Blurry Images WordPress
Hi, I'm trying out a new plugin because the ubillboard one is just buggy.
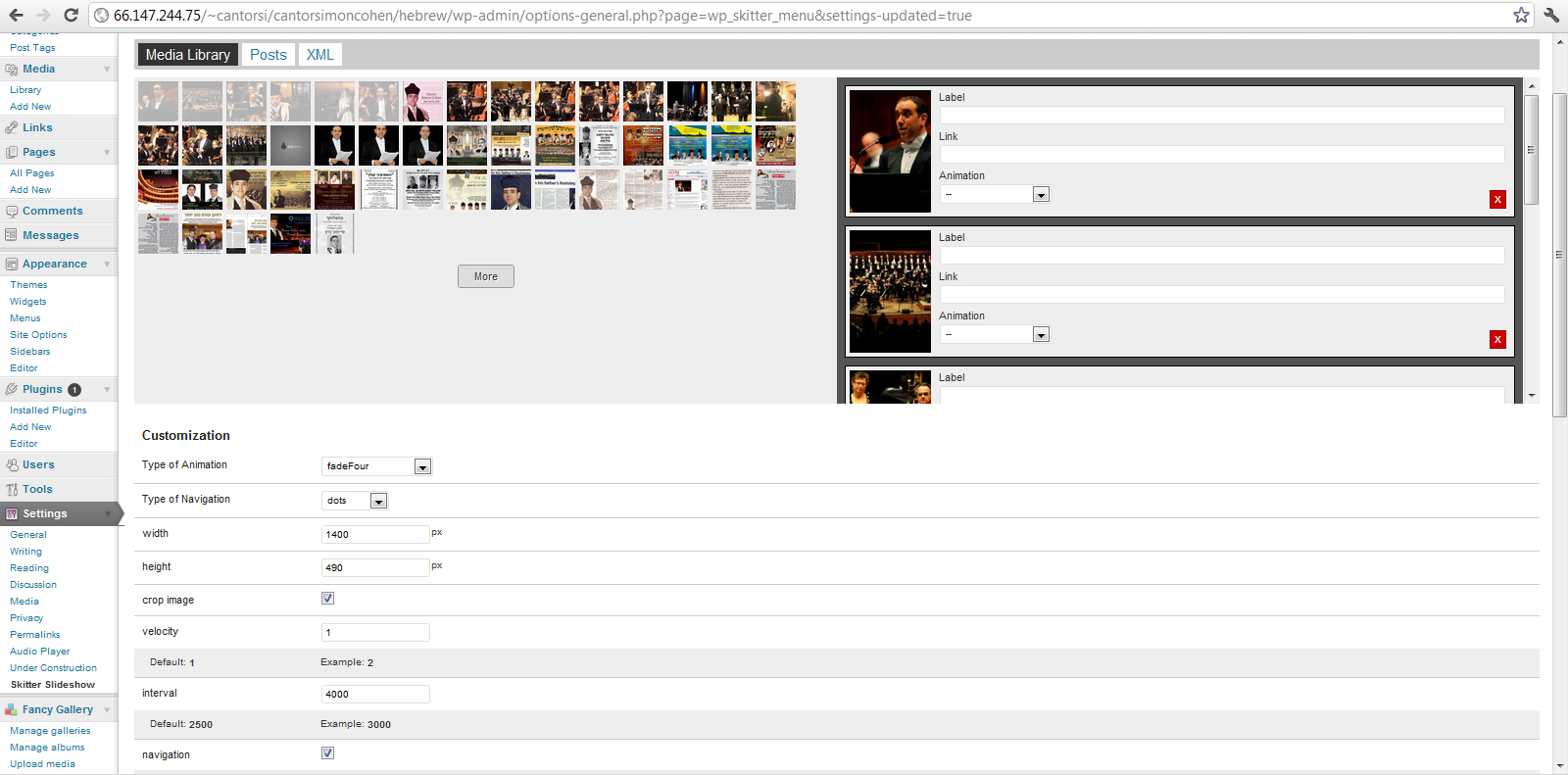
It's called Skitter Slideshow: http://wordpress.org/extend/plugins/wp-skitter-slideshow/other_notes/
Works wonderfully, but when I pick items from my media gallery to put in the slider, they turn out blurry.
The size of the slider is set to 1400 x 490, and that is the size of the images.
I saved them at the highest quality, and when i upload them through the media gallery, i double checked them and they look fine.
So, image quality on my end isn't the issue.
When I edit the settings on the slider, I have to select an option called 'crop', because if i don't, it displays the images at around 1100 x 355. But the quality is excellent. When i select crop, it shows the correct full size, but it's blurry.. As if it's stretching it from the smaller size.
(which makes no sense to me since I saved and uploaded the images at 1400 x 490)
I would really like to use this plugin because even though the same exact images in ubillboard are crystal clear, the javascript here seems better.
So, any idea on how to get the images to show clearly at their full size in the slider in a user friendly way? (the site is for a client)
Blurry: (skitter) http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/
Clear: (ubillboard) http://66.147.244.75/~cantorsi/cantorsimoncohen/

Answers (4)
Dan | gteh answers:
The images do not look blurry on my screen. THe quality of images between those two links are the same.
Try clearing your cache
Dylan Kuhn answers:
I can see the plugin is using the images resized to 1024x358, and scaling that to 1400x490.
http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/plugins/wp-skitter-slideshow/image.php?image=http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-5-1024x358.jpg&width=1400&height=490
I'm guessing that the plugin doesn't know that the original size is already 1400x490. If the 1024x358 is somewhere in the plugin settings, try changing that to 1400x490. You'll probably have to re-upload the images after making that change. If the plugin supports that, you'd see images with 1400x490 in the filename in the uploads folder:
[[LINK href="http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/"]]http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/[[/LINK]]
lifeblogs comments:
That's exactly what I suspected, but how in the world do I get around the problem?
The plugin is using the images from the media library. I uploaded the 1400x490 images to the library, and then from the plugin settings picked the images. Why is it pulling the 1024 version and not the large version by default? I dont understand. That's what I need answered. How to get it to take the actual image size by default.
Dylan Kuhn comments:
It really depends on the plugin code, which would be time consuming to analyze and fix. If the plugin doesn't provide settings for the dimensions, I would try this as a last-ditch quick fix. Add this code to your theme's functions.php file:
add_theme_support( 'post-thumbnails' ); // Only needed if it isn't already there
add_image_size( 'my-slide', 1400, 490 );
Then try uploading a slide image again, and see if the plugin will use the new size. If not, the plugin will probably not work for you without modification.
lifeblogs comments:
Well, I just figured it out. Went to the general wordpress settings, looked under media, saw that the max size it was allowing was 1024 for the width. changed it to 1400, cleared everything, reuploaded etc and now its crystal clear. thanks everyone for trying to help!
Chris Lee answers:
You're comparing two different images. You may want to review the same image.
Possible things to review:
- The size of your image
- The format of your image
Gabriel Reguly answers:
Hi lifeblogs,
One (blurry) is picking images from this:
[[LINK href="http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg"]]http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg[[/LINK]]
the other is using a different image:
[[LINK href="http://66.147.244.75/~cantorsi/cantorsimoncohen/wp-content/plugins/uBillboard/lib/timthumb.php?src=themes/Cantorsimoncohen/mainsliderimages/simon-main-6.jpg&w=1400&h=490&zc=1"]]http://66.147.244.75/~cantorsi/cantorsimoncohen/wp-content/plugins/uBillboard/lib/timthumb.php?src=themes/Cantorsimoncohen/mainsliderimages/simon-main-6.jpg&w=1400&h=490&zc=1[[/LINK]]
Are you sure that the images are the same quality?
Did you notice that the blurry image indeed is smaller than the one you use at the slideshow?
Slideshow: large ( 1400x490 )
[[LINK href="http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/plugins/wp-skitter-slideshow/image.php?image=http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg&width=1400&height=490"]]http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/plugins/wp-skitter-slideshow/image.php?image=http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg&width=1400&height=490[[/LINK]]
Original: smaller ( 1024.x358 )
[[LINK href="http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg"]]http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg[[/LINK]]
Regards,
Gabriel
Gabriel Reguly comments:
Did you notice that the blurry image indeed is smaller than the one you use at the slideshow?
Slideshow: large
[[LINK href="http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/plugins/wp-skitter-slideshow/image.php?image=http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg&width=1400&height=490"]]http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/plugins/wp-skitter-slideshow/image.php?image=http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg&width=1400&height=490[[/LINK]]
Original: smaller
[[LINK href="http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg"]]
http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg[[/LINK]]
Gabriel Reguly comments:
Did you notice that the blurry image indeed is smaller than the one you use at the slideshow?
Slideshow: large
[[LINK href="http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/plugins/wp-skitter-slideshow/image.php?image=http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg&width=1400&height=490"]]http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/plugins/wp-skitter-slideshow/image.php?image=http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg&width=1400&height=490[[/LINK]]
Original: smaller
[[LINK href="http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg"]]
http://66.147.244.75/~cantorsi/cantorsimoncohen/hebrew/wp-content/uploads/2011/09/simon-main-6-1024x358.jpg[[/LINK]]





