Custom class on comments WordPress
- SOLVED
I want to customize comments based on user-roles and have found a way to add classes via a function:
function fredelig_comment_classes($classes, $class, $comment_id, $post_id) {
global $wpdb;
$capabilities = $wpdb->prefix."capabilities";
$comment = get_comment($comment_id);
if ( $comment->user_id > 0 && $user = get_userdata($comment->user_id) ) {
$classes[] = join('role-', array_merge(array(''), array_keys($user->$capabilities)));
$classes[] = "user-" . $user->user_login;
}
return $classes;
}
add_filter('comment_class', 'fredelig_comment_classes', 10, 4);
This works and adds role-customrole and user-username to the code
ex:
<li id="li-comment-17716" class="comment byuser comment-author-username odd alt depth-2 role-customrole user-username">
<div id="comment-17716" class="comment-node">
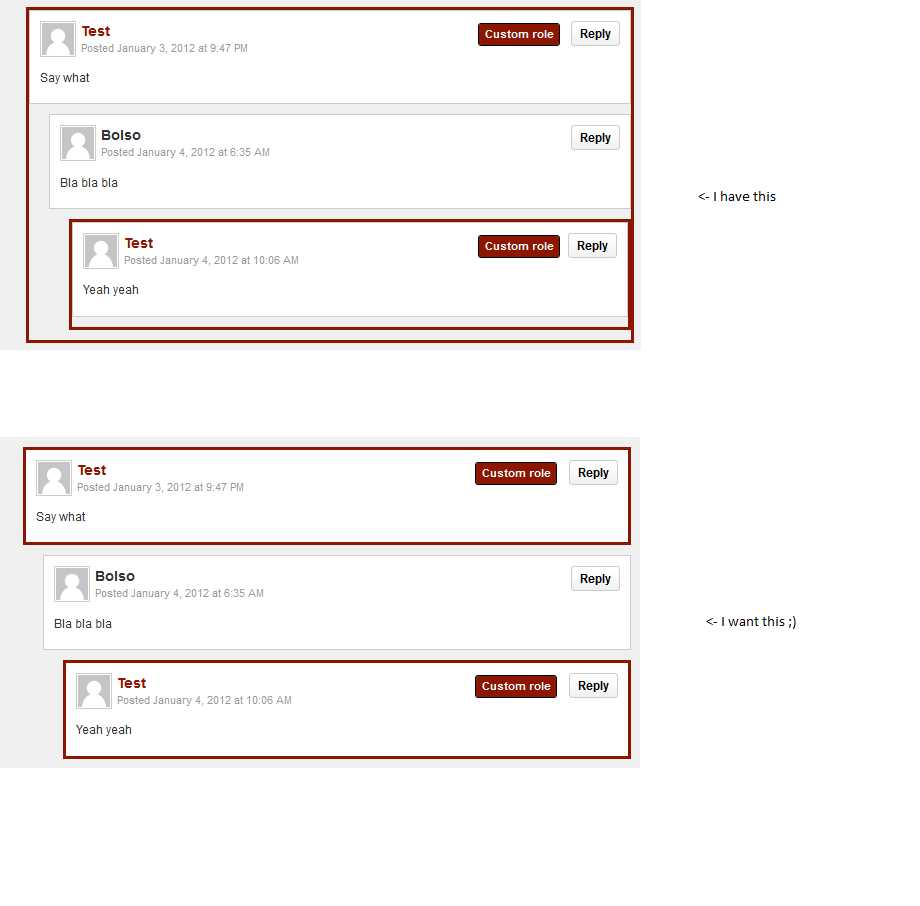
The problem is that when I add some css to add a border around the comments, the border goes around "child-comments" too. (see attached screenshot) I have tested with firebug and what I (think I) need is to add my custom classes to the div below so it becomes:
<li id="li-comment-17716" class="comment byuser comment-author-username odd alt depth-2">
<div id="comment-17716" class="comment-node role-customrole user-username">
Is there a filter/hack which lets me do this? :)

Answers (1)
Julio Potier answers:
Hello, can you paste your CSS code about that and the full code for this comments ?
And provide an URL is possible or comments template ?
Thank you
Fredelig comments:
I found an easy solution...
Thanks for offering to help. :)





