CSS styles for links in text widget WordPress
- SOLVED
Hello, I would need help styling a few links in a text widget.
<strong>My issue</strong>
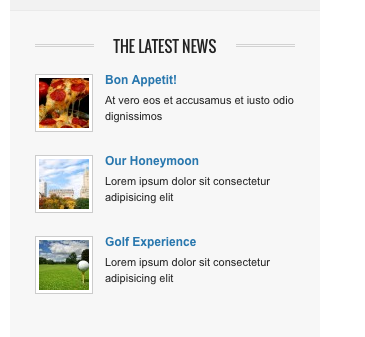
I would need to show a few links with a thumbnail exactly as you can see under "The latest news" here: http://preview.ait-themes.com/directory/wp1/bon-appetit/
The issue is that when I try to do this using the text widget, it takes the styles from the widget.
<strong>Possible solutions</strong>
1. Use Enhanced Text Widget (http://wordpress.org/support/plugin/enhanced-text-widget)
This plugin allows to have custom css in a text widget. Example: http://wordpress.org/support/topic/css-47
2. Finding a way to make it work with the WordPress' Text Widget
3. Change the theme CSS
This is an option that I like a bit less because it would mean changing the CSS everytime I upgrade to a new version of the theme (unless you can think of a work around for this).
4. Another way I haven't thought of
<strong>What I would need</strong>
For solution 1 (and I guess 2 too), I would just need the exact CSS/HTML with 2 or 3 working examples (you can use the images from the example page / attached screenshot), where I will just have to modify the thumbnail's URL, title, link and description for it to work.
For solution the other solutions I will need the CSS and an explanation of how to make the changes (what files to modify, etc).
Thanks!

Answers (4)
zebra webdesigns answers:
Hello gvadmz
You can use any of the following plugins and add the custom CSS
http://wordpress.org/plugins/custom-css-manager-plugin/
http://wordpress.org/plugins/my-custom-css/
http://wordpress.org/plugins/simple-custom-css/
zebra webdesigns comments:
<blockquote>I would need to show a few links with a thumbnail </blockquote>
I am afraid you want to change the functionality of adding links which needs to be done either by altering the existing code or finding the suitable plugin.
The best thing is write a php query to pull the latest post and show it as you like.
zebra webdesigns comments:
If you want to customize the links I can help you to achieve it.
Let me know if you need any help.
Skype ID: bhuvan530531
mail: [email protected]
gvamdz comments:
Hi, I think that it may not be needed to change the links functionality as I just want to add a few hardcoded links. Only that I need them to look as in the example.
I wouldn't need any automated functionality or changing all the links elsewhere, just to add these specific ones.
thanks
zebra webdesigns comments:
Ok just one more confirmation
are you using this theme or just want to take that articular area and adapt it to your site.
what I can understand so far is you want the exact CSS and html code to put it in your sidebar.
am I correct
zebra webdesigns comments:
Here is the jsfiddle version which you can use in your widget
http://jsfiddle.net/6nbhu/
gvamdz comments:
Hi, it's very close, but as you can see in the screenshot attached, there are still some issues with the style.
The main ones: the style for the link and the spacing between different elements.
Any chance you can help with that?
thanks!





