CSS Layout and Font Adjustments WordPress
- SOLVED
Hello,
I wanted to add a static area to the bottom of my homepage using the eStore theme from Elegant Themes: http://www.elegantthemes.com/demo/?theme=eStore. I was able to add a footer area using these instructions: http://wordpress.org/support/topic/how-to-use-the-same-widget-twice?replies=4
However, the text styles for the new footer widget don't match up with the rest of the theme. Any advice on how I might fix that would be greatly appreciated.
Thank you!
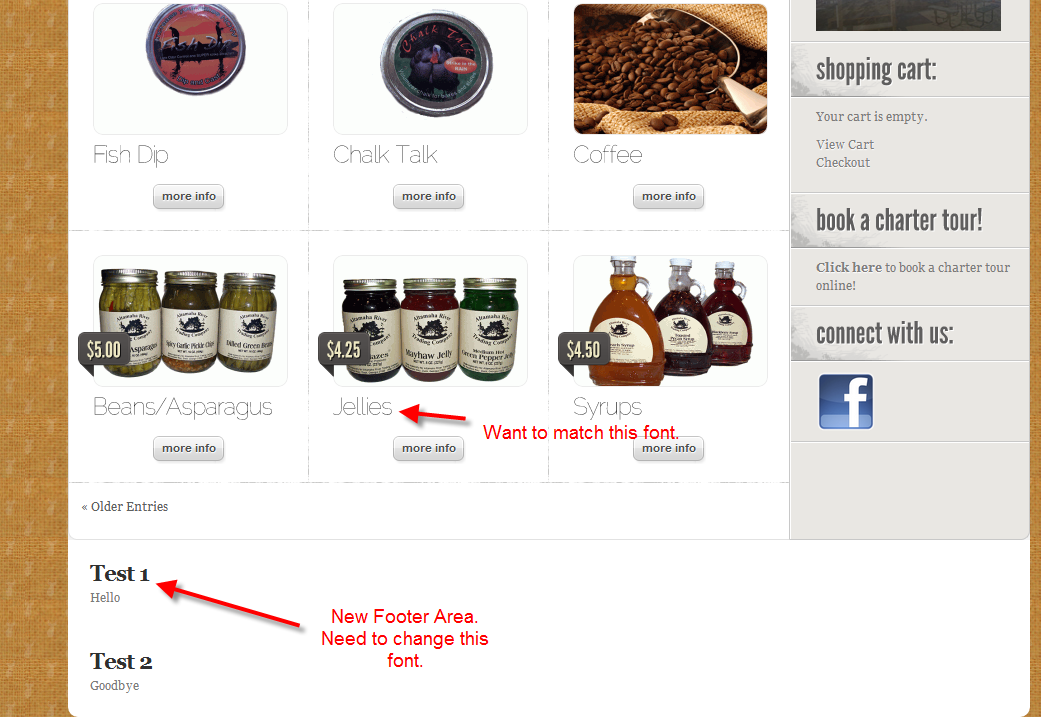
Unfortunately, the site in question is hosted on a private server so I cannot provide a URL. I have attached a screenshot of the site.

Answers (4)
Arnav Joy answers:
put that text under <h4> </h4> tag
like <h4> text here </h4>
Arnav Joy comments:
find out following newly added function by you in functions.php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name'=>'footer_left',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
and change the h3 to h4 like
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name'=>'footer_left',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h4>',
'after_title' => '</h4>',
));
Anne Shenton comments:
Hey Arnav,
I tried this and there was no change.
Daniel Yoen answers:
hello,
find this line, maybe in functions.php or custom-functions.php
----
<script type="text/javascript">
//<![CDATA[
Cufon.replace('#featured span.tag',{textShadow:'1px 1px 0px rgba(0,0,0,0.4)'})('h3#deals-title')('#content span.tag',{textShadow:'1px 1px 0px #131212'})('h4.widgettitle',{textShadow:'1px 1px 0px #ffffff'})('ul#secondary-menu li a strong',{textShadow:'1px 1px 0px #1d1d1d'})('span.price-single',{textShadow: '1px 1px 1px rgba(0,0,0,0.4);'})('.addto-cart',{textShadow: '1px 1px 1px rgba(0,0,0,0.4);'})('.wp-pagenavi span.current')('.wp-pagenavi a.page');
Cufon.set('fontFamily', 'Raleway');
Cufon.replace('.description h2.title')('.item-content h4')('.product h3')('.post h1')('.post h2')('.post h3')('.post h4')('.post h5')('.post h6')('.related-items span');
//]]>
</script>
Replace with :
---
<script type="text/javascript">
//<![CDATA[
Cufon.replace('#featured span.tag',{textShadow:'1px 1px 0px rgba(0,0,0,0.4)'})('h3#deals-title')('#content span.tag',{textShadow:'1px 1px 0px #131212'})('h4.widgettitle',{textShadow:'1px 1px 0px #ffffff'})('ul#secondary-menu li a strong',{textShadow:'1px 1px 0px #1d1d1d'})('span.price-single',{textShadow: '1px 1px 1px rgba(0,0,0,0.4);'})('.addto-cart',{textShadow: '1px 1px 1px rgba(0,0,0,0.4);'})('.wp-pagenavi span.current')('.wp-pagenavi a.page');
Cufon.set('fontFamily', 'Raleway');
Cufon.replace('.description h2.title')('.item-content h4')('.product h3')('.post h1')('.post h2')('.post h3')('.post h4')('.post h5')('.post h6')('.related-items span')('.widget h3');
//]]>
</script>
hope this help. :)
Anne Shenton comments:
Hey Daniel,
These lines don't appear in functions or custom function php.
Daniel Yoen comments:
this script located in /includes/script.php
starts at line 11
hope this help. :)
Daniel
Daniel Yoen comments:
Sorry,
I mean /includes/scripts.php
Anne Shenton comments:
That works! Thanks!!!
Charles Klycinski answers:
I bet the theme use cufon fonts of some webfont from google so you need to figure out what tags use those custom fonts and use it in a footer. For example check all H tag <h1> <h2> <h3> <h4> tags
Agus Setiawan answers:
hi, use this :
<blockquote><cufon class="cufon cufon-canvas" alt="Test" style="width: 106px; height: 24px; "><canvas width="126" height="25" style="width: 126px; height: 25px; top: -2px; left: -1px; "></canvas><cufontext>Test Writing Text</cufontext></cufon></blockquote>
hope this help.
thanks.
in this file : /includes/scripts.php
Anne Shenton comments:
Where should I post this? In the CSS or one of the PHP files?





