Drop down menu hover is too low WordPress
- SOLVED
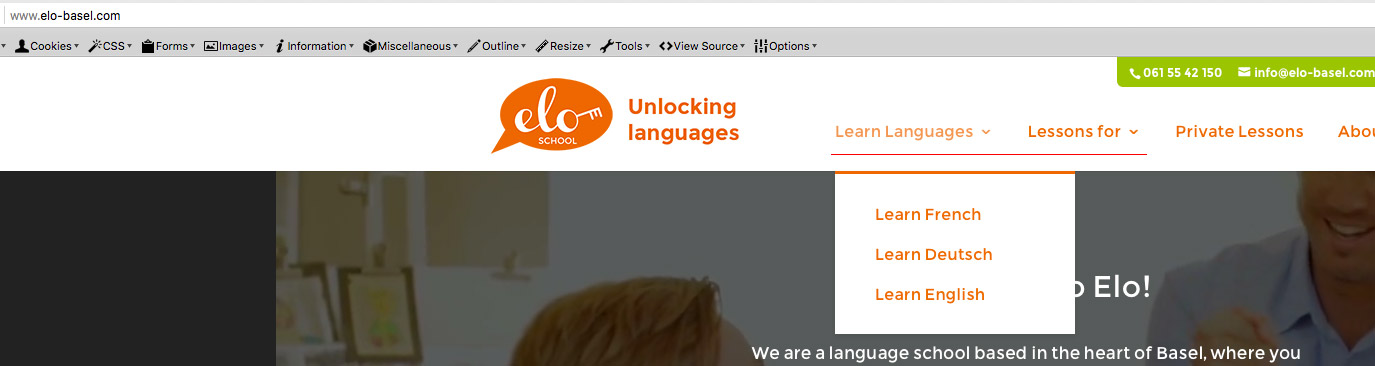
Hello, on my website the main dropdown menu hover seems to be 20px below the menu items.
See attached screenshot for URL and the red line shows where you have to hover the mouse for the dropdown to enable. I would like the dropdown to enable when you hover over the main menu items.
Last week I added a language dropdown to the upper header, perhaps this has pushed it down?
Can anyone help with the CSS to fix this?

Answers (3)
Shoeb mirza answers:
.et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a, .et_header_style_split .et-fixed-header #et-top-navigation nav > ul > li > a {
padding-bottom: 11px;
}
Andrea P answers:
the problem is that the container of the logo is overlapping the menu, and it is set to be on top of everything.
try adding this code to your styles.
ul#top-menu > li.menu-item {
z-index: 100000;
}





