Content Sidebar > Full Width Widget Area > Content Sidebar WordPress
- REFUNDED
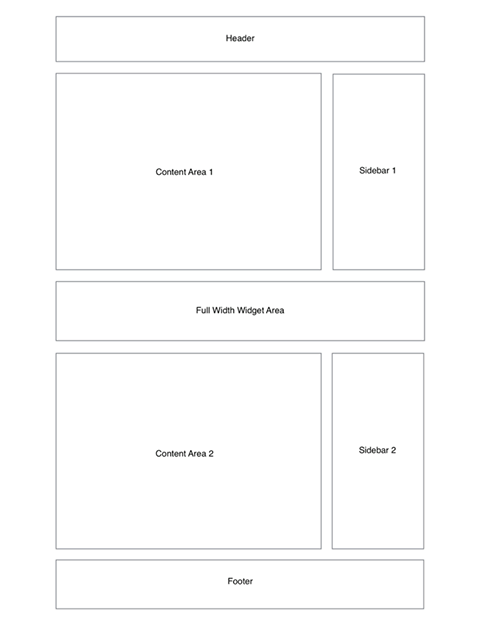
I need a custom layout like you see in the image and it needs to work in Genesis. NO need for the header and footer . Just need to add the full width widget area in the middle and make sure both content areas and widget areas are unique.

Answers (3)
Reigel Gallarde answers:
what would be Content Area 1 and Content Area 2? a post loop?
Additionally, this will greatly depends on your theme. Because we can arrange the html, but it still needs the right css to display correctly as what you would want.
Reigel Gallarde comments:
if have experienced in creating wordpress themes, this will help you get what you want...
https://genesistutorials.com/visual-hook-guide/
it shows all the hooks you can use to achieve want you want...
and here's a sample of creating a theme template using Genesis
https://yivva.com/create-custom-page-template-genesis/
dev4wp comments:
Thanks.
Arnav Joy answers:
you said you don't need header and footer but in mockup above there is header and footer so what is that ?
dev4wp comments:
You can add it but i already know how to so its up to you.
Arnav Joy comments:
is it possible you can provide access to your site and I will develop it directly there ?
Andrea P answers:
we can't build a universal layout, its html will depend on your theme's markup...
though, as you say you already know a bit about coding, then you probably just need to know how to create a widgetized area (aka sidebar).
it is quite simple indeed. :)
just put this code in your functions.php, to register the widgetized area
add_action( 'widgets_init', 'theme_slug_widgets_init' );
function theme_slug_widgets_init() {
register_sidebar( array(
'name' => __( 'Full Width Widgets', 'theme-slug' ),
'id' => 'full-width-widgets',
'description' => __( 'Widgets for the full width area.', 'theme-slug' ),
'before_widget' => '<div id="%1$s" class="widget widget-full-width %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widgettitle">',
'after_title' => '</h3>',
) );
}
then in your template file, wherever you want to display the widgets that are within that sidebar, you just write:
<?php if ( is_active_sidebar( 'full-width-widgets' ) ) : ?>
<div id="full-width-widgets-area">
<?php dynamic_sidebar( 'full-width-widgets' ); ?>
</div>
<?php endif; ?>
dev4wp comments:
No thanks. I know how to create a widget area in Genesis and thats not the code used in Genesis.





