CSS transition button WordPress
- SOLVED
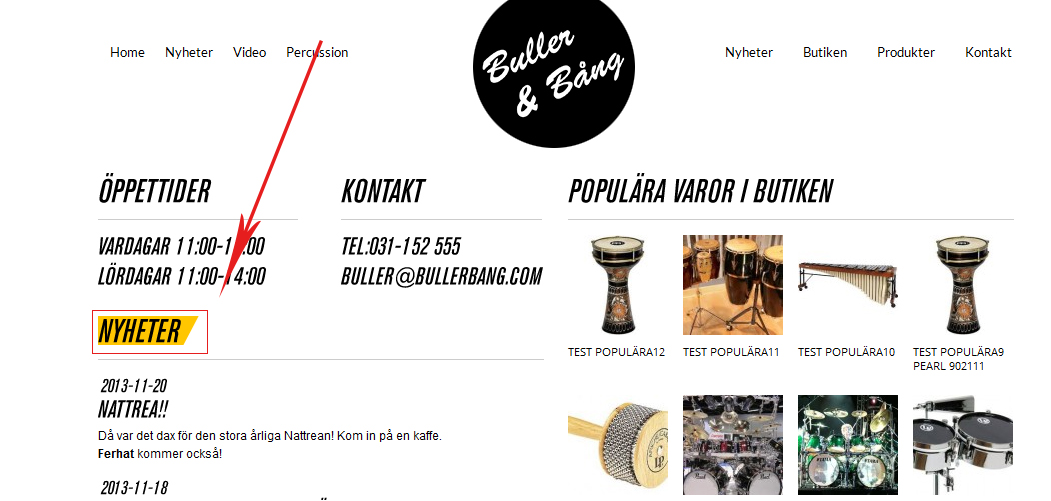
Nr 1 When the page loads I want the "Nyheter" yellow-arrow to show.
Nr 2 When hovering over another H1 tag (öppettider, kontakt) I want the "Nyheter" arrow to animate left (disapper).
Nr 3 When hovering over öppettider, kontakt I want a new arrow animate in.
http://planeta.se/bullerWebb/
The css transition code:
.headingStart{ background-image:url(images/arrowTest1.png); background-position:-60px 0; margin:0 0 15px 0; padding-bottom:10px; color:#000; text-transform:uppercase; border-bottom:1px solid #cccccc; font-size:33px; width: 95%; transition: background-position 0.5s ease-in-out 0s;}
.headingStart:hover{background-position:-160px 0;}

Answers (4)
Sai kumar answers:
Hi,
Would you please tell me which of them are the links (anchor) and on hover you would like to remove the yellow bar from the current one and move over the mouse over item right? Can you please elaborate the actual need
Thanks
Mano Santos comments:
Hi, See the screen capture for info.
http://awesomescreenshot.com/0bf26t6u9f
Sai kumar comments:
Hi,
So you would like to add that highlight yellow to every link right. Just like the in the older post right http://planeta.se/bullerWebb/butiken/ right?
Update me i will help u ASAP
Thanks
Mano Santos comments:
I want the "Nyheter" arrow to show when entering the page. Then if you are hovering over other H1 tags the "Nyheter" arrow animates left (disapper).. Then the other H1 tags also have an arrow that animates in on hover..
Mano Santos comments:
Nr 1 When the page loads I want the "Nyheter" yellow-arrow to show.
Nr 2 When hovering over another H1 tag (öppettider, kontakt) I want the "Nyheter" arrow to animate left (disapper).
Nr 3 When hovering over öppettider, kontakt I want a new arrow animate in.
Sai kumar comments:
Hi,
I think http://jsfiddle.net/y7Cn5/ is much more suited for your current situation. Just working like your needs. Its only a reference, please visit it and update me. Sorry, I was little bit busy here.
Thanks.
Mano Santos comments:
HI, thanx for your answer!
But I how do I include the animated arrow in that code?
Mano Santos comments:
Can you please do a JSfiddle with the animated arrows?
Sai kumar comments:
Hi,
This will be a sample jsfiddle with your yellow hover content: http://jsfiddle.net/saikottakal/y7Cn5/16/ , It has some bugs that we will fix later. Please visit and update me
Thanks
Mano Santos comments:
Great! thanx for amazing help!
Sai kumar comments:
You are always welcome. Thanks. Happy to help you.
Mano Santos comments:
The JSfiddle don´t work right now? Have you change something in the code?
Mano Santos comments:
I just want one arrow to show onLoad..
Sai kumar comments:
Hi,
Please wait... let me check
Sai kumar comments:
Hi,
Please try with this link : http://jsfiddle.net/saikottakal/y7Cn5/25/
Sai kumar comments:
Just try this, http://jsfiddle.net/saikottakal/y7Cn5/27/ this may be your requirement, this shows arrow on product one.
Thanks
Mano Santos comments:
Great! just one thing.. When the page loads there should only be one "arrow" that shows.. right now all 4 is showing up on page load...
Sai kumar comments:
Hi
Please try with this : http://jsfiddle.net/saikottakal/2nZdg/21/
This will help you,
Thanks
Mano Santos comments:
Please look at this picture.
http://awesomescreenshot.com/04a26vrh97
Sai kumar comments:
Hi,
Please check this link : http://jsfiddle.net/saikottakal/2nZdg/21/
This shows like that , already posted it. Please check and update me
Thanks
Mano Santos comments:
Thanx! But Product 1 dont animate off when hovering over the other product buttons..
Sai kumar comments:
Hi,
Please check this link : http://jsfiddle.net/saikottakal/y7Cn5/35/.
I think this will be ok. Update me
Will not be available for couple of hours. Please reply me if you want anything more. Will do all for you.
Thanks
Mano Santos comments:
thanx! perfect!
Sachindra Narayan answers:
the background disappears bcoz the image that you are using is not sufficient length wise...to have something to work with, you can try this:
.headingStart{
background-position:-20px 0;
}
.headingStart:hover{background-position:-50px 0;}
this would make the background move left a bit once you scroll... in case you need a different image to appear, you gotta change the background image that you are using...
if this is not what you are looking for, kindly be a bit more clear...
Balanean Corneliu answers:
I think Mano Santos whant to know how can add that effect for other links on that page. If yes i think you can use the same css but insert it on a style for the link you need to have the same effect.
Ryan S answers:
There's no other special thing you need to do, just update the code to
a{ background-image:url(images/arrowTest1.png); background-position:-60px 0; margin:0 0 15px 0; padding-bottom:10px; color:#000; text-transform:uppercase; border-bottom:1px solid #cccccc; font-size:33px; width: 95%; transition: background-position 0.5s ease-in-out 0s;}
a:hover{background-position:-160px 0;}
Code above add all of your site anchor to have hover effect, now if you want it to only display in menu, e.g. menu class is "main-menu" then
ul.main-menu li a{ background-image:url(images/arrowTest1.png); background-position:-60px 0; margin:0 0 15px 0; padding-bottom:10px; color:#000; text-transform:uppercase; border-bottom:1px solid #cccccc; font-size:33px; width: 95%; transition: background-position 0.5s ease-in-out 0s;}
ul.main-menu li a:hover{background-position:-160px 0;}
Hope that helps





