Different menu with S2member logged in WordPress
- SOLVED
I've created a site which will have membership protected content and I'm using the free version of the S2membership plugin to control the membership and content, this all work fine.
My problem I need help with is I want to have different menus for not logged in and logged in which again I've managed to create by using the code below but the menu has a jquery slide dropdown effect which works when I'm not logged in but doesn't work when I'm logged in and I can't for the life of me figure out why.
Check out www.31association.co.uk and hover over contact to see the menu effect.
The code i'm using in my functions.php is as follows
// This theme uses wp_nav_menu() in one location.
function membership_addmenus() {
register_nav_menus(
array(
'main_nav' => 'The Main Menu',
)
);
}
add_action( 'init', 'membership_addmenus' );
function membership_nav() {
if ( function_exists( 'wp_nav_menu' ) )
wp_nav_menu( 'container=&container_class=pagemenu&fallback_cb=membership_nav_fallback' );
else
membership_nav_fallback();
}
function membership_nav_fallback() {
wp_page_menu( 'show_home=1&include=999' );
}
/***
* S2 Membership different menu is logged in_array
***/
add_theme_support("nav-menus");
register_nav_menu ("primary-public", "Primary Menu ( public )");
register_nav_menu ("primary-level-0", "Primary Menu ( Level #0 )");
register_nav_menu ("primary-level-1", "Primary Menu ( Level #1 )");
register_nav_menu ("primary-level-2", "Primary Menu ( Level #2 )");
register_nav_menu ("primary-level-3", "Primary Menu ( Level #3 )");
register_nav_menu ("primary-level-4", "Primary Menu ( Level #4 )");
and in my header.php I'm using the following jQuery script
<?php if ( has_nav_menu( 'main_nav' ) ) { ?>
<script type="text/javascript">
jQuery(document).ready(function(){
ddsmoothmenu.init({
mainmenuid: "smoothmenu1" //menu DIV id
})
});
</script>
and my menu code in the header.php is
<!-- Begin Menu -->
<div class="menu">
<div id="smoothmenu1" class="ddsmoothmenu">
<?php if(!is_user_logged_in()){
membership_nav(); (array ("theme_location" => "primary-public"));
} else {
$level = S2MEMBER_CURRENT_USER_ACCESS_LEVEL;
membership_nav(); (array ("theme_location" => "primary-level-".$level));
}
?>
<span></span></div>
</div>
<div class="clearfix"></div>
<!-- End Menu -->
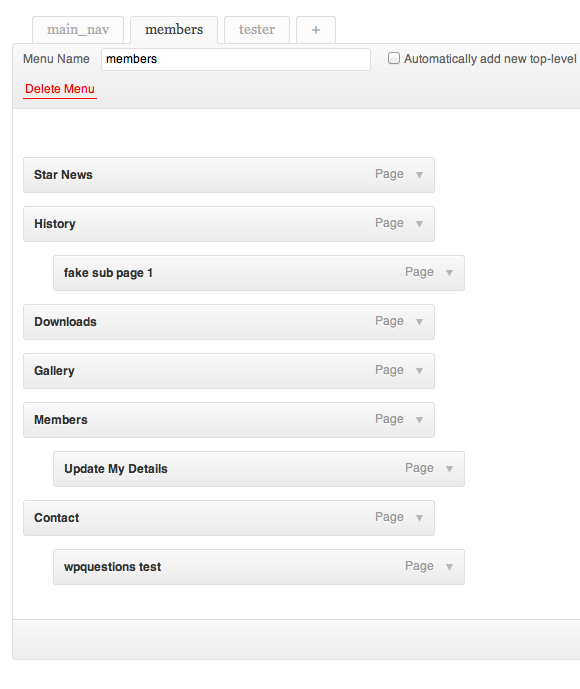
I've set two different menu's in the Wordpress menu page, one is main_nav and the other is members.
The menu's all appear in the right place just the hover / slide effect doesn't appear when your logged in so none of my sub pages are visible to the logged in members.
I can create a account for you to test to see the problem. Also see the attached image for the menu I'm trying to create in the members area.
Unfortunately I can't launch my membership till I get this fixed so please can anyone offer any advice or code to help me.
Thanks in advance

Answers (4)
Julio Potier answers:
Hello
Can you provide us a member account ?
I want to check the div ID ("smoothmenu1"), maybe the second menu (the logged one) contains another DIV inside this first DIV, and then, the selector is bad now.
thank you
Julio Potier comments:
I fixed it ! My first idea was the right one :
When you are logged, the menu in a new div so you got :
<div id="smoothmenu1">
<div class="menu-members-container">
<ul>
...
instead of
<div id="smoothmenu1">
<ul>
...
So in his header.php :
wp_nav_menu (array ("container"=>"","theme_location" => "primary-level-".$level));
to empty container, and it worked !
Hope it's ok now !!
<em>ps : as i ask Kennyboy in private, you he want to thanks other expert and share money, please upgrade price, the winner deserves all the price.</em>
Kennyboy7 comments:
Julio you are an absolute legend for fixing that problem. You're right I will increase the fund so you get the original prize if I can figure it out.
Luis Abarca answers:
I don't get it yet, but it seems that you are passing some args and no using it within the function
<!-- Begin Menu -->
<div class="menu">
<div id="smoothmenu1" class="ddsmoothmenu">
<?php if(!is_user_logged_in()){
<strong>membership_nav( array ("theme_location" => "primary-public") );</strong>
} else {
$level = S2MEMBER_CURRENT_USER_ACCESS_LEVEL;
<strong>membership_nav( array ("theme_location" => "primary-level-".$level) );</strong>
}
?>
<span></span></div>
</div>
<div class="clearfix"></div>
<!-- End Menu -->
Change the membership_nav function to something like this.
function membership_nav( $args )
{
if ( function_exists( 'wp_nav_menu' ) ) {
wp_nav_menu( 'container=&container_class=pagemenu&fallback_cb=membership_nav_fallback&theme_location=' . $args['theme_location'] );
} else {
membership_nav_fallback();
}
}
Eli Scheetz answers:
The problem is in your header.php file where you are checking for the menu 'main_nav' and including the jQuery script (below).
<?php if ( has_nav_menu( 'main_nav' ) ) { ?>
<script type="text/javascript">
jQuery(document).ready(function(){
ddsmoothmenu.init({
mainmenuid: "smoothmenu1" //menu DIV id
})
});
</script>
if the other menu is called 'members' then you should be checking for either one in the first condition, like this:
<?php if ( has_nav_menu( 'main_nav' ) || has_nav_menu( 'members' ) ) { ?>
<script type="text/javascript">
jQuery(document).ready(function(){
ddsmoothmenu.init({
mainmenuid: "smoothmenu1" //menu DIV id
})
});
</script>
Kennyboy7 comments:
Unfortunately not, I've just tried the code you supplied and the problem is still the same. Hmmm this is very puzzling but thank you for looking at my problem.
Eli Scheetz comments:
<blockquote>I can create a account for you to test to see the problem. Also see the attached image for the menu I'm trying to create in the members area.</blockquote>
so where is the members area and what is the login credentials for the test account?
Eli Scheetz comments:
it looks like it's working to me. is it fixed?
there is a small stylesheet problem with <strong><em>.ddsmoothmenu ul li ul li a</em></strong> around line <strong>2651</strong> of <strong>/rara/wp-content/themes/GS-Advanced-Theme/style.css</strong>.
width: 100px;
should be
width: 100%;





