Display shortcode next to price in woocommerce product page WordPress
- SOLVED
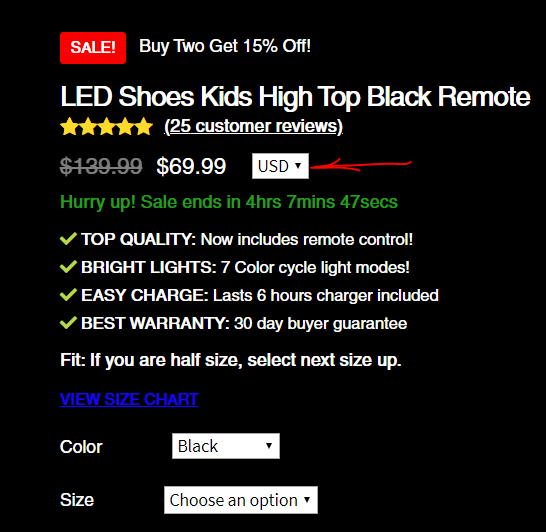
Hello I would like to change my woocommerce product page and display a shortcode for a currency converter next to the price. I would like to unhook and add the shortcode using a function. I have attached screenshot example.
Here is the shortcode
[woocommerce_currency_converter currency_codes="AUD, USD, GBP, EUR, CAD" currency_display="select"]
Thanks for your help

Answers (1)
Alex Miller answers:
It's difficult to get this perfectly right since I do not have access to what the shortcode actually outputs. The `$price_html` is a span, if you try to add any block level elements such as a `<div>` or `<p>` it will throw the code on the line below the price which isn't really optimal. The below hook should work for all product types, simple, variation, or otherwise.
/**
* Append shortcode to price HTML
*
* @param String $price_html
*
* @return String $price_html
*/
function prefix_price_html_currency_converter( $price_html ) {
$shortcode = do_shortcode( '[woocommerce_currency_converter currency_codes="AUD, USD, GBP, EUR, CAD" currency_display="select"]' );
return $price_html . ' ' . $shortcode;
}
add_filter( 'woocommerce_get_price_html', 'prefix_price_html_currency_converter' );
If you want to go through the WooCommerce Template Override approach...
https://docs.woocommerce.com/document/template-structure/#section-1
You'll want to copy the following template to your theme's `woocommerce` folder:
woocommerce/templates/single-product/price.php
Then make the following change:
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
global $product;
$shortcode = do_shortcode( '[woocommerce_currency_converter currency_codes="AUD, USD, GBP, EUR, CAD" currency_display="select"]' );
?>
<p class="<?php echo esc_attr( apply_filters( 'woocommerce_product_price_class', 'price' ) );?>">
<?php
echo $product->get_price_html() . ' ' . $shortcode
?>
</p>
This will likely run into the same issue as above however if the shortcode outputs a block level element such as a `<div>` or another `<p>` tag. This should be able to be fixed with some CSS though.
George Sprouse comments:
Hey Alex thanks again for your help. I am having some problems with the layout maybe it be best if I give you access. Please email me at steveone86 [at] gmail.com so we can discuss.
Thanks!
Alex Miller comments:
Hello,
This is likely a CSS issue that someone would need to get their hands dirty on because of the block HTML described above. Unfortunately, giving out my email address and providing paid support outside this website is not something I am interested in. Hopefully someone else comes along to answer your question here as I do not feel that since the issue was fully solved that I deserve this bounty. Best of luck on your issue and have a wonderful rest of your week!





