CSS for gravity form overriden by Woo Theme WordPress
- SOLVED
Hi there,
Please take a look at my form: [[LINK href="http://devt.click-advisors.com/initial-screen2/"]]http://devt.click-advisors.com/initial-screen2/[[/LINK]]
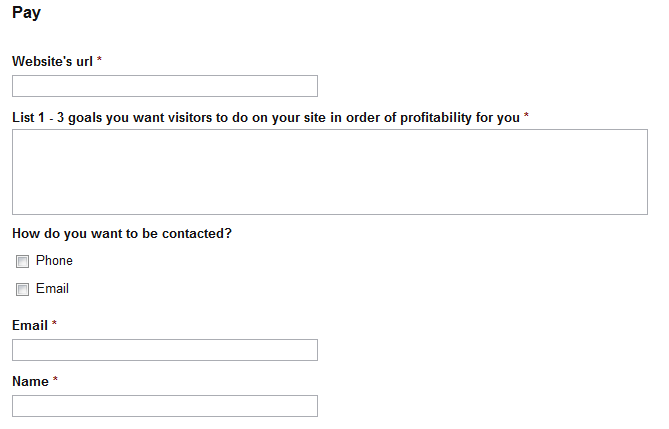
I'm using a gravity form plugin and when I preview the form in gravity, the labels are above the input fields (see the attached screenshot). However, if you look at the page online, the labels are on the left.
It seems that my theme (a Woo theme called Optimize) is overriding the style and placing the labels on the left.
Can you tell me how to get the label above the input field?
Thank you!
Theresa

Answers (2)
Richard answers:
Hi Theresa
I've had this and other CSS issues with a number of WooThemes themes and Gravity Forms. This is the CSS I usually use to override the WooThemes code (I usually put it in a child theme's CSS file but you could also try putting it in the CSS box in the backend theme options for your theme):
.gform_wrapper .top_label .gfield_label {
width:100%;
}
#recaptcha_area, #recaptcha_table {
float:left;
}
.gform_wrapper ul.gfield_checkbox li, .gform_wrapper ul.gfield_radio li {
overflow: hidden;
}
.gform_wrapper ul.gfield_radio {
margin-left: 0px !important;
}
.gform_wrapper .top_label .gfield_label {
float:none;
}
ul.gfield_checkbox input, ul.gfield_radio input {margin-bottom:0!important; }
Theresa Baiocco comments:
That worked perfectly, Richard! Thank you! I'll close out this questions and send payment. Thank you!
Romel Apuya answers:
Hi Theresa,
You can override the CSS of your gravity forms in your
CSS. I can help you with this. I sent a PM, but can you increase
the price to 10USD?
cheers,





