CSS Styling Issues WordPress
- SOLVED
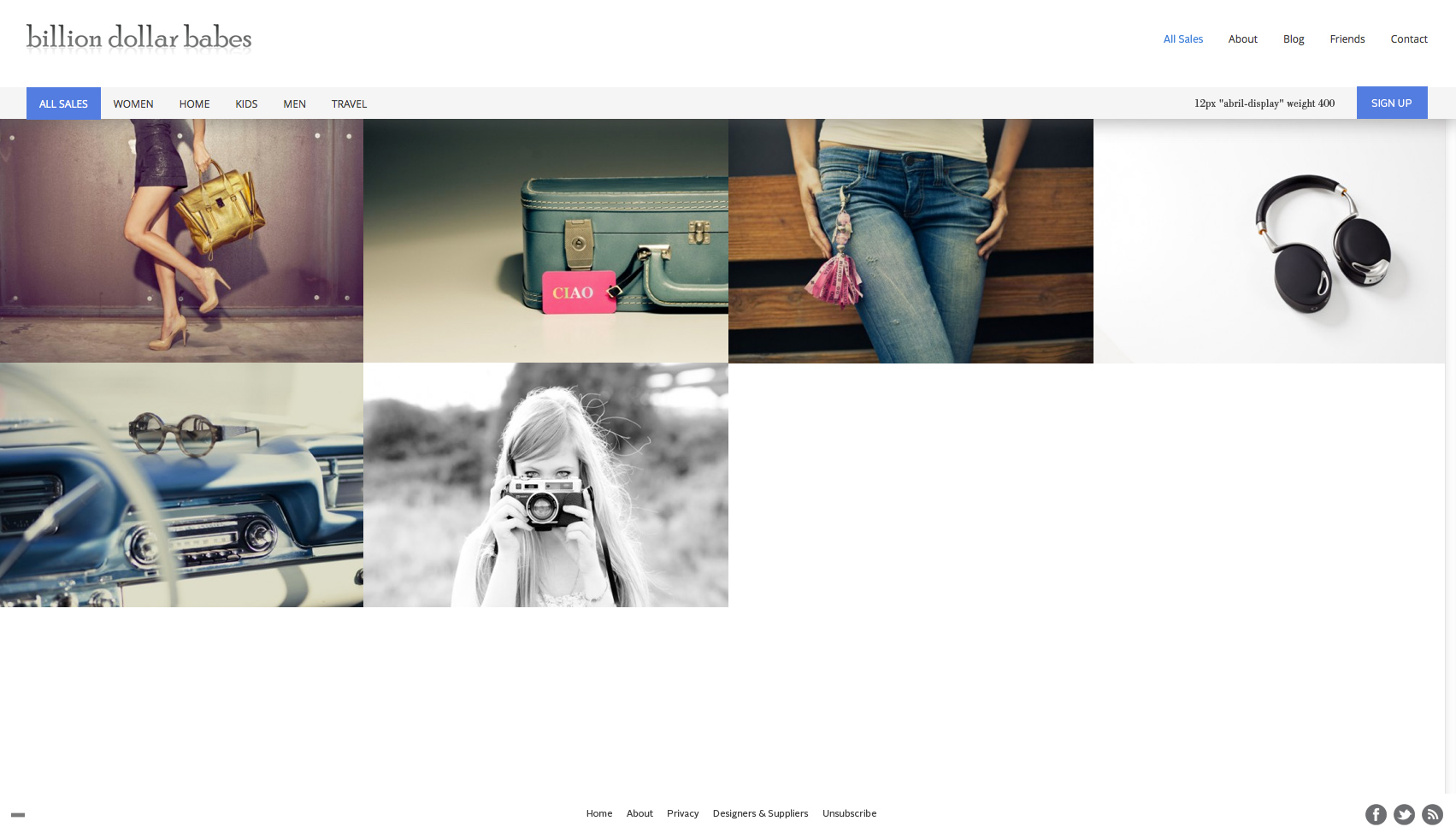
I have two quick CSS styling issues I need help with. Both are visualized on the attached.
The first is to remove the background active and hover on the top right navigation.
The active and hover should remain as: #5180D9
--
The other is to style the footer CSS. Currently their are no style rules for that text. The theme isn't allowing inline given the responsive degradation.
It should be have 5px padding between items and be #515151 in color.
The site is:
dev.bdbshop.com
pw: wpquestions

Answers (2)
Arnav Joy answers:
try this css for menu
ul#nav > li.current-menu-item > a, ul#nav > li > a:hover{
color: #5180D9!important
}
ul#nav > li > a:hover, ul#nav > li.current-menu-item > a{
background: none !important;
}
for footer try this
#agera_footer p.copyrights a{
padding:0 5px;
color: #515151;
}
cunningfox comments:
Footer looks good.
Header is missing hover and active.
Arnav Joy comments:
i think there is any setting in admin panel that is overwriting css at style.css , so try this at header.php before
wp_head()
<style>
ul#nav > li.current-menu-item > a, ul#nav > li > a:hover{
color: #5180D9!important
}
</style>
cunningfox comments:
Nothing happened. Here's what I have:
<style>
ul#nav > li.current-menu-item > a, ul#nav > li > a:hover{
color: #5180D9!important
}
</style>
<head>
<?php $mp_options = agera_get_global_options(); ?>
<meta charset="UTF-8" />
<?php
if ( is_singular() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' );
wp_head(); ?>
</head>
Arnav Joy comments:
try this
<head>
<?php $mp_options = agera_get_global_options(); ?>
<meta charset="UTF-8" />
<style>
ul#nav > li.current-menu-item > a, ul#nav > li > a:hover{
color: #5180D9!important
}
</style>
<?php
if ( is_singular() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' );
wp_head(); ?>
</head>
cunningfox comments:
No luck, entire Header.php:
<?php
/**
* @package WordPress
* @subpackage Agera
*/
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<style>
ul#nav > li.current-menu-item > a, ul#nav > li > a:hover{
color: #5180D9!important
}
</style>
<head>
<?php $mp_options = agera_get_global_options(); ?>
<meta charset="UTF-8" />
<style>
ul#nav > li.current-menu-item > a, ul#nav > li > a:hover{
color: #5180D9!important
}
</style>
<?php
if ( is_singular() && get_option( 'thread_comments' ) )
wp_enqueue_script( 'comment-reply' );
wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="main-container">
<div id="header-container">
<div id="header">
<?php if(has_nav_menu('main')) {
wp_nav_menu(array( 'theme_location' => 'main', 'container' => '', 'menu_id' => 'nav' ));
} else {
echo '<ul id="nav">';
wp_list_pages( 'title_li=' );
echo '</ul>';
} ?> <!-- end menu -->
<div id="slogan">
<?php agera_add_logo(); ?>
</div> <!-- end slogan -->
</div> <!-- end header -->
</div> <!-- end header-container -->
Kannan Sanjeevan answers:
For Header
Replace the below code
/* Button Hover Contrast Font Color */
ul#nav > li.current-menu-item > a,
ul#nav > li > a:hover,
div.mpc-portfolio-categories ul li.active a,
div.mpc-portfolio-categories ul li a:hover {
color: #5180D9!important;
}
with
ul#nav > li.current-menu-item > a, ul#nav > li > a:hover{
color:#414141 !important;
}
div.mpc-portfolio-categories ul li.active a,div.mpc-portfolio-categories ul li a:hover {
color: #5180D9 !important;
}
Can you please tell me more about the footer CSS issue so that i can help you .
cunningfox comments:
Kannan,
That was it! This was actually in the functions.php file, to override the theme styling settings. Which is fine.
I also had to modify your code to:
ul#nav > li.current-menu-item > a, ul#nav > li > a:hover{
color:##5180D9!important;
}
And:
div.mpc-portfolio-categories ul li.active a,div.mpc-portfolio-categories ul li a:hover {
color: #ffffff !important;
}
But that did the trick. I'll just be sure to tell the client that
div.mpc-portfolio-categories ul li.active a,
div.mpc-portfolio-categories ul li a:hover {
color: <?php echo $mp_option[$shortname.'_menu_selected_color']; ?>!important;
Will now not work.
Thank you to both of you! Arnav Joy & Kannan,
This is closed.





