Change color & delete top menu WordPress
- SOLVED
Hi,
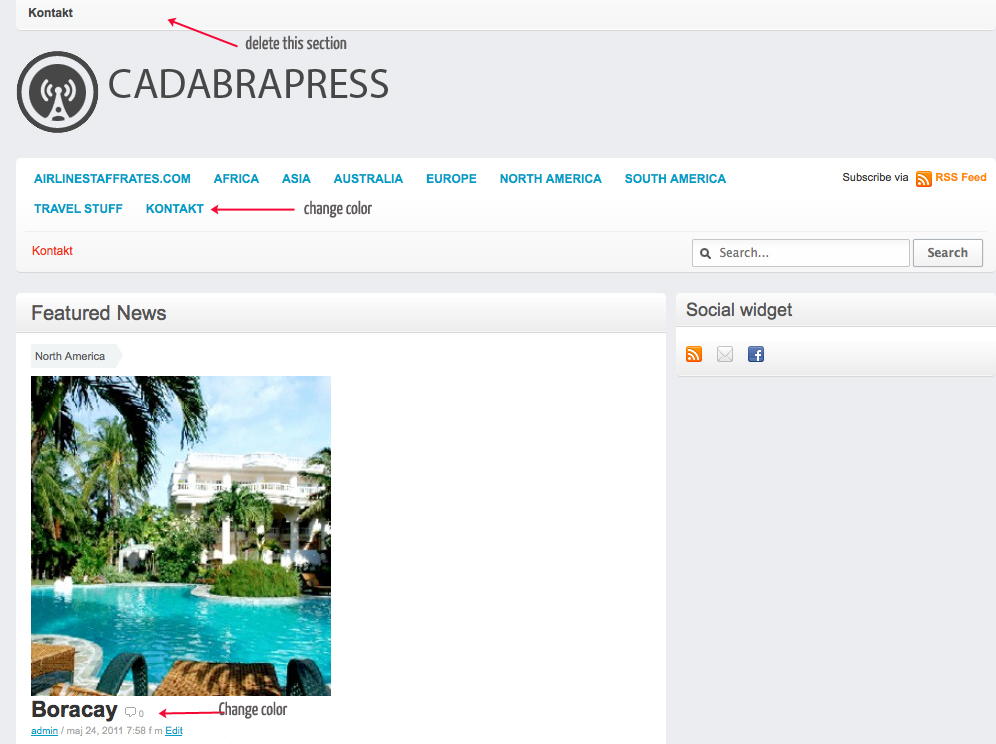
I want to change color, see attached image
I also want to delete the top menu where pages are shown. So if I publish a page this meny should not be shown.
thanks

Answers (2)
shawn answers:
Pretty much impossible to show you how to 'properly' remove the top bar without having access to the theme.
So, let's do it via css:
add the following to the bottom of the style.css file
#topbar { display: none; }
#menu { margin: 50px 0 20px; }
.dropdown a { color: red; }
#menu .tagsmenu a { color: green; }
#featured a { color: red; }
Here is the logic behind the above code:
#topbar, by changing this to display none, then you don't have to worry about it showing up.
*it would be better to actually have a copy of the template in order to see where the topbar is being called in the template, so that the actual code could be removed instead of simply hiding it.
However, by doing this via css, at least if you want to add in the ability later, then you simply have to remove the line of css display none and it will be back.
The downside to doing this via css, is that you are still sending the information to the users browser even though they never see it. However they are just links so no big deal.
#menu
I changed the top margin to 50px because by removing the topnav, it messes up the advertising area, this fixes that.
the other 3 css examples simply change the color to red/green, change to whatever color code you prefer.
Charlotte Raboff comments:
thanks :) http://www.airlinestaffrates.com/travelmagazine/
the logo is a little bit to close now - how can I adjust that?
shawn comments:
#header .logo { margin-top: 20px; } change 20px to whatever amount you prefer





