CSS: navmenu list breaks on Mac only WordPress
- SOLVED
Hey guys,
Should be easy for you, just some CSS browser compatibility issue. I got 2 navmenus (pages & categories) in my theme. On PC in all browesers (even Safari) everything looks great. But, it was brought to my attention, that on Mac CSS that styles these lists breaks and doesn't show them up correctly. Would appreciate your help. So <strong>you need to have access to a Mac</strong>.
I'm including screenshot that was sent to me.
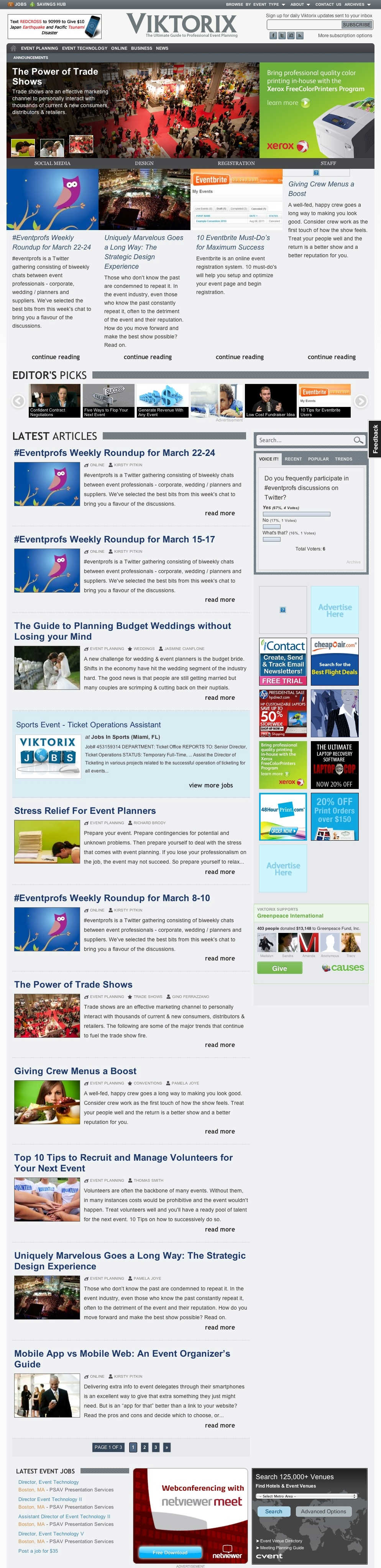
[[LINK href="http://dl.dropbox.com/u/9104250/viktorix-screenshot.png"]]http://dl.dropbox.com/u/9104250/viktorix-screenshot.png[[/LINK]] (CSS broken)
[[LINK href="http://dl.dropbox.com/u/9104250/viktorix-screenshot-good.png"]]http://dl.dropbox.com/u/9104250/viktorix-screenshot-good.png[[/LINK]] (CSS works)
See top navigation bar and navigation right above main slideshow.
The URL is [[LINK href="http://www.viktorix.com"]]www.viktorix.com[[/LINK]]
I don't have immediate access to a Mac, so if possible to show the fix for this using Firebug or Chrome Inspector, would appreciate a screenshot. Really appreciate your help.
Answers (1)
Andrzej answers:
It is likely to be a cache problem. See attached screenshot of Mac Safari from Adobe BrowserLab. Try to completely remove cache from the Mac you have been reviewing that previously, eventually restart it, and see if there's any change.

Viktor Nagornyy comments:
Thanks. I purged all caches and waiting on bunch of friends to check it out from Macs to see if it's all fixed.





