Display shortcode over image thumbnail woocommerce WordPress
- SOLVED
Hello I am looking to add a shortcode to display over product image thumbnail but the code I am using is not working correctly.
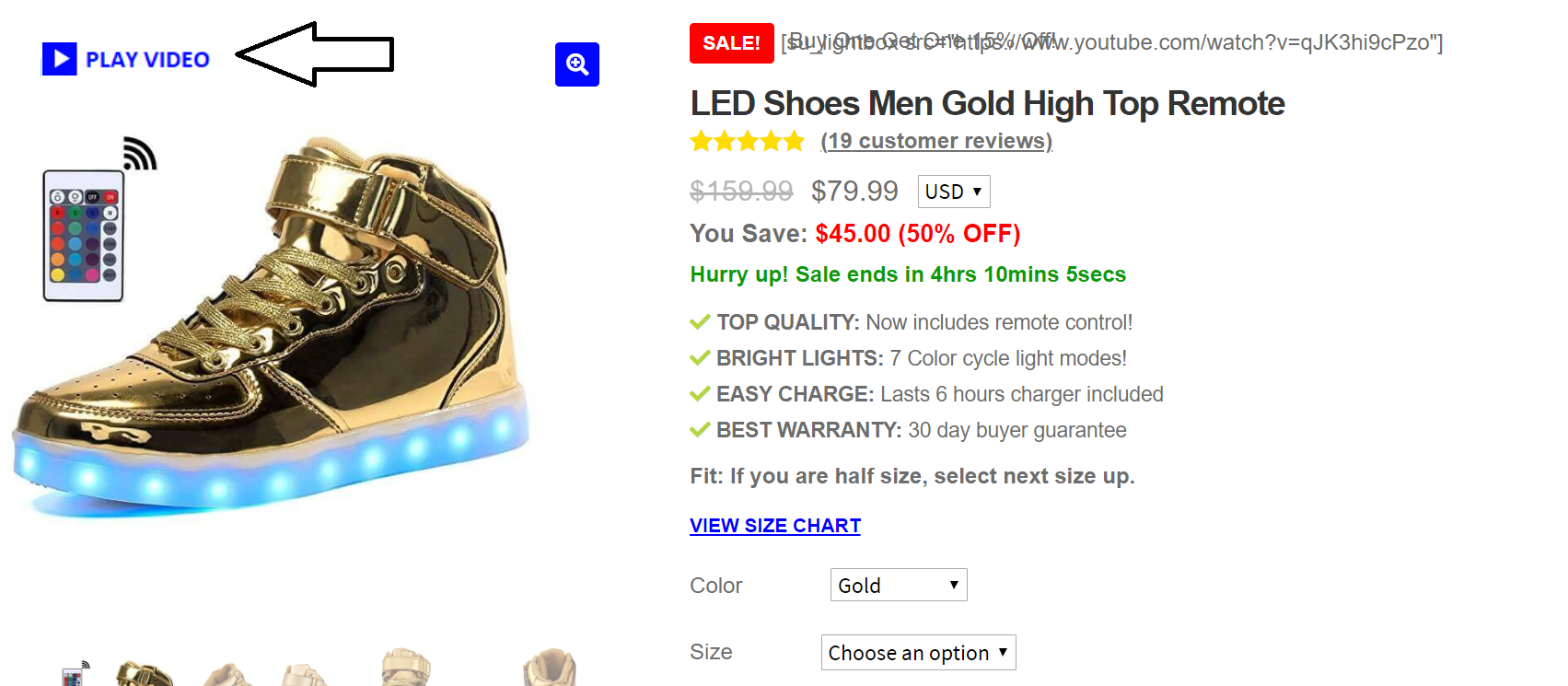
I want the code below to display if product category is led shoes. I have attached thumbnail for example.
add_action('woocommerce_after_single_product_summary', 'html_below_thumbnails', 9);
function html_below_thumbnails() {
echo do_shortcode('[su_lightbox src="https://www.youtube.com/watch?v=qJK3hi9cPzo"]<img class="size-full wp-image-543930 alignnone" src="https://brightledshoes.com/wp-content/uploads/2019/05/playbtn.png" alt="" width="125" height="24" />[/su_lightbox]');
}
You may see website here https://brightledshoes.com/shop/gold-high-mens/

Answers (2)
Rempty answers:
change the add_action parameters , function and add the css
add_action('woocommerce_before_single_product_summary', 'html_below_thumbnails', 9);
function html_below_thumbnails() {
echo do_shortcode('[su_lightbox src="https://www.youtube.com/watch?v=qJK3hi9cPzo"]<div class="image_video_thumb"><img class="size-full wp-image-543930 alignnone" src="https://brightledshoes.com/wp-content/uploads/2019/05/playbtn.png" alt="" width="125" height="24" /></div>[/su_lightbox]');
}
the styles
.image_video_thumb{
position: absolute;
left:0;
z-index:10
}
George Sprouse comments:
Hi this works great. Do you know how to make code display only in specific product category?
Rempty comments:
Something like this
add_action('woocommerce_before_single_product_summary', 'html_below_thumbnails', 9);
function html_below_thumbnails() {
global $post;
if ( has_term( 'Categoryname', 'product_cat', $post->ID ) ) {
echo do_shortcode('[su_lightbox src="https://www.youtube.com/watch?v=qJK3hi9cPzo"]<div class="image_video_thumb"><img class="size-full wp-image-543930 alignnone" src="https://brightledshoes.com/wp-content/uploads/2019/05/playbtn.png" alt="" width="125" height="24" /></div>[/su_lightbox]');
}
}
replace "Categoryname" with the category name
Arnav Joy answers:
you can try this
add_action('woocommerce_before_single_product_summary', 'html_below_thumbnails', 9);
function html_below_thumbnails() {
global $post;
if ( has_term( 'simulation', 'product_cat', $post->ID ) ) {
echo do_shortcode('[su_lightbox src="https://www.youtube.com/watch?v=qJK3hi9cPzo"]<div class="image_video_thumb"><img class="size-full wp-image-543930 alignnone" src="https://brightledshoes.com/wp-content/uploads/2019/05/playbtn.png" alt="" width="125" height="24" /></div>[/su_lightbox]');
}
}





