Curious white bar appears in IE7 WordPress
- SOLVED
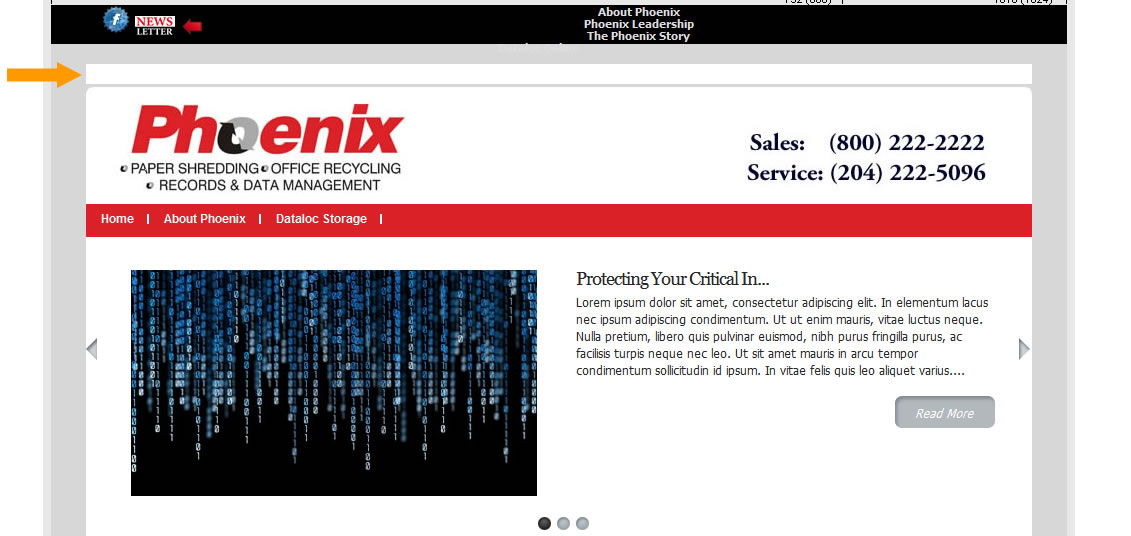
This site: http://phoenixsecurity.ca.c12.previewyoursite.com/ has a curious white bar above the header appearing in IE 7. It doesn't appear in IE8, FF or Safari.
Can someone tell me what is causing it and how to get rid of it?

Answers (4)
Andrzej answers:
in your style.css file, change:
#header { background: #FFFFFF url(images/header2.jpg); height: 110px; <strong>margin-top: 20px;</strong> margin-bottom: 10px; z-index: 0;}
to
#header { background: #FFFFFF url(images/header2.jpg); height: 110px; <strong>margin-top: 0;</strong> margin-bottom: 10px; z-index: 0;}
Oleg Butuzov answers:
#header {
background:url("images/header2.jpg") repeat scroll 0 0 #FFFFFF;
height:110px;
margin-bottom:10px;
margin-top:20px;
z-index:0;
oveflow:hidden;
}
Oleg Butuzov comments:
can you give the access to site to fix it?
Jill Chongva comments:
I can't do that until I know what element is causing the problem. I'm assuming its the page wrap element, but adding those two items to the page wrap now makes the bar visible in all browsers.
Oleg Butuzov comments:
i this its also can be relative to the proble with title that not on black bg.
Oleg Butuzov comments:
your top menu elements that not fit the area... so space taked from the top is making the header padded.
just remove the top menu to check it...
Oleg Butuzov comments:
Just try Jil.
Tiago Duarte answers:
Hello there sir,
You could try this fix (http://iemarginfix.sourceforge.net/) which i believe shall fix the problems with the margins.
If you require any help setting up contact me.
Regards
EDIT: I forgot to mention, yes the bug is caused by the page wrap element, but that fix should fix it ;)





