Change image, time and text upon button click. WordPress
- SOLVED
Hello, I would some functionality to my site so when you press a button in the header it changes the locality of the site. I think this might be achieved with a CSS/Theme switcher, however I am looking for someone to let me know the best option and if possible complete the work for me if I provide FTP details. Please explain how you will do the work though, don't just say that you can do it.
My site is here: http:// (www) popcorndigital (.co.uk) /reformis/
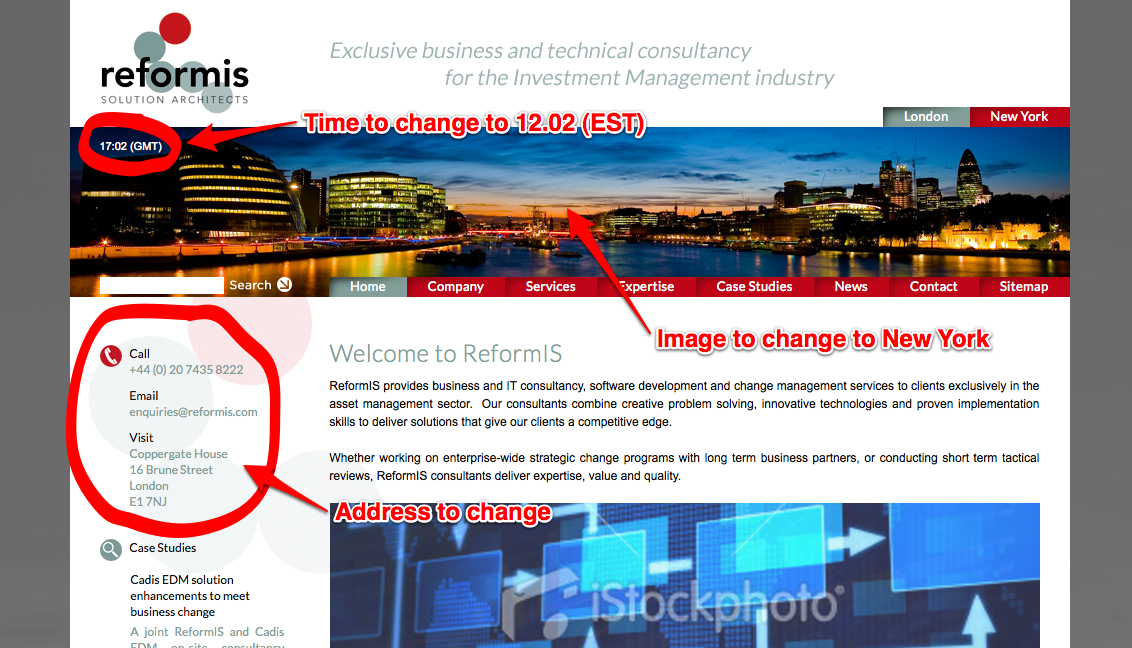
So 'London' is the default location, but when you click the 'New York' button I would like the following things to change:
1. london.jpg to switch to new newyork.jpg (defined as background-image in css for .banner class).
2. Current time (GMT) to switch to (EST) time.
3. The address in the text widget in sidebar to change from London address to New York address.
Once 'New York' button in header is clicked, the address, image and time will show 'New York' throughout the site until someone clicks 'London' again. Or leaves site and comes back.
Please see attached screenshot for more info.
Thank you
:: EDIT - idt is helping me with this question currently, thank you for all your answers. ::

Answers (5)
idt answers:
Hello,
What happens on next user visit? Should it retain his/her previous choice or will it always default to London?
This can be done in two ways.
1. jQuery/js and CSS
2. PHP and CSS
Thanks,
idt
idt comments:
Using CSS and jQuery, you can just hide/show appropriate elements based on what button clicks to achieve what you wanted.
idt comments:
Also, what about the address in the footer, should it also change?
Ross Gosling comments:
No the address in the footer should stay as it is, only the 3 points I have mentioned.
Thanks
idt comments:
Thanks for the reply.
I'm assuming, as per this: <blockquote>Or leaves site and comes </blockquote> that it doesn't have to remember choices(though it will be great if you could confirm). So yeah, I think we just need CSS/jQuery for this.
When New York/London button is click, it will do the following:
1. change background image for banner
2. Display address elements for New York, hide address for London
3. Switch time to EST/GMT
Ross Gosling comments:
I would prefer the site not to remember the choice if they navigate away from site i.e. close site window.
But choice should be remembered for all pages visitor visits in that session.
Does that make sense...
idt comments:
Hi Ross,
Sent you PMs. Let me know if it requires more changes.
Thanks,
idt
Hai Bui answers:
Hi,
The best solution is using php session Or cookie (if you want the location to be remembered the next time the user visits your site).
I can help you do it with FTP information. I'd do it with PHP only, I believe it's better than using jQuery in this case (it'd be more reliable and more pleasing to users).
Hai Bui comments:
FYI, this is how I will do it:
- When "London" or "new york" is clicked, the location will be stored in session or cookie
- each place where there is difference depend on location, it will check the location in session or cookie, and displaying appropriate information. This is applied throughout the site.
designchemical answers:
Hi,
It can be done relatively easily using jQuery and cookies.
jQuery can change all items live so you wont need to refresh the screen - kind of similar to how the style switcher works on the following theme demo site:
[[LINK href="http://themes.designchemical.com/#zeences"]]http://themes.designchemical.com/#zeences[[/LINK]]
Luis Abarca answers:
This can be done with :
- CSS/jQuery to change the image and info.
- The info can be hidden in the site, so we can simple switch the content
<div class="header newyork">...all the NY info</div>
<div class="header london">...all the london info</div>
<div class="footer london">...all the london footer info</div>
...
jQuery('london').show(); // the city comes from the cookie
- Cookies to store the city and show the next time the user visit the site
- Custom user fields for registered user (once detected, store in a cookie)





