CSS for background WordPress
Hi again! I still have a small CSS problem with the background on: http://landestelle.ch
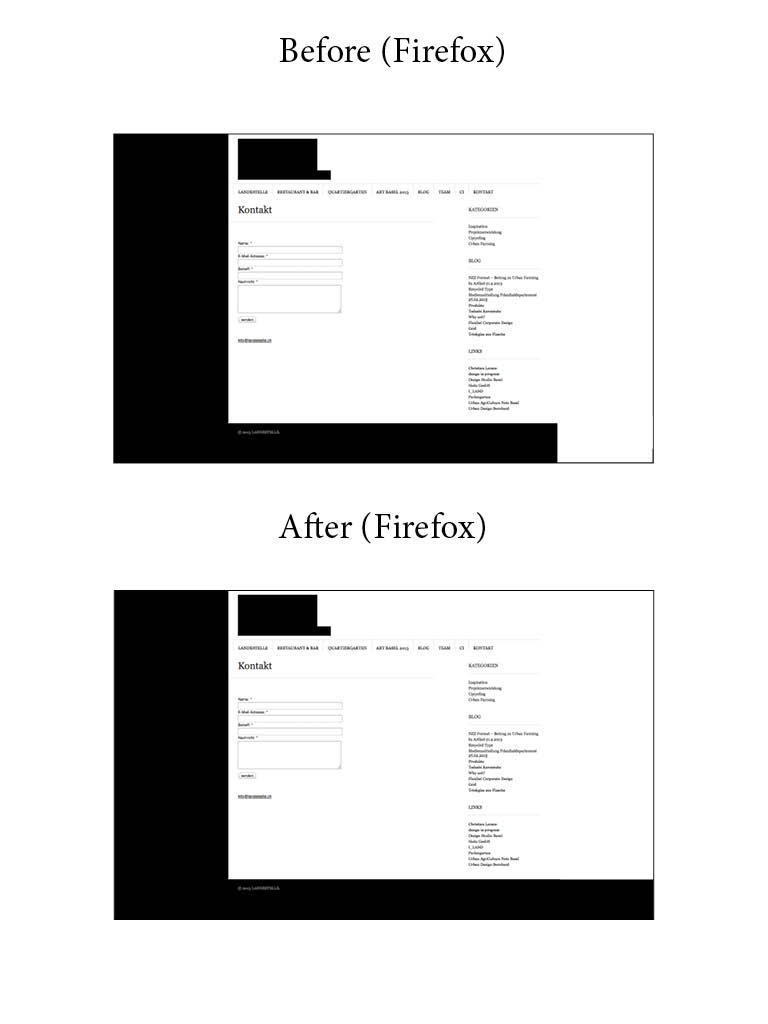
The black background should go through, not broken, as it is now. Please see attached image like this it sould look in the end.
But I want to keep the white background at the right side, tha black background should build an L.
Thanks!

Answers (4)
Abdelhadi Touil answers:
Hi.
I see your site is exactly like in the attachment. Where is the problem?
Simone Fuchs comments:
You can see it when you scroll to the right, if you have a smal screen, then maybe it looks correct.
Abdelhadi Touil comments:
I understand what you want now.
In your style.css file you have:
.outer{background: #FFF;position: relative;left:50%;margin-left: -488px;} //wrapper width/2
Change the background color to black like this:
.outer{background: #000;position: relative;left:50%;margin-left: -488px;} //wrapper width/2
After that the problem will be fixed, but You'll see a light line above footer, so it's better to disable it, for that go to your style.css file and look for:
.footer {height: 60px; border-top: 1px solid #d9d9d9; padding: 20px 30px 0; background-color: black; width: 100%;}
We will delete the border-top tag, so the code will be:
.footer {height: 60px; padding: 20px 30px 0; background-color: black; width: 100%;}
Good luck :)
Simone Fuchs comments:
I want to keep the white background at the right side, tha black background should build an L.
Abdelhadi Touil comments:
Can you explain more please?
Simone Fuchs comments:
I uploaded a new image to explain.
Abdelhadi Touil comments:
As I see, you must make change in html not just css, because the footer should be out of <div class="wrapper">.
Abdelhadi Touil comments:
If you can send me your FTP login info then I can do it for you.
Simone Fuchs comments:
See messages
Daniel Yoen answers:
style.css line 25
body {
font: 62.5% Georgia, Geneva, 'Times New Roman', times;
background: url(http://landestelle.ch/wp-content/themes/sight/style.css) 50% 0px no-repeat rgb(39, 41, 42); // first, try to remove this line
padding: 0px;
Simone Fuchs comments:
I removed it, now there is only: body {padding: 0px 0;}
Daniel Yoen comments:
you have cache plugin installed?
Daniel Yoen comments:
style.css line 25
body {font: 62.5% Georgia, Geneva, "Times New Roman", times; background: #27292a url("") 50% 0 no-repeat; padding: 0px 0;}
replace with :
body {font: 62.5% Georgia, Geneva, "Times New Roman", times; background: #27292a; padding: 0px 0;}
I got the error from your css
Kiet Luong answers:
You want to remove black background color on the left hand side ?
Simone Fuchs comments:
no I want to add the black background on the right side, it sould go in onel line through.
Kiet Luong comments:
ok, I understand !
please go to style.css and try to remove background style in here:
.outer {
background: none repeat scroll 0 0 #FFFFFF; /* Remove this line */
left: 50%;
margin-left: -488px;
position: relative;
}
then please try to remove border-top style:
.footer {
background-color: black;
border-top: 1px solid #D9D9D9; /* remove this line */
height: 60px;
padding: 20px 30px 0;
width: 100%;
}
Kiet Luong comments:
go to contact page template move
<div class="footer">
...
</div>
out of
<div class="wrapper">
...
</div>
it should look like:
<div class="wrapper">
...
</div>
<div class="footer">
...
</div>
Kiet Luong comments:
another way - remove this style:
.wrapper {
background: none repeat scroll 0 0 #FFFFFF;
width: 976px; /* remove this line */
}
add this style:
.header, .nav, #container {
width: 976px;
}
Arnav Joy answers:
why there is big scrolling , do you want that?
Simone Fuchs comments:
no not realy, but I want the black background on the left side and the content have a white background of the right side.





