Custom registration page for 3.1 multisite implementation WordPress
- SOLVED
I had planned on using the [[LINK href="http://wordpress.org/extend/plugins/register-plus-redux/"]]Register Plus Redux[[/LINK]] plug-in on a recent Wordpress 3.1 multisite implementation to add some additional fields/text to the default registration page. However, the plugin doesn't currently work for multisites yet.
I would be happy just adding (1) adding a form element to the page and (2) adjusting the look of page a bit.
(1) <strong>Email update signup</strong> - checkbox that indicates whether the user would like to receive email updates
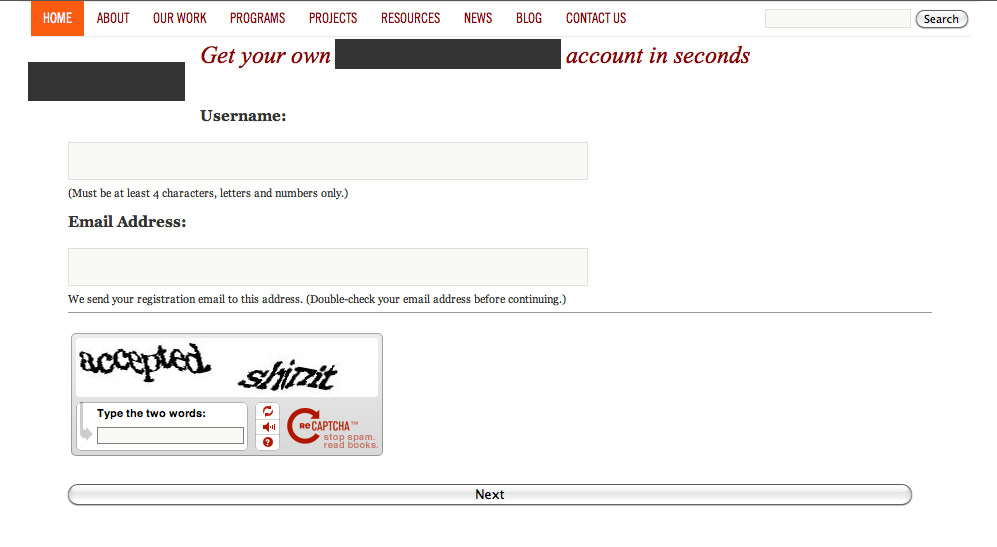
(2) <strong>Layout</strong> - I need to add some divs in the form as I'm utilizing the 960.gs grid that's currently not rendering well (see attached).
So, that leaves me with altering the wp-signup.php, which is part of the core... obviously, something I would prefer not to do.
I ran across this post for Wordpress MU.
[[LINK href="http://www.chriswiegman.com/2010/02/using-a-custom-wp-signup-page-with-wordpress-mu/"]]http://www.chriswiegman.com/2010/02/using-a-custom-wp-signup-page-with-wordpress-mu/[[/LINK]]
Any help would be greatly appreciated.
Thanks.

Answers (2)
Ivaylo Draganov answers:
Here's a really comprehensive tutorial that I dug up:
[[LINK href="http://www.cozmoslabs.com/2010/05/31/wordpress-user-registration-template-and-custom-user-profile-fields/"]]http://www.cozmoslabs.com/2010/05/31/wordpress-user-registration-template-and-custom-user-profile-fields/[[/LINK]]
It uses Thematic as a parent theme but can be adapted to any theme. The code utilizes page templates which means easy and seamless integration with your theme.
Here's another one which is much simpler and to the point:
[[LINK href="http://blog.ashfame.com/2010/11/add-custom-field-registration-wordpress/"]]http://blog.ashfame.com/2010/11/add-custom-field-registration-wordpress/[[/LINK]]
This one is even packed as a plugin for easier deployment. It uses the default WP sign-up page but that page can also be modified to some extent (changing logo and overall styles).
Let me know if you need help on implementing any of these solutions.
Michael Brumm comments:
I tried the Cozmos Labs implementation, but the site still redirects to the wp-signup.php
Noticed this bit of code in the wp-signup.php file
if ( !is_multisite() ) {
wp_redirect( site_url('wp-login.php?action=register') );
die();
}
if ( !is_main_site() ) {
wp_redirect( network_home_url( 'wp-signup.php' ) );
die();
}
Is there any way to alter this within a theme's function.php to point to a duplicated "wp-signup.php" located within the theme's directory without breaking anything?
Michael Brumm comments:
Is there any way to tell that you're on the wp-signup.php page?
I realized there's no conditional for "is_registrationpage" in the codex, but wondering if there's anything else I can do.
I'm really surprised it's this difficult to customize the registration page for multisite implementations.
Ivaylo Draganov comments:
I'm also surprises that it's so difficult. I guess it will be amended in future versions.
Multisite sign-up is a different beast than the regular sign-up and that's why Cozmos Labs solution doesn't work. But I think we build a combined solution from [[LINK href="http://www.chriswiegman.com/2010/02/using-a-custom-wp-signup-page-with-wordpress-mu/"]]redirecting via .htaccess[[/LINK]] [[LINK href="http://blog.ashfame.com/2010/11/add-custom-field-registration-wordpress/"]]and adding fields programatically[[/LINK]].
Give me some time to test things out.
Ivaylo Draganov comments:
It turned out to be more difficult than I though. I managed to add the extra field to the profile page and it was correctly processed and saved - e.g. it works after registration. But I could not get it to be transformed to user profile field during registration. I only managed to get it saved to the table "wp_signups" in the "meta" column. From there on some extra processing is required (possibly on <em>wpmu_activate_user</em> hook) but I couldn't get it to work.
Anyway, here's the code I ended up with:
/**
* Add additional custom field to profile page
*/
add_action ( 'show_user_profile', 'my_show_extra_profile_fields' );
add_action ( 'edit_user_profile', 'my_show_extra_profile_fields' );
function my_show_extra_profile_fields ( $user )
{
?>
<h3>Extra profile information</h3>
<table class="form-table">
<tr>
<th><label for="twitter">Twitter</label></th>
<td>
<input type="text" name="twitter" id="twitter" value="<?php echo esc_attr( get_the_author_meta( 'twitter', $user->ID ) ); ?>" class="regular-text" /><br />
<span class="description">Please enter your Twitter username.</span>
</td>
</tr>
</table>
<?php
}
/**
* Save data input from custom field on profile page
*/
add_action ( 'personal_options_update', 'my_save_extra_profile_fields' );
add_action ( 'edit_user_profile_update', 'my_save_extra_profile_fields' );
function my_save_extra_profile_fields( $user_id )
{
if ( !current_user_can( 'edit_user', $user_id ) )
return false;
/* Copy and paste this line for additional fields. Make sure to change 'twitter' to the field ID. */
update_usermeta( $user_id, 'twitter', $_POST['twitter'] );
}
/**
* Add cutom field to WPMU registration form
*/
add_action('signup_extra_fields','custom_signup_extra_fields', $errors);
function custom_signup_extra_fields($errors) {
?>
<label>Twitter</label>
<input id="twitter" type="text" size="25" value="<?php echo $_POST['twitter']; ?>" name="twitter" />
<br />
<?php
}
/**
* Save custom field input to wp_signups table
*/
add_filter( 'add_signup_meta', 'custom_add_signup_meta' );
function custom_add_signup_meta ( $meta = array() ) {
$meta['twitter'] = $_POST['twitter'];
return $meta;
}
Ivaylo Draganov comments:
I've cracked it :) Here's the updated code:
[[LINK href="http://pastebin.com/GKQg1Wju"]]http://pastebin.com/GKQg1Wju[[/LINK]]
I've used a text field as an example but it could be used for any type of form input. It's possible to add as many fields as you like since they will be stored in an array and added as usermeta fields one by one.
You can paste that code directly into <em>functions.php</em> or put it in another file and include it. That'll keep your file cleaner. For example:
// put the code in a file named signup.php in the theme's folder and include it in functions.php
require_once(TEMPLATEPATH . '/signup.php');
Try it out and let me know if it woked.
Cheers
Michael Brumm comments:
That appears to work in terms of adding the extra field. Thanks. Partial payment coming your way.
Ivaylo Draganov comments:
Thanks a bunch :)
There are also hooks for adding HTML before and after the registration form. But it still is kinda hardcoded. I hope that Denzel can help you out with a custom template. Anyway, here are the hooks and an example of how to use them:
<?
// remove default wp-signup.php stylesheet
remove_action( 'wp_head', 'wpmu_signup_stylesheet' );
// scripts, styles and other stuff to go into the <head> of wp-signup.php
add_action('signup_header', 'custom_signup_head');
functuion custom_signup_head() {
echo '<!-- references to CSS of JS files or anything else -->';
}
// before wp-signup.php and before get_header()
add_action('before_signup_form', 'custom_before_signup_form');
function custom_before_signup_form () {
echo '<div id="wrapper">';
}
// after wp-signup.php and before get_footer()
add_action('after_signup_form', 'custom_after_signup_form');
function custom_after_signup_form () {
echo '</div><!-- close #wrapper -->';
}
wp-signup.php has got calls to <em>get_header()</em> and <em>get_footer()</em> so it loads most of your theme but there still might be some differences and these hooks might help you settle them down.
Michael Brumm comments:
Just got back to my computer and ran across your update. These hooks are exactly what I'm looking for... I just need to add some extra div tags. Thanks.
However, it appears the remove_action( 'wp_head', 'wpmu_signup_stylesheet' ); portion of the code does not appear to be removing the CSS from the wp-signup.php file.
The style sheet I've added via the add_action('signup_header', 'custom_signup_head'); is actually appearing before the style sheet from the wp-signup.php file, so it's getting overridden.
I'm really surprised they hard-coded the style sheet into the wp-signup.php file.
Michael Brumm comments:
Ended up commenting out the <strong>wpmu_signup_stylesheet()</strong> in the <strong>wp-signup.php</strong> as I couldn't figure out how to remove. Not ideal, but it's working for right now.
One more quick request:
Can you replace the twitter text input with a checkbox (I would like to sign up for email updates) in the code above?
iv.draganov will send full payment your way soon.
Thanks.
Ivaylo Draganov comments:
<blockquote>Ended up commenting out the wpmu_signup_stylesheet() in the wp-signup.php</blockquote>
Yes, wp-signup.php is a mess. Commenting out the action would be sufficient to prevent the styles from loading:
// add_action( 'wp_head', 'wpmu_signup_stylesheet' );
Here's the code with a checkbox input:
[[LINK href="http://pastebin.com/dq9GmyEi"]]http://pastebin.com/dq9GmyEi[[/LINK]]
It gets properly saved and can be edited from the user's profile page. Using the value afterwards is up to you of course.
Cheers
Michael Brumm comments:
Thanks, the updated code's great.
Any idea why this code is not working?
remove_action( 'wp_head', 'wpmu_signup_stylesheet' );
I still would like to figure out a solution that keeps the wp-signup.php file unaltered.
Ivaylo Draganov comments:
<blockquote>Any idea why this code is not working?</blockquote>
I'm not quite sure how WP's action/filter hooks work, but I think it doesn't work because the action is added in the template file itself. And to remove it you'd have to place the <em>remove_action</em> call somewhere between <em>add_action</em> and <em>wp_head()</em>. That should be filed as a bug in WP I think.
<blockquote>I still would like to figure out a solution that keeps the wp-signup.php file unaltered.</blockquote>
The only solution I can think of is to override the styles from <em>wpmu_signup_stylesheet</em> with your own rules using <em>!important</em> declarations. For example:
.mu_register { width: 60% !important; }
Michael Brumm comments:
I completely forgot about using the !important declaration.
That will do it for now... until they fix how wp-signup.php. Really surprised it's that big of a mess.
Thanks for your help. Really Appreciated.
Denzel Chia answers:
Hi,
I had just completed this job. http://wpquestions.com/question/show/id/1812
Which is adding fields to normal wp-login.php registration page.
I created a plugin for him, that adds additional registration fields and process the user input data to connect with their member plugin.
I know for multi-site installation, it will automatically redirect to wp-signup.php for registration.
I know how to add additional fields to wp-signup.php, there are hooks in there to do this.
I need to know if you are going to use the wp-signup.php with additional fields or are you going to use your own template to replace wp-signup.php?
Besides getting the additional fields in the registration page, you still need to process the user input data, such as getting the email signup checkbox option to work with your email program.
This is more of a job, then a "I can show you some tutorial or show you some link answer."
There is no wholesale tutorial out there to solve your requirement.
So if you are interested in letting me do the job, you can contact me at email[at]denzeldesigns.com
My current rate is USD $30 per hour.
Thanks.
Denzel
Michael Brumm comments:
I was able to use the code above from <strong>iv.draganov</strong> to add and view the email signup checkbox to both the registration page and user profile page.
However, the part I'm most interested in right now is the option to replace the wp-signup.php with a template. Right now, I've had to hack the core wp-signup.php file to get the page to display somewhat correctly. Obviously, this is the part I would like to figure out.
Denzel, if you can help out with this portion that would be greatly appreciated. I'll email you.





