Changing the order of category display WordPress
- SOLVED
Hello,
I have a page that display product categories, I need to order them by date of publication.
The last created category goes on top.
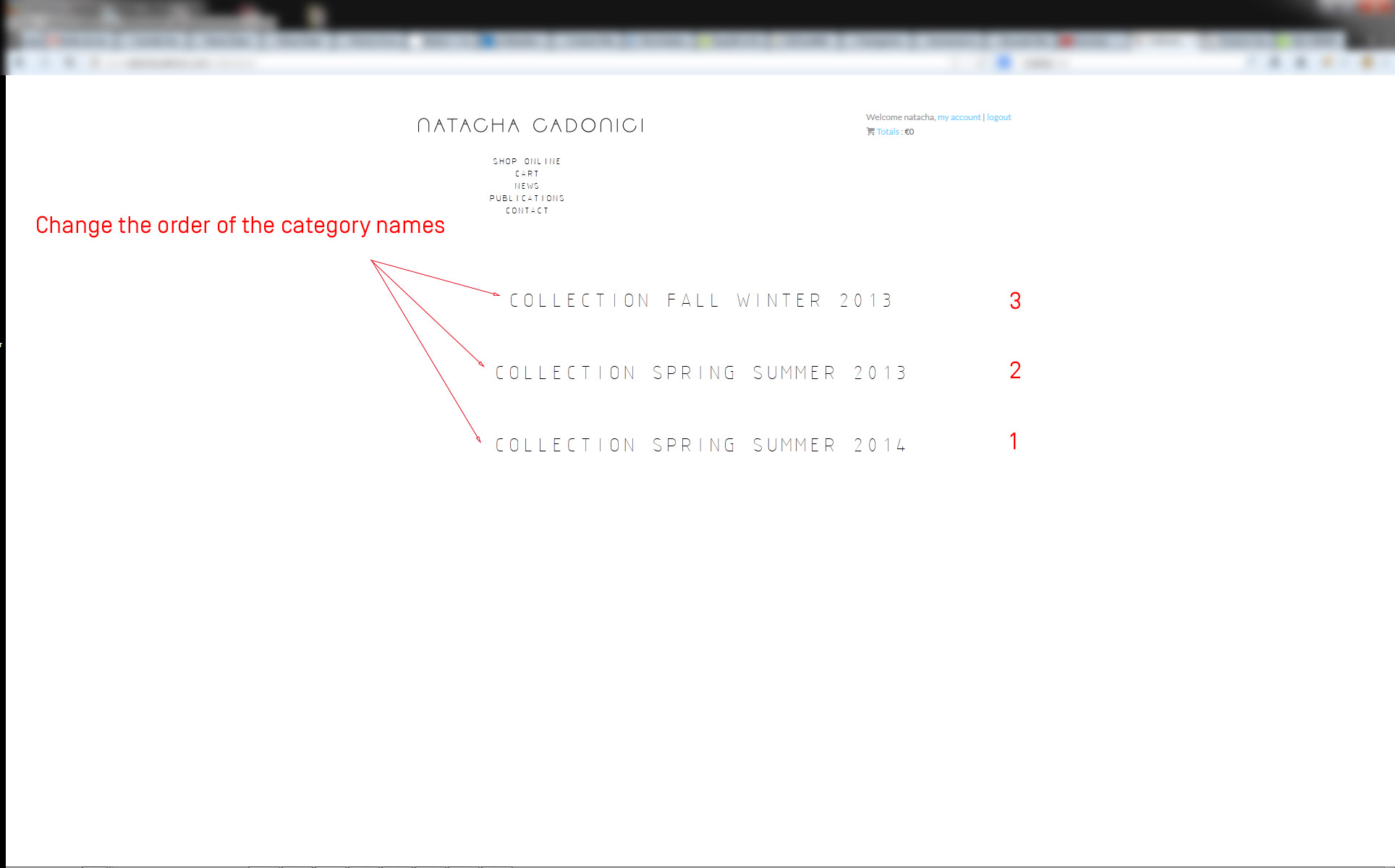
Here is the php template (see the attach image for front end result) :
<?php
/*
Template Name: Collection List Page
*/
?>
<?php get_header(); ?>
<?php
$cats = get_terms('product_cat', array(
'hide_empty' => 0,
'orderby' => 'date'
));
?>
<div class="container">
<div class="tax-product_cat">
<?php foreach($cats as $cat) : ?>
<?php global $wp_query;
if($cat->category_parent == 0) {
$category_id = $cat->term_id;
$thumbnail_id = get_woocommerce_term_meta( $cat->term_id, 'thumbnail_id', true );
$image = wp_get_attachment_url( $thumbnail_id );
echo '<h3><a href="'. get_term_link($cat->slug, 'product_cat') .'">'. $cat->name .'</a></h3>';
}
?>
<?php endforeach; ?>
</div>
</div>

Answers (3)
Arnav Joy answers:
use this
<?php
$cats = get_terms('product_cat', array(
'hide_empty' => 0,
'orderby' => 'id' ,
'order' => 'DESC'
));
?>
guillaume guillaume comments:
It won't work.
Sorry
guillaume guillaume comments:
Here is the full code used (won't work)
<?php
/*
Template Name: Collection List Page
*/
?>
<?php get_header(); ?>
<?php
$cats = get_terms('product_cat', array(
'hide_empty' => 0,
'orderby' => 'id',
'orderby' => 'DESC'
));
?>
<div class="container">
<div class="tax-product_cat">
<?php foreach($cats as $cat) : ?>
<?php global $wp_query;
if($cat->category_parent == 0) {
$category_id = $cat->term_id;
$thumbnail_id = get_woocommerce_term_meta( $cat->term_id, 'thumbnail_id', true );
$image = wp_get_attachment_url( $thumbnail_id );
echo '<h3><a href="'. get_term_link($cat->slug, 'product_cat') .'">'. $cat->name .'</a></h3>';
}
?>
<?php endforeach; ?>
</div>
</div>
guillaume guillaume comments:
Sorry corrected "order" and not "orderby"
It works,
thanks
guillaume guillaume comments:
I discover that ID's don't allow the categories to display has wanted, how can I change the ID of a category ?
guillaume guillaume comments:
My mistake, it's working
I'm closing the question
Thanks guys
Arnav Joy comments:
try this
<?php
$cats = get_terms('product_cat', array(
'hide_empty' => 0,
'orderby' => 'date',
'order' => 'DESC'
));
?>
Fahad Murtaza answers:
Not possible using the date as parameter
Possible Arguments for orderby are
(string)
id
count
name - Default
slug
term_group - Not fully implemented (avoid using)
none
As Arnav suggested, you can use ID to sort as the new ID is the one created later, so that hack he suggested should work.
Fahad Murtaza comments:
Not possible using the date as parameter
Possible Arguments for orderby are
(string)
id
count
name - Default
slug
term_group - Not fully implemented (avoid using)
none
As Arnav suggested, you can use ID to sort as the new ID is the one created later, so that hack he suggested should work.
Navjot Singh answers:
You can use this plugin. https://wordpress.org/plugins/taxonomy-terms-order/ or http://wordpress.org/plugins/custom-taxonomy-order-ne/





