc-ht-460-htc-937-button" data-category="blade3|homepage solutions|bank|button" data-description="see our transaction accounts|hc-ht-460-htc-937-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/bank/bank-accounts" aria-label="See our bank accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our transaction accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-937-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" title="A woman making a purchase with her everyday bank account." style="background-image: url(https://www.bankwest.com.au/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-bank-accounts-mobile.jpg);">
</div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab6" data-toggle="tab">Personal Loan</a>
<div class="sub-tab-content tab-pane" id="tab6">
<div class="text-content">
<h3 id="hc-ht-460-htc-3491-sstitle">Home Loans</h3>
<p id="hc-ht-460-htc-3491-sstext">Get the most out of your credit card by choosing one that suits your needs and habits.</p>
<div class="button-container">
<a id="hc-ht-460-htc-3491-button" data-category="blade3|homepage solutions|bank|button" data-description="see our credit cards|hc-ht-460-htc-3491-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/bank/credit-cards" aria-label="See our credit cards" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our credit cards</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-3491-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-credit-cards-mobile.jpg" data-img-type="wide" title="A man making an online payment with his credit card" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-credit-cards-mobile.jpg");"></div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab7" data-toggle="tab">Special Susu Loan</a>
<div class="sub-tab-content tab-pane" id="tab7">
<div class="text-content">
<h3 id="hc-ht-460-htc-2565-sstitle">Savings accounts</h3>
<p id="hc-ht-460-htc-2565-sstext">Whatever your savings habits, we've got an account to suit.</p>
<div class="button-container">
<a id="hc-ht-460-htc-2565-button" data-category="blade3|homepage solutions|bank|button" data-description="see our savings accounts|hc-ht-460-htc-2565-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/save-invest/savings-accounts" aria-label="See our savings accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our savings accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-2565-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg" data-img-type="wide" title="Couple enjoying a holiday" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg");"></div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab8" data-toggle="tab">Employee-Controller Loan</a>
<div class="sub-tab-content tab-pane" id="tab8">
<div class="text-content">
<h3 id="hc-ht-460-htc-2565-sstitle">Savings accounts</h3>
<p id="hc-ht-460-htc-2565-sstext">Whatever your savings habits, we've got an account to suit.</p>
<div class="button-container">
<a id="hc-ht-460-htc-2565-button" data-category="blade3|homepage solutions|bank|button" data-description="see our savings accounts|hc-ht-460-htc-2565-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/save-invest/savings-accounts" aria-label="See our savings accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our savings accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-2565-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg" data-img-type="wide" title="Couple enjoying a holiday" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg");"></div>
</figure>
</div>
</div>
</nav>
</div>
<a id="content-hc-section3" class="tab-header" href="#Save&Invest" data-toggle="tab">
<span class="icon icon-save-invest -extra-large"></span>
<b id="content-hc-stitle3">Save & Invest</b>
<p id="content-hc-ssubtext3">See our savings accounts and term deposits<br></p>
<div class="tab-icon icon-chevron-down"></div>
<div class="tab-icon -toggle icon-chevron-top"></div>
</a>
<div class="tab-content tab-pane active" id="Save&Invest">
<nav class="solution-tab keep-open tabbable">
<a class="sub-tab-header" href="#tab9" data-toggle="tab">Savings Account</a>
<div class="sub-tab-content tab-pane active" id="tab9">
<div class="text-content">
<h3 id="hc-ht-460-htc-937-sstitle">Transaction accounts</h3>
<p id="hc-ht-460-htc-937-sstext">Our transaction accounts come with loads of different benefits.</p>
<div class="button-container">
<a id="hc-ht-460-htc-937-button" data-category="blade3|homepage solutions|bank|button" data-description="see our transaction accounts|hc-ht-460-htc-937-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/bank/bank-accounts" aria-label="See our bank accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our transaction accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-937-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" title="A woman making a purchase with her everyday bank account." style="background-image: url(https://www.bankwest.com.au/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-bank-accounts-mobile.jpg);">
</div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab10" data-toggle="tab">Current Account</a>
<div class="sub-tab-content tab-pane" id="tab10">
<div class="text-content">
<h3 id="hc-ht-460-htc-3491-sstitle">Home Loans</h3>
<p id="hc-ht-460-htc-3491-sstext">Get the most out of your credit card by choosing one that suits your needs and habits.</p>
<div class="button-container">
<a id="hc-ht-460-htc-3491-button" data-category="blade3|homepage solutions|bank|button" data-description="see our credit cards|hc-ht-460-htc-3491-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/bank/credit-cards" aria-label="See our credit cards" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our credit cards</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-3491-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-credit-cards-mobile.jpg" data-img-type="wide" title="A man making an online payment with his credit card" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-credit-cards-mobile.jpg");"></div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab11" data-toggle="tab">Susu Saving</a>
<div class="sub-tab-content tab-pane" id="tab11">
<div class="text-content">
<h3 id="hc-ht-460-htc-2565-sstitle">Savings accounts</h3>
<p id="hc-ht-460-htc-2565-sstext">Whatever your savings habits, we've got an account to suit.</p>
<div class="button-container">
<a id="hc-ht-460-htc-2565-button" data-category="blade3|homepage solutions|bank|button" data-description="see our savings accounts|hc-ht-460-htc-2565-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/save-invest/savings-accounts" aria-label="See our savings accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our savings accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-2565-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg" data-img-type="wide" title="Couple enjoying a holiday" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg");"></div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab12" data-toggle="tab">Fixed Deposit</a>
<div class="sub-tab-content tab-pane" id="tab12">
<div class="text-content">
<h3 id="hc-ht-460-htc-2565-sstitle">Savings accounts</h3>
<p id="hc-ht-460-htc-2565-sstext">Whatever your savings habits, we've got an account to suit.</p>
<div class="button-container">
<a id="hc-ht-460-htc-2565-button" data-category="blade3|homepage solutions|bank|button" data-description="see our savings accounts|hc-ht-460-htc-2565-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/save-invest/savings-accounts" aria-label="See our savings accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our savings accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-2565-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg" data-img-type="wide" title="Couple enjoying a holiday" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-savings-accounts-mobile.jpg");"></div>
</figure>
</div>
</div>
</nav>
</div>
<a id="content-hc-section4" class="tab-header" href="#Protect" data-toggle="tab">
<span class="icon icon-protect -extra-large"></span>
<b id="content-hc-stitle4">Protect</b>
<p id="content-hc-ssubtext4">Insurance for the things that matter</p>
<div class="tab-icon icon-chevron-down"></div>
<div class="tab-icon -toggle icon-chevron-top"></div>
</a>
<div class="tab-content tab-pane" id="Protect">
<nav class="solution-tab keep-open tabbable">
<a class="sub-tab-header" href="#tab14" data-toggle="tab">Building and Contents Insurance</a>
<div class="sub-tab-content tab-pane" id="tab14">
<div class="text-content">
<h3 id="hc-ht-460-htc-937-sstitle">Transaction accounts</h3>
<p id="hc-ht-460-htc-937-sstext">Our transaction accounts come with loads of different benefits.</p>
<div class="button-container">
<a id="hc-ht-460-htc-937-button" data-category="blade3|homepage solutions|bank|button" data-description="see our transaction accounts|hc-ht-460-htc-937-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/bank/bank-accounts" aria-label="See our bank accounts" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our transaction accounts</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-937-desktopmedia">
<figure>
<div class="component-lazy-image img-loaded" data-component="lazy-image" data-desktop-img-src="https://www.bankwest.com.au/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-bank-accounts-mobile.jpg" data-img-type="wide" title="A woman making a purchase with her everyday bank account." style="background-image: url(https://www.bankwest.com.au/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-bank-accounts-mobile.jpg;);"></div>
</figure>
</div>
</div>
<a class="sub-tab-header " href="#tab15" data-toggle="tab">Car Insurance</a>
<div class="sub-tab-content tab-pane" id="tab15">
<div class="text-content">
<h3 id="hc-ht-460-htc-3491-sstitle">Credit cards</h3>
<p id="hc-ht-460-htc-3491-sstext">Get the most out of your credit card by choosing one that suits your needs and habits.</p>
<div class="button-container">
<a id="hc-ht-460-htc-3491-button" data-category="blade3|homepage solutions|bank|button" data-description="see our credit cards|hc-ht-460-htc-3491-button" data-event="site interaction" data-region-id="blade3|homepage solutions|bank" href="/personal/bank/credit-cards" aria-label="See our credit cards" target="_self" class="ui-btn -style-alt" data-modal="modal-1" tabindex="0">
<span>See our credit cards</span>
<span class="icon icon-chevron-right"></span>
</a>
</div>
</div>
<div class="image-content" id="hc-ht-460-htc-3491-desktopmedia">
<figure>
<div class="component-lazy-image" data-component="lazy-image" data-desktop-img-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-credit-cards-mobile.jpg" data-img-type="wide" title="A man making an online payment with his credit card" data-src="/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-credit-cards-mobile.jpg" style="background-image: url("/content/dam/bankwest/web-assets/images/personal/home-page/solutions/homepage-solutions-credit-cards-mobile.jpg"), url("");"></div>
</figure>
</div>
</div>
</nav>
</div>
</nav>
</div>
<!--/Main Tabs -->
</div>
</div>
</div>
</div>
</div>
</section>
Cesar Contreras answers:
I do not understand your problem, what do you want the tabs above and below to move at the same time?
WP_Jay comments:
Visit the site and check/explore how the tabs work....I want it to work as it works on the site, Thanks
Arnav Joy answers:
I visited the above link you given, and checked the tabs, its working for me not sure what you looking for?
Please explain.
WP_Jay comments:
Is my english that bad...lol, I want to incorporate the same thing in my project, Just that the content will change, If i'm not wrong i will need the HTML, CSS and jQuery code right..?
Arnav Joy comments:
what is url of your site?
WP_Jay comments:
Lets say the site is on localhost, To make things easy I've created a codepen to make things easy - https://codepen.io/anon/pen/QRJVwz
*I don't know if i should rephrase the question, I want to make UI tabs just like the one on the site above





