Cant get a:active/a.current state css-transition button WordPress
- SOLVED
HI,
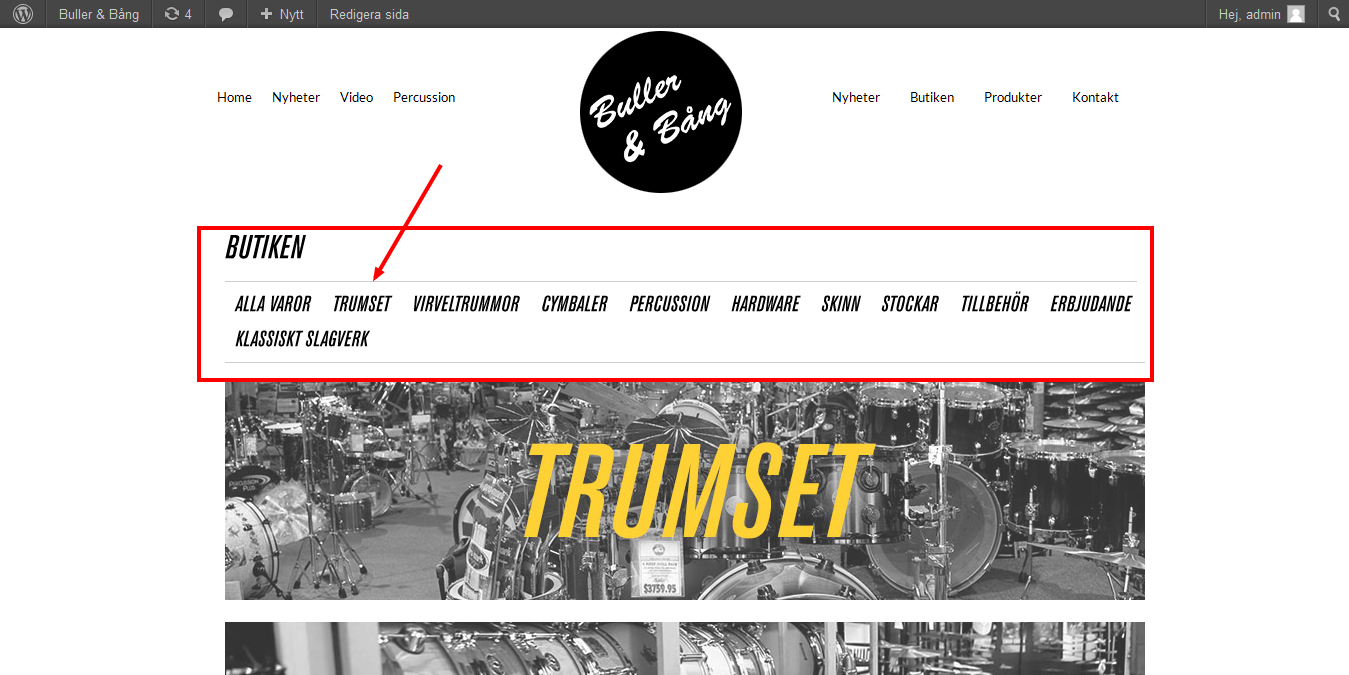
I cant get active or current "state" on my css-transitions buttons. I tried to use li a:active but cant get it to work.. i want the yellow-arrow to stay top-rigt on a:active.
Link to page, http://planeta.se/bullerWebb/butiken/
#butikMenu {
width: 100%;
float: left;
margin: 0 0 3em 0;
padding: 0;
list-style: none; }
#butikMenu li {
float: left; }
#butikMenu{
width: 100%;
float: left;
margin: 0 0 3em 0;
padding: 0;
list-style: none;
/*border-bottom: 1px solid #ccc;*/ }
#butikMenu li a {
background:url(images/arrowTest2.png) no-repeat;
background-position:-300px 0;
transition: background-position 0.4s ease-in-out 0s;
display: block;
padding: 5px 11px;
text-decoration: none;
text-transform:uppercase;
font-size:22px;
color: #000;
}
#butikMenu li a:hover {
background-position:top right;
}
#butikMenu li a.current {
background-position:top right;
}
Maybe jQuery is the solution?

Answers (4)
Sabby Sam answers:
Hi,
Try this code in function.php
add_filter('nav_menu_css_class' , 'special_nav_class' , 10 , 2);
function special_nav_class($classes, $item){
if( in_array('current-menu-item', $classes) ){
$classes[] = 'active ';
}
return $classes;
}
and then add a class.
It will work 100%.
Sabby Sam comments:
Hi,
Also please double check with disabling the cuffon font as well. I believe my above code will work 100% if not try disabling the cuffon fonts.
Nothing work please pm details.
Thanks
Mano Santos comments:
Thanx! but how do I add the classes? #butikMenu li a
Mano Santos comments:
Like this?
add_filter('nav_menu_css_class' , 'special_nav_class' , 10 , 2);
function special_nav_class($classes, $item){
if( in_array('#butikMenu li a ', $classes) ){
$classes[] = 'active ';
}
return $classes;
}
Sabby Sam comments:
HI,
After adding this class you will find class as a active ( active )
write code as
.active {
Your css
}
add_filter('nav_menu_css_class' , 'special_nav_class' , 10 , 2);
function special_nav_class($classes, $item){
if( in_array('current-menu-item', $classes) ){
$classes[] = 'active ';
}
return $classes;
}
Sabby Sam comments:
Like this
.active {
background-position: top right;
}
Mano Santos comments:
Thanx för your answer..sorry to say but it dont´t work.





