CSS styling of radio buttons WordPress
- SOLVED
Hi
I'm using this wordpress plugin:
https://github.com/restrictcontentpro/restrict-content-pro/blob/master/templates/register-single.php
Using this code:
<label class="rcp_gateway_option_label">
<input name="rcp_gateway" type="radio" class="rcp_gateway_option_input" value="<?php echo esc_attr( $key ); ?>" data-supports-recurring="<?php echo esc_attr( $recurring ); ?>" data-supports-trial="<?php echo esc_attr( $trial ); ?>" <?php checked( $i, 1 ); ?>>
<?php echo esc_html( $gateway ); ?>
</label>
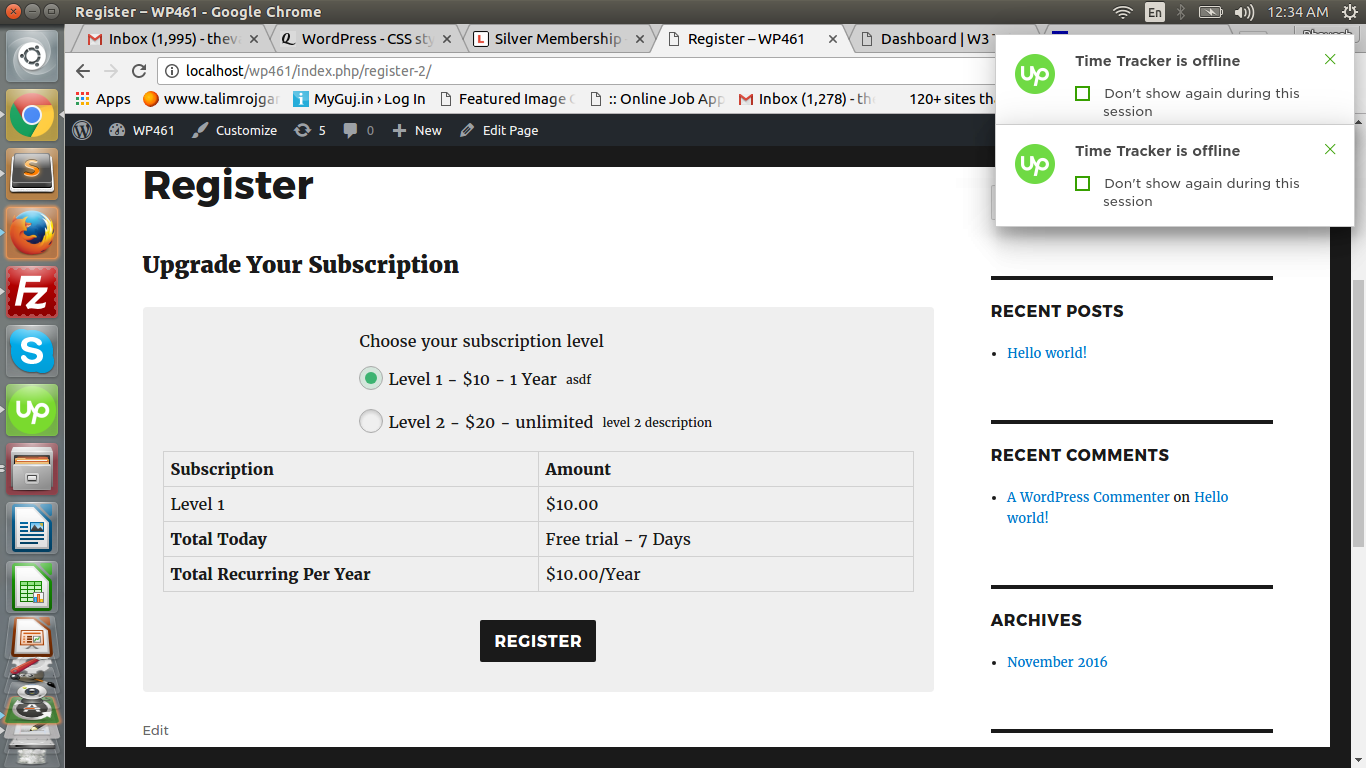
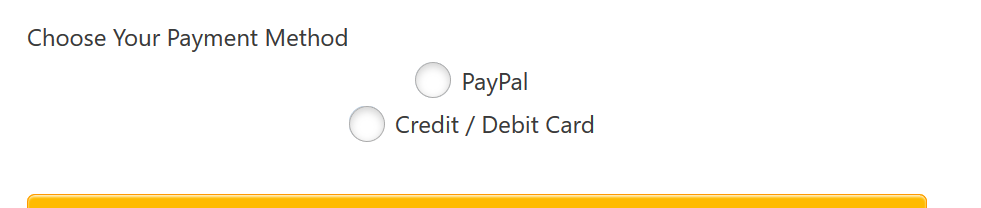
it produces the radio buttons in the attached picture.
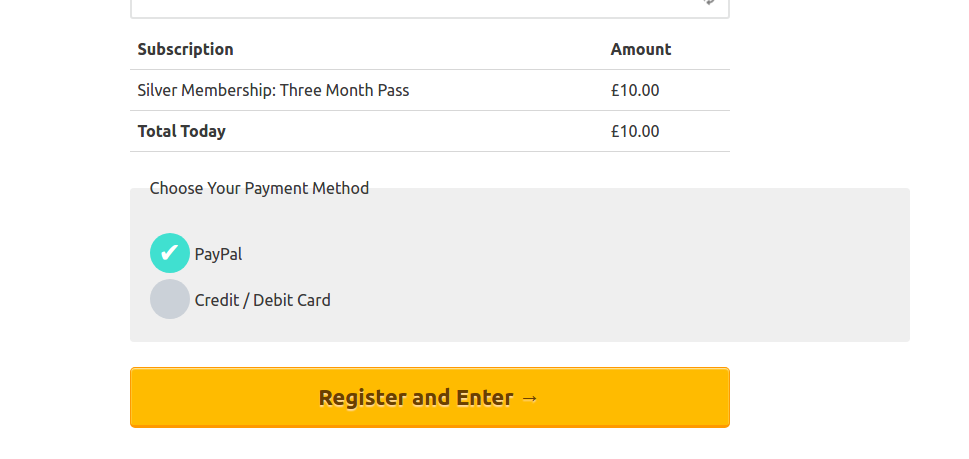
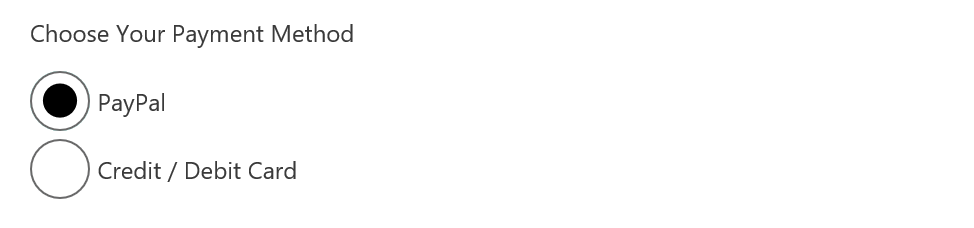
I want the radio buttons to look like this:
http://codepen.io/colinlohner/pen/ENyvVX
What exactly should I include in my style.css to make the radio buttons look like that? Without changing the HTML or PHP.
It should only affect the radio buttons on page-id-940
Thanks.

Answers (5)
Cesar Contreras answers:
Yes, it is possible to use existing classes, try with this CSS code:
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label {
position: relative;
display: flex;
justify-content: center;
align-items: center;
margin: 5px;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label:before {
width: 24px;
height: 24px;
border: 1px solid #aaa;
border-radius: 100%;
box-shadow: 0 2px 5px rgba(100, 100, 100, 0.3) inset, 0 0 0 rgba(145, 178, 211, 0.8);
content: "";
display: inline-block;
position: relative;
left: -7px;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_input {
display: none;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_input + label:after {
background-color: #3cb371;
width: 12px;
height: 12px;
border-radius: 100%;
content: "";
position: absolute;
top: 7px;
left: 0px;
transform: scale(0);
transition: transform 0.2s cubic-bezier(0.8, 0.1, 0.2, 1.5);
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_input:checked + label:before {
background-color: rgba(60, 179, 113, 0.15);
box-shadow: none;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_input:checked + label:after {
transform: scale(1);
}
jimbob comments:
Almost there, but now, the radio buttons do not change state when selected. They always look the same, whether selected or not.

Cesar Contreras comments:
Sorry, try this:
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways input[type="radio"] {
display: none;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways label {
position: relative;
display: flex;
justify-content: center;
align-items: center;
margin: 5px;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways label:before {
width: 24px;
height: 24px;
border: 1px solid #aaa;
border-radius: 100%;
box-shadow: 0 2px 5px rgba(100, 100, 100, 0.3) inset, 0 0 0 rgba(145, 178, 211, 0.8);
content: "";
display: inline-block;
position: relative;
left: -7px;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways input[type="radio"] + label:after {
background-color: #3cb371;
width: 12px;
height: 12px;
border-radius: 100%;
content: "";
position: absolute;
top: 7px;
left: 0px;
transform: scale(0);
transition: transform 0.2s cubic-bezier(0.8, 0.1, 0.2, 1.5);
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways input[type="radio"]:checked + label:before {
background-color: rgba(60, 179, 113, 0.15);
box-shadow: none;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways input[type="radio"]:checked + label:after {
transform: scale(1);
}
jimbob comments:
sorry, same problem
Cesar Contreras comments:
Okay, I miss the style of the parent container, sorry. Try this code:
.rcp_gateway_fields .rcp_gateways_fieldset {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #efefef;
padding: 20px;
border-radius: 4px;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways input[type="radio"] {
display: none;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways label {
position: relative;
display: flex;
justify-content: center;
align-items: center;
margin: 5px;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways label:before {
width: 24px;
height: 24px;
border: 1px solid #aaa;
border-radius: 100%;
box-shadow: 0 2px 5px rgba(100, 100, 100, 0.3) inset, 0 0 0 rgba(145, 178, 211, 0.8);
content: "";
display: inline-block;
position: relative;
left: -7px;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways input[type="radio"] + label:after {
background-color: #3cb371;
width: 12px;
height: 12px;
border-radius: 100%;
content: "";
position: absolute;
top: 7px;
left: 0px;
transform: scale(0);
transition: transform 0.2s cubic-bezier(0.8, 0.1, 0.2, 1.5);
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways input[type="radio"]:checked + label:before {
background-color: rgba(60, 179, 113, 0.15);
box-shadow: none;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways input[type="radio"]:checked + label:after {
transform: scale(1);
}
jimbob comments:
doesn't work: http://urlgone.com/151c6c/
Cesar Contreras comments:
Okay, after analyzing your code I see that this happens because the structure is not the same as the example it proposes. You generate this:
<label class="...">
<input type="radio" class="..." value="..." checked="checked">PayPal
</label>
And the example applies for this:
<input id="test" type="radio" name="test"/>
<label for ="test" class="label1">Radio Button 1</label>
This code should already work for you:
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label input[type="radio"] {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
-o-appearance: none;
appearance: none;
position: relative;
top: 13.33333px;
right: 0;
bottom: 0;
left: 0;
height: 40px;
width: 40px;
transition: all 0.15s ease-out 0s;
background: #cbd1d8;
border: none;
color: #fff;
cursor: pointer;
display: inline-block;
margin-right: 0.5rem;
outline: none;
position: relative;
z-index: 1000;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label input[type="radio"]:hover {
background: #9faab7;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label input[type="radio"]:checked {
background: #40e0d0;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label input[type="radio"]:checked::before {
height: 40px;
width: 40px;
position: absolute;
content: '✔';
display: inline-block;
font-size: 26.66667px;
text-align: center;
line-height: 40px;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label input[type="radio"]:checked::after {
-webkit-animation: click-wave 0.65s;
-moz-animation: click-wave 0.65s;
animation: click-wave 0.65s;
background: #40e0d0;
content: '';
display: block;
position: relative;
z-index: 100;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label input[type="radio"] {
border-radius: 50%;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label input[type="radio"]::after {
border-radius: 50%;
}
.rcp_gateway_fields .rcp_gateways_fieldset #rcp_payment_gateways .rcp_gateway_option_label {
display: block;
}
jimbob comments:
Thank you.
I see it works like your picture on Chrome.
But on Edge and IE, it looks like the attached picture.
And it looks worse on Firefox.
The example on codepen works on all those browsers:
http://codepen.io/colinlohner/pen/ENyvVX
Could you make it like that instead?

jimbob comments:
You can just use jsfiddle:
https://jsfiddle.net/8qqh71Lv/1/
Sai kumar answers:
Hi There,
Styling radio button is a little tricky thing, actually we will hide the default radio button under one layer, where the new layer will deal with our custom style. You can test using the following code
HTML
<div class="radio-group">
<input name="rcp_gateway" type="radio" id="gateway" class="rcp_gateway_option_input" value="<?php echo esc_attr( $key ); ?>" data-supports-recurring="<?php echo esc_attr( $recurring ); ?>" data-supports-trial="<?php echo esc_attr( $trial ); ?>" <?php checked( $i, 1 ); ?>>
<label for="gateway" class="rcp_gateway_option_label"><?php echo esc_html( $gateway ); ?></label>
</div>
CSS:
.radio-group {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #efefef;
padding: 20px;
border-radius: 4px;
}
input[type="radio"] {
display: none;
}
label {
position: relative;
display: flex;
justify-content: center;
align-items: center;
margin: 5px;
}
label:before {
width: 24px;
height: 24px;
border: 1px solid #aaa;
border-radius: 100%;
box-shadow: 0 2px 5px rgba(100, 100, 100, 0.3) inset, 0 0 0 rgba(145, 178, 211, 0.8);
content: "";
display: inline-block;
position: relative;
left: -7px;
}
input[type="radio"] + label:after {
background-color: #3cb371;
width: 12px;
height: 12px;
border-radius: 100%;
content: "";
position: absolute;
top: 7px;
left: 0px;
transform: scale(0);
transition: transform 0.2s cubic-bezier(0.8, 0.1, 0.2, 1.5);
}
input[type="radio"]:checked + label:before {
background-color: rgba(60, 179, 113, 0.15);
box-shadow: none;
}
input[type="radio"]:checked + label:after {
transform: scale(1);
}
mod mi answers:
You should add the container's div id as an ancestor to all elements selectors to make sure the styling applies only for this page
#page-id-940 input[type="radio"] {
display: none;
}
#page-id-940 label {
position: relative;
display: flex;
justify-content: center;
align-items: center;
margin: 5px;
}
#page-id-940 label:before {
width: 24px;
height: 24px;
border: 1px solid #aaa;
border-radius: 100%;
box-shadow: 0 2px 5px rgba(100, 100, 100, 0.3) inset, 0 0 0 rgba(145, 178, 211, 0.8);
content: "";
display: inline-block;
position: relative;
left: -7px;
}
#page-id-940 input[type="radio"] + label:after {
background-color: #3cb371;
width: 12px;
height: 12px;
border-radius: 100%;
content: "";
position: absolute;
top: 7px;
left: 0px;
transform: scale(0);
transition: transform 0.2s cubic-bezier(0.8, 0.1, 0.2, 1.5);
}
#page-id-940 input[type="radio"]:checked + label:before {
background-color: rgba(60, 179, 113, 0.15);
box-shadow: none;
}
#page-id-940 input[type="radio"]:checked + label:after {
transform: scale(1);
}
jimbob answers:
Sai, is it possible without editing the HTML or PHP? If you look at this file: https://github.com/restrictcontentpro/restrict-content-pro/blob/master/templates/register-single.php
you can see there are already some classes: rcp_gateways_fieldset, rcp_gateway_fields
Can we use this instead, or not?
mod mi: sorry, it seems this doesn't work
Bob answers:
Please try this css in your style.css
form#rcp_registration_form {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #efefef;
padding: 20px;
border-radius: 4px;
}
#rcp_registration_form input[type="radio"]{
display:none;
}
#rcp_registration_form input[type="radio"] + label {
position: relative;
display: flex;
align-items: center;
margin: 5px;
}
#rcp_registration_form input[type="radio"] + label:before{
width:24px;
height: 24px;
border: 1px solid #aaa;
border-radius: 100%;
box-shadow: 0 2px 5px rgba(100, 100, 100, 0.3) inset, 0 0 0 rgba(145, 178, 211, 0.8);
content: "";
display: inline-block;
position: relative;
left: -6px;
top: -1px;
}
#rcp_registration_form input[type="radio"] + label:after{
background-color: #3cb371;
width: 12px;
height: 12px;
border-radius: 100%;
content: "";
position: absolute;
top: 7px;
left: 0px;
transform: scale(0);
transition: transform 0.2s cubic-bezier(0.8, 0.1, 0.2, 1.5);
}
#rcp_registration_form input[type="radio"]:checked + label:before {
background-color: rgba(60, 179, 113, 0.15);
box-shadow: none;
}
#rcp_registration_form input[type="radio"]:checked + label:after {
transform: scale(1);
}
Bob comments:
Is your website live?
Can I see it?
jimbob comments:
http://urlgone.com/151c6c/
jimbob comments:
Thank you for setting up a local test environment with the plugin. I'm impressed! But for some reason, the example you gave does not work on my site.
jimbob comments:
you can just use jsfiddle
https://jsfiddle.net/8qqh71Lv/1/