Display Posts in Carousel, Show Ads randomly in between WordPress
- SOLVED
This is a tough one, so it will not be a simple and easy solution (I can guarantee of this). This question is not for the faint of heart.
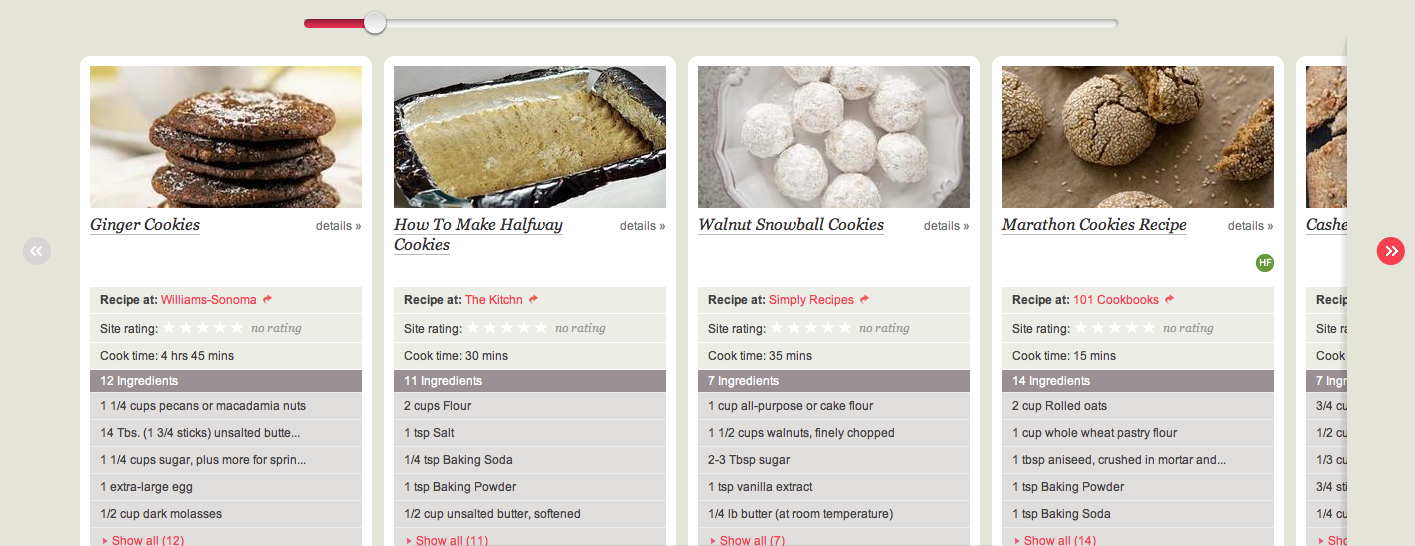
I need to display posts in a carousel, similar to [[LINK href="http://foodily.com"]]foodily.com[[/LINK]] (screenshot attached).
This carousel will have previous/next arrows as well as a jquery ui slider which will allow you to slide through the post carousel. The carousel needs to show 4 posts and 2 ads in each section. The ads will be randomly placed in each section and the ad code is pulled from a custom filed placed inside each post. Basically the custom field in each post is labeled "300 x 250 top" and "300 x 250 bottom". It can pull from either of those fields but need to pull from a random one each time (we're going for complete randomness here).
This carousel needs to work on 6 different custom post types as well.
I told you this wasnt for the faint of heart. This is why the prize amount is so large.
Thank you for your help. I only have one day to do this, so a quick response will receive a substantial tip from me (perhaps the same as the reward amount). I can give access to only serious individuals so you must either be a very active user of this site or very experienced (site examples).
Thanks. Good luck.

Answers (1)
John Cotton answers:
Hi Paul
Are you saying that the carousel should show (for example) post-post-ad-post-ad-post or ad-post-post-post-ad-post? ie have displays with two randomly being ads?
If so, is it just the loop logic you want or the whole carousel?
Paul Lumsdaine comments:
The whole carousel would be nice (meaning a tip involved), though the loop logic is really what I am looking for.
The problem I am experiencing is with the logic of placing the ads in a grid so that it shows 6 total items at a time, with the most recent items showing first (per normal loop), but showing ads randomly throughout (no more than 2 per 6 items shown.
I have created a wireframe to better display what I am talking about. See attached screenshots pdf for greater clarification.





