Custom Wordpress 3 Walker WordPress
- SOLVED
Hi we need to be able to implement a custom walker to display a menu that looks like this:
<ul id="nav">
<li><a href="index.html"><span>Home</span></a></li>
<li><a href="services.html"><span>Services</span></a></li>
<li>
<a href="#"><span>Our Work</span></a>
<!-- drop -->
<div class="drop">
<div class="t"> </div>
<div class="c">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Magento Tutorials</a></li>
</ul>
</div>
<div class="b"> </div>
</div>
</li>
<li><a href="#"><span>About The Pixel</span></a></li>
<li><a href="#"><span>Magento Tutorials</span></a></li>
<li><a href="#about" class="anchor"><span>Contact Us</span></a></li>
</ul>
Answers (3)
Nick Parsons answers:
I think this code should do exactly what you need:
add_action('wp_loaded','register_nav_menu_class');
function register_nav_menu_class(){
class Custom_Walker_Nav_Menu extends Walker_Nav_Menu {
function start_lvl(&$output, $depth) {
$indent = str_repeat("\t", $depth);
$output .= '<div class="drop"><div class="t"> </div><div class="c">';
$output .= "\n$indent<ul class=\"sub-menu\">\n";
}
function end_lvl(&$output, $depth) {
$indent = str_repeat("\t", $depth);
$output .= "$indent</ul>\n";
$output .= '</div><div class="b"> </div></div>';
}
}
}
Put that block in functions.php, and then use this snippet where you need the menu to show up:
<?php
wp_nav_menu(
array(
'menu_id' => 'nav',
'walker' => new Custom_Walker_Nav_Menu(),
'link_before' => '<span>',
'link_after' => '</span>'
)
);
?>
thepixel comments:
Hi,
This appears to work well, would it be possible to put code in so we can chance the class and id of the ul and li as at the moment wordpress puts so many classes in its rather messy.
Thanks
Nick Parsons comments:
Yeah, no problem, you can use this code:
add_filter('nav_menu_css_class','strip_classes');
function strip_classes(){ return array(); }
add_filter('nav_menu_item_id','strip_id');
function strip_id(){ return ''; }
That will show blank id and classes, you can change the return values if you have a specific class/id you want to assign to it.
thepixel comments:
Hi Nick,
Thanks for your swift reply I will select you as winner. One last thing though I did want the class of the li to say active so we can change the colour etc is there a way that we can add an active class to any link that is currently active?
Thanks
Steve
Nick Parsons comments:
Thanks, Steve! To maintain the active class you can change the strip_classes function to be like this:
function strip_classes($a){ return (in_array('current_page_item',$a))? array('active') : array(); }
Chris Lee answers:
You're better off writing a jQuery Script that add's the div's #drop that wraps the submenu <ul>
Writing for one context of a menu ('our work') isn't very efficient.
Sébastien | French WordpressDesigner answers:
Hi,
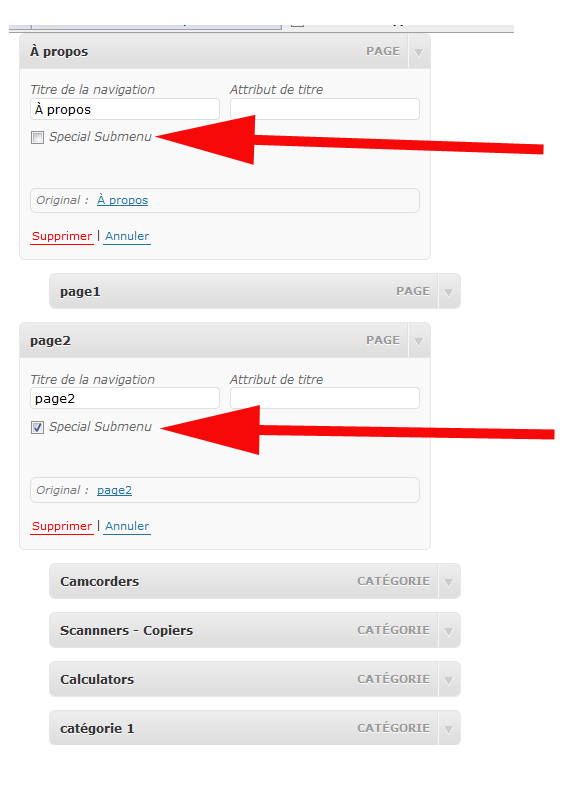
my code add a checkbox in your item (look at the image in attachment)
if you check the box, the childrens of this item are a special submenu (in div class="drop")
if you don't check, the menu is normal.
paste this code in your file functions.php
send me an email if you are interested by this code : maildeseb @ gmail com

Sébastien | French WordpressDesigner comments:
Before choosing the "winner", have you test this solution ? That's very good solution.
Sébastien | French WordpressDesigner comments:
arf, i understand a thing : you want a special menu for all the submenu !! and no for a specific menu, like 'our work' in your example.
What have you no write this in your question ? ^^





