Change the colour of header text WordPress
- SOLVED
Hi,
I currently have red text as the colour of my header text. <strong>I want to keep that.</strong>
But the colour of the rolldown menus is also red, <strong>I want to change that to white.</strong>
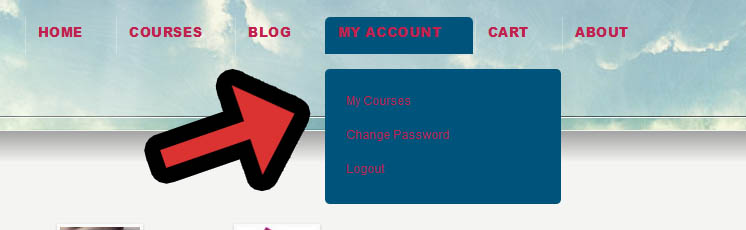
So whenever the blue box appears behind the red text, it becomes white. Currently it only becomes white once you hover over the rolldown text, but I want it all to be white from the beginning. See attached image to see what I want to change.
Website can be found here:
www.novelconcept.org

Answers (8)
Giri answers:
#menu-main-nav .sub-menu li a span {
color:#ffffff !important;
}
Giri comments:
li .parent.hover a span {
color:#ffffff !important;
}
#menu-main-nav .sub-menu li a span {
color:#ffffff !important;
}
Giri comments:
Use the code I given in my last answer.
Giri comments:
Please note it should be placed at the end of your style.css file. Also don't forget to clear your minify plugin cache.
Giri comments:
One little bug in my previous code. Here is the fix
li.parent.hover a span {
color:#ffffff !important;
}
#menu-main-nav .sub-menu li a span {
color:#ffffff !important;
}
Giri comments:
Sorry small fix again..
#menu-main-nav li.parent.hover a span strong {
color:#ffffff !important;
}
#menu-main-nav .sub-menu li a span {
color:#ffffff !important;
}
I tested it.. It works correctly
philipzeplin comments:
Sadly didn't work :( (nothing changed)
philipzeplin comments:
Sorry, you posted a lot more, lemme check again.
philipzeplin comments:
Semi-working!
Currently it only changes the main top level text, but not the text in the dropdown box.
Included a screenshot so you can see. The text in the "first" box, should be white, like it is naturally in the "second" box.





