Display Alternate Post styles - Not css switching - WordPress
- SOLVED
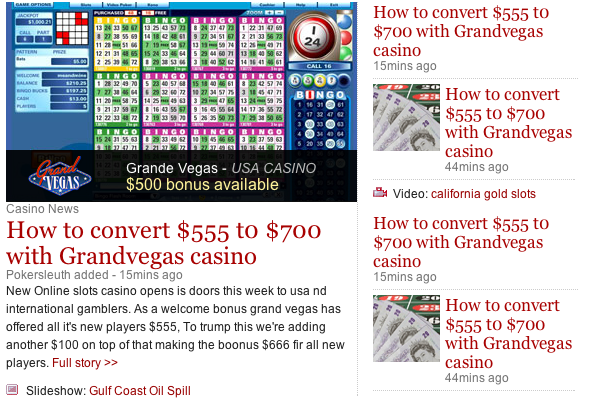
I have 1 area of my post that I want basically 3 Different styles.
On the left side I have a featured post and on the right side I have past posts in that category
What I want to do is Have this all in one loop together so it basically will:
1/ Hold 5 Posts: 1Featured(newest) then 4 on sidebar
2/ 4posts on sidebar are alternating between 2 styles - always want the same styles but basically need to be able to make sure loop always makes them.
2: sample alternating:
'post div1'
'post div2'
'post div1'
'post div2'
Would rather NO plugins, so custom-fields are fine.
<?php query_posts('category_name=featuredslot&posts_per_page=5'); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php $screenshot = get_post_meta($post->ID, 'screenshot', true); if ($screenshot); ?>
<?php if($post->ID > 1449){$screenshot="http://www.pandragon.com/wp-content/blogs.dir/1/files_mf/".$screenshot;} ?>
<?php $name = get_post_meta($post->ID, 'name', true); if ($name); ?>
<?php $affid = get_post_meta($post->ID, 'affid', true); if ($affid); ?>
<?php if($post->ID > 1449){foreach (get('affid') as $key => $value) {$affid = $value;}}?>
<?php $logo = get_post_meta($post->ID, 'logo', true); if ($logo); ?>
<?php if($post->ID > 1449){foreach (get('logo') as $key => $value) {$logo = $value;}}?>
<?php $bonusamount = get_post_meta($post->ID, 'bonusamount', true); if ($bonusamount); ?>
<div class="news-top">
<!-- Left featured post -->
<div class="left">
<div class="img"> <img src="<?php echo get_post_meta($post->ID, "screenshot",true) ?>" alt="" />" alt="" />
<div class="caption"> <span class="logo"><img src="<?php echo get_post_meta($post->ID, "logo",true) ?>" alt="" /></span> <span class="title"><?php echo $name(); ?> - <em><?php echo $country(); ?></em></span> <span class="price"><?php echo $bonusamount(); ?> bonus available</span> </div>
</div>
<h3>
<?php the_title(); ?>
<span>15mins ago</span></h3>
<p>
<?php the_content(); ?>
<a href="#">Full story >></a></p>
<p><span class="slideshow">Slideshow: <a href="#">
<?php the_title(); ?>
</a></span></p>
</div>
<!-- Sidebar right -->
<div class="right">
<!-- style with no image -->
<h4>
<?php the_title(); ?>
<span>15mins ago</span></h4>
<!-- style with image -->
<ul>
<li class="img"><img src="<?php echo get_post_meta($post->ID, ‘screenshot‘,true) ?>" alt="" /></li>
<li>
<h4>
<?php the_title(); ?>
<span>15mins ago</span></h4>
</li>
</ul>
<div class="hr"></div>
<!-- style with no image -->
<h4>
<?php the_title(); ?>
<span>15mins ago</span></h4>
<!-- style with image -->
<ul>
<li class="img"><img src="<?php echo get_post_meta($post->ID, ‘screenshot‘,true) ?>" alt="" /></li>
<li>
<h4>
<?php the_title(); ?>
<span>15mins ago</span></h4>
</li>
</ul>
</div>
</div>
<?php endwhile; else: ?>
<?php endif; ?>
<!--/news-top-->

Answers (2)
Valentinas Bakaitis answers:
Is this what you need:
<?php
$alternate=1;
if(have_posts()):while(have_posts()):the_post();
?>
<div class="div<?php echo $alternate; ?>">
<?php the_title(); ?>
</div>
<?php $alternate=($alternate==1)?2:1; ?>
<?php
endwhile;
endif;
?>
?
If you could provide current code and screenshot it would be much easier to answer this question.
pandragon comments:
Updated the original post with sample of code. I'm using Magic fields custom fields as well.
Valentinas Bakaitis comments:
This is really simple, first post is displayed as is, then a second loop is started with the rest 4 posts, where 1st will be displayed without picture, 2nd with picture, 3rd without and 4th with picture:
<?php query_posts('category_name=featuredslot&posts_per_page=5'); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<?php $screenshot = get_post_meta($post->ID, 'screenshot', true); if ($screenshot); ?>
<?php if($post->ID > 1449){$screenshot="http://www.pandragon.com/wp-content/blogs.dir/1/files_mf/".$screenshot;} ?>
<?php $name = get_post_meta($post->ID, 'name', true); if ($name); ?>
<?php $affid = get_post_meta($post->ID, 'affid', true); if ($affid); ?>
<?php if($post->ID > 1449){foreach (get('affid') as $key => $value) {$affid = $value;}}?>
<?php $logo = get_post_meta($post->ID, 'logo', true); if ($logo); ?>
<?php if($post->ID > 1449){foreach (get('logo') as $key => $value) {$logo = $value;}}?>
<?php $bonusamount = get_post_meta($post->ID, 'bonusamount', true); if ($bonusamount); ?>
<div class="news-top">
<!-- Left featured post -->
<div class="left">
<div class="img"> <img src="<?php echo get_post_meta($post->ID, "screenshot",true) ?>" alt="" />" alt="" />
<div class="caption"> <span class="logo"><img src="<?php echo get_post_meta($post->ID, "logo",true) ?>" alt="" /></span> <span class="title"><?php echo $name(); ?> - <?php echo $country(); ?></span> <span class="price"><?php echo $bonusamount(); ?> bonus available</span> </div>
</div>
<h3>
<?php the_title(); ?>
<span>15mins ago</span></h3>
<p>
<?php the_content(); ?>
<a href="#">Full story >></a></p>
<p><span class="slideshow">Slideshow: <a href="#">
<?php the_title(); ?>
</a></span></p>
</div>
<!-- Sidebar right -->
<div class="right">
<?php
$alternate=1;
while(have_posts()):the_post(); ?>
<!-- style with no image -->
<?php if($alternate){ ?>
<h4>
<?php the_title(); ?>
<span>15mins ago</span></h4>
<!-- style with image -->
<?php
$alternate=0;
}else{ ?>
<ul>
<li class="img"><img src="<?php echo get_post_meta($post->ID, ‘screenshot‘,true) ?>" alt="" /></li>
<li>
<h4>
<?php the_title(); ?>
<span>15mins ago</span></h4>
</li>
</ul>
<?php
$alternate=1;
} ?>
<div class="hr"></div>
<?php endwhile; ?>
</div>
</div>
<?php endwhile; else: ?>
<?php endif; ?>
<!--/news-top-->
John Farrow answers:
Just trying to get my head around the problem. Is it just that you want different style as the past posts descend down the page, and that the style used is only determined by that posts position on the page, or is it determined by something else?
If it's the former, I would use a switch/case in the wordpress loop.
if it's the later, I would use a simple pull down custom field, and pull the meta out to determine style sheet used. This option is trickier, but not too hard.
pandragon comments:
Hey John! Updated the original post code. I'm using Magic fields.
pandragon comments:
Also Style used should just be what it is in template so the posts kind of just jump to the next style as I do new posts on the site.





