Chrome Browser Hack needed for Search button WordPress
- SOLVED
Hi there,
Site in Question: http://alfredjames.com.au/bereavement-support/
I have built a site that I am having a terrible time to try get the search button to behave on all browsers. I have applied a simple CSS line to get the button to be in the right location for all browsers except for CHROME.
.searchsubmit { position: relative; top: -3px; }
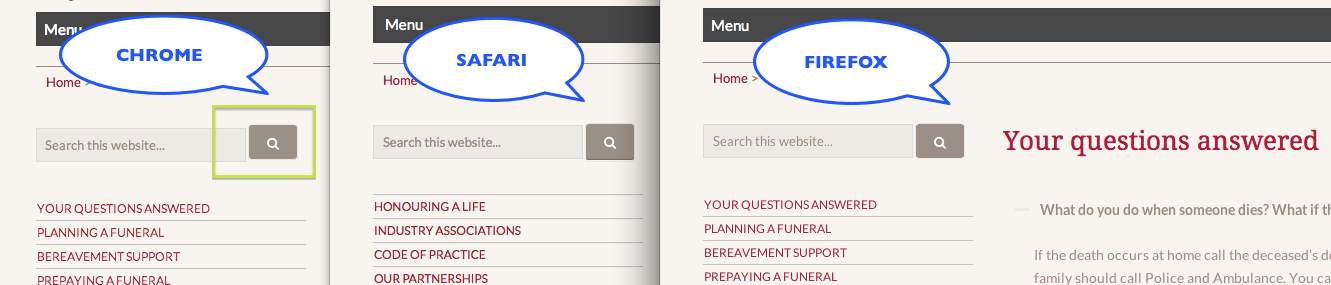
As you can see in the screenshot The button looks fine in Firefox, Safari (IE tested and looks fine as well). However as you can see in Chrome the button is misplaced.
I have tried a browser hack which targets Chrome, but because Chrome and Safari share the same
-webkit- then the hack affects the browsers in the wrong direction and then leaves out Firefox.
Here is my initial try to get this sorted:
/*FF 3.5+*/
body:not(:-moz-handler-blocked) .searchsubmit { position: relative; top: -3px; }
/*Safari 2 - 3.1*/
html[xmlns*=""] .searchsubmit { position: relative; top: -3px; }
.searchsubmit { position: relative; top: 0px; }
In using this browser hack IE is fine as well as Firefox and Chrome, but Safari then has the button misplaced.
Hopefully someone might know of a way I can target this button to display correctly in each browser.

Answers (1)
zebra webdesigns answers:
Hello cmwwebfx
.searchsubmit {
position: relative;
top: -3px;
}
you need to get rid of the top:-3px; instead use vertical-align:middle;
for both search button and submit button classes.
.searchsubmit {
position: relative;
vertical-align: middle;
}
#sidebar-1 .s, #sidebar-2 .s {
width: 75%;
vertical-align: middle;
}
This will fix the issue. I have recently worked on one more project of the same dynamik theme.
If you need any CSS related help let me know.
Ciaran Whelan comments:
Perfect... thank you. Doh.. sometimes the simple things like vertical align are the ones I don't think of...
This fixed the issue.





