Change background image based on day/night WordPress
- SOLVED
Hello,
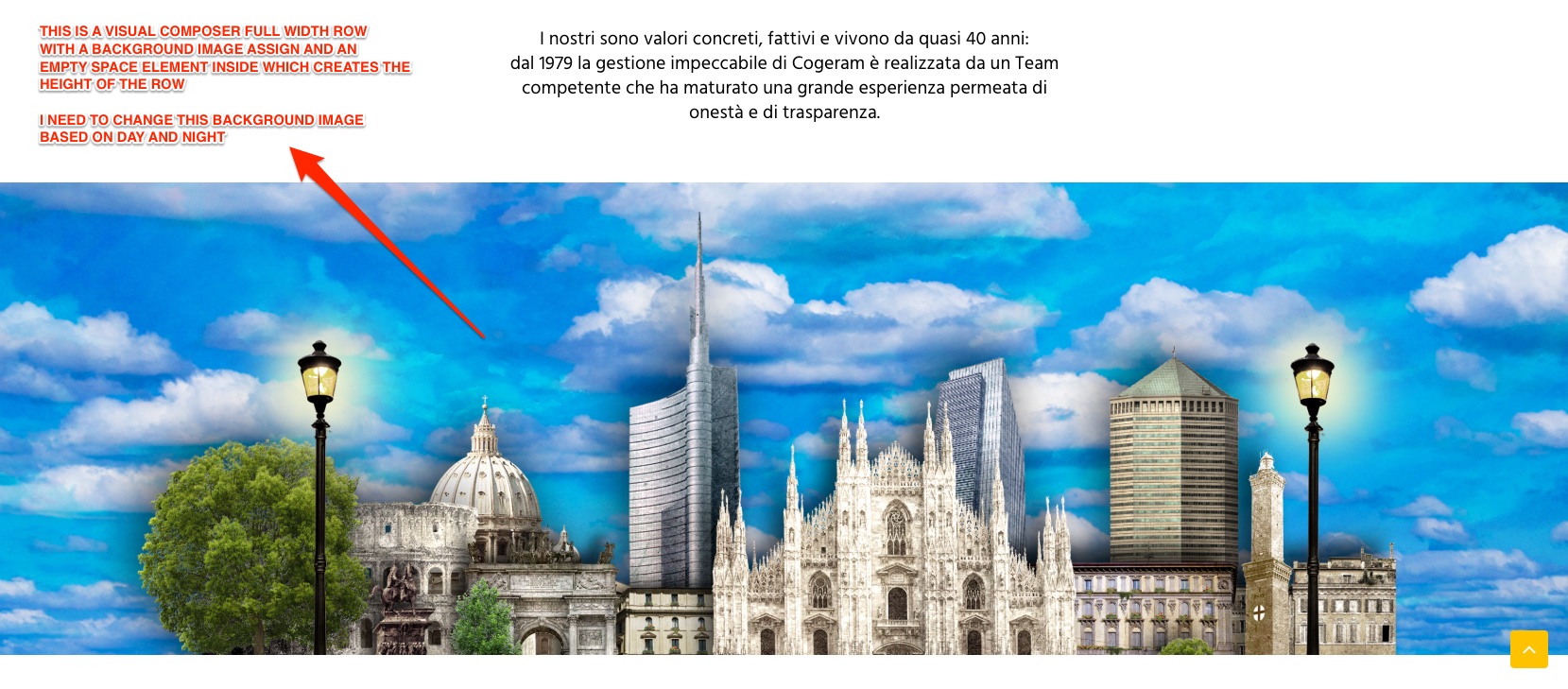
I'm using Visual Composer inside a WordPress website with a row which has an image background assigned. You can see it here: https://ibb.co/fVKfXK
My client asks to have a different background image for that row based on day and night, how can I automatically change the background image based on that?
I think I could assign to the row a class and use this inside CSS to change background image of that row. But I also would need a script to change the background image of that row with that specific class based on time.
Please explain me clearly all the passages in order to do that, if possible: I will test it very fast and let you know if it works!

Answers (3)
John Cotton answers:
Assuming that you want it based on the time of day for the user (not the server), then this jQuery script will change the class of the body element and you can just use a css selector to set the background image you want.
var d = new Date();
jQuery('body').addClass( d.getHours() >= 6 && d.getHours() <= 18 ? 'day-time' : 'night-time' );
You can change the hour values depending on precisely when you want the image to switch.
Francesco Dell'Oro comments:
Hello,
should I put this code inside WordPress header.php file with <script> your code </script>? Sorry but I'm really bad at code. I will test it.
John Cotton comments:
Ideally, you'd put it in your theme/plugin js file, but yes you could inject it into the header or footer with the wp_head/wp_footer hook.
And yes, needs to be wrapped in <script> and jQuery loaded before it runs (so best in the footer).
Francesco Dell'Oro comments:
Ok thanks!
I think I have two options: past it inside functions.php file or inside footer.php file, but I need the ready code so that I can only paste it inside my website.
If you want I can test this inside footer.php file, could you send me the full code with wp_footer hook you were talking about? Or if I use functions.php file the code which works because if I past the code inside functions.php file it breaks the site
Thanks!
John Cotton comments:
Paste this inside your footer.php file.
<script>
var d = new Date();
jQuery('body').addClass( d.getHours() >= 6 && d.getHours() <= 18 ? 'day-time' : 'night-time' );
</script>
However, if you know little about coding, you should probably get a developer in to help you.
John Cotton comments:
It needs to be after jQuery has loaded.
Francesco Dell'Oro comments:
Thanks, it works. Yes, you are right about this, unfortunately by now I'm not good with code. Thanks for your support!
Reigel Gallarde answers:
is day/night based on server time?
Francesco Dell'Oro comments:
We are in Italy and we would like the time in Italy...honestly I don't know what server the website uses, it could be outside Europe
Arnav Joy answers:
I am checking it.
Arnav Joy comments:
can you please try this
<script>
jQuery(document).ready(function($){
var currentTime = new Date().getHours();
if (0 >= currentTime&¤tTime < 13) {
$('.ID_OR_CLASS_OF_THE_ROW').css('bacground','URL_GOES_HERE');
}
if (13 >= currentTime&¤tTime <= 24) {
$('.ID_OR_CLASS_OF_THE_ROW').css('bacground','URL_GOES_HERE');
}
})
</script>





