Create Custom Content Editor WordPress
- SOLVED
I have a website (http://listarama.nl) where I publish different lists of 20 items. For the item numbering I use a code I paste in the post editor.
But I' looking for an easier way to write the posts.
So what I need is a content editor with:
- A box to add an introduction to the post.
- Below that I want to start numbering descending from 20 to 1.
- After each number a box for the item title
- Below the item title a box to add text and a picture for the item.
Smashing magazine has an example (http://wp.smashingmagazine.com/2011/10/14/advanced-layout-templates-in-wordpress-content-editor/) but I can't code at all.
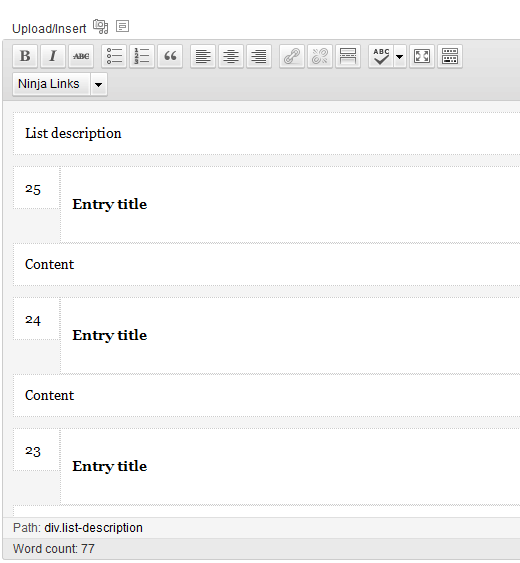
It ill have to look like the picture below.

Answers (4)
Bob answers:
Here is the way How you can do it.
Go to your themes folder using ftp and find functions.php file of your theme.
Add below code at the bottom of file
//add editor content
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
$content = '<div class="list-description">List Description</div>';
for($i=20; $i>=1; $i--){
$content .= '<div class="itemheading"><span class="itemnumber">'.$i.'</span>
<div class="itemtitle">Item Title</div>
<div class="cl"></div>
</div>
<div class="item-content" style="width: 650px">Item Content</div>
';
}
return $content;
}
//add editor style
function my_theme_add_editor_styles() {
add_editor_style( 'editor-style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
then check in your theme if it has editor-style.css file? if yes open it and at the bottom add below css code
and if not then create it.
body {
background: #f5f5f5;
}
.list-description{
background:#fff;
border: 1px solid #C5DDD8;
padding:15px;
}
.itemheading {
margin-bottom: 0px;
margin-top: 31px;
}
.itemheading .itemnumber {
background:#fff;
border: 1px solid #C5DDD8;
color: #2C2C2A;
float: left;
font-family: 'ChunkFiveRegular',Arial,serif;
font-size: 25px;
font-weight: bold;
line-height: 28px;
margin-right: 10px;
min-width: 45px;
overflow: hidden;
padding: 17px 10px 10px 0px;
text-align: center;
}
.itemheading .itemtitle, p .exclusions {
background:#fff;
border: 1px solid #C5DDD8;
color: #2C2C2A;
font-family: Georgia,"Times New Roman",Times,serif;
font-size: 24px;
line-height: 24px;
margin-top: 3px;
margin-left:55px;
padding: 17px 12px 25px 31px;
}
.item-content{
background:#fff;
border: 1px solid #C5DDD8;
padding:15px;
}
.cl {
clear: both;
height: 0;
font-size: 0;
line-height: 0;
overflow: hidden;
}
Then try to add new post
Please note sometime because of caching editor might not display style immediately. you have to press ctrl + f5 few times or try on different browser.
attaching screenshot that show how it looks in my localhost.

Rednasil comments:
Thanks for the reply, this kinda works.. But I can't get the numbers to appear in the post itself.
Bob comments:
hi Rednasil
is this answer for me?
" Thanks for the reply, this kinda works.. But I can't get the numbers to appear in the post itself."
Bob comments:
okay now I have proper view so I can see the above answer is for me :)
you mean you get output you desired in editor but not in front end right?
if so can you please create one post or and give me link so that i can help you with that.
the content structure is same as in your website posts and I have tested it in my localhost.
there might be something else affecting your output.
Bob comments:
there might be wordpress auto p tag issue with that.
Please change code in you functions.php with below code. note I have removed spaces.
add_action('template_redirect','dopasswordstuff');
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
$content = '<div class="list-description">List Description</div>';
for($i=20; $i>=1; $i--){
$content .= '<div class="itemheading"><span class="itemnumber">'.$i.'</span><div class="itemtitle">Item Title</div><div class="cl"></div></div>
<div class="item-content" style="width: 650px">Item Content</div>';
}
return $content;
}
function my_theme_add_editor_styles() {
add_editor_style( 'editor-style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
Rednasil comments:
Bhavesh the firs code you gave me works, I just needed to be a bit more patient.
And I've also sent you a pm.
Bob comments:
if your ad code is dynamically finding the first paragraph and adding ad then you need to use this new code.
please note p tag for list description.
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
$content = '<p class="list-description">List Description</p>';
for($i=20; $i>=1; $i--){
$content .= '<div class="itemheading"><span class="itemnumber">'.$i.'</span><div class="itemtitle">Item Title</div><div class="cl"></div></div> <div class="item-content" style="width: 650px">Item Content</div>';
}
return $content;
}
function my_theme_add_editor_styles() {
add_editor_style( 'editor-style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
Rednasil comments:
This one did the job Bhavesh. Thanks a lot!
Bob comments:
you are welcome Rednasil :)
Arnav Joy answers:
why don't you try this plugin
http://wordpress.org/plugins/advanced-custom-fields/
Ross Wilson answers:
I can do this for you, but it's going to cost a little more than $20, pm me if you are interested.
Sébastien | French WordpressDesigner answers:
use this plugin http://wordpress.org/plugins/magic-fields-2/
that's the best-best way !
and i can help you if you need
Sébastien | French WordpressDesigner comments:
in three minuts, I have made this example in attachment





