Background gradient & border radius css question/suggestions WordPress
- SOLVED
Hi Guys
I need to changee the header background on the boxes of this site
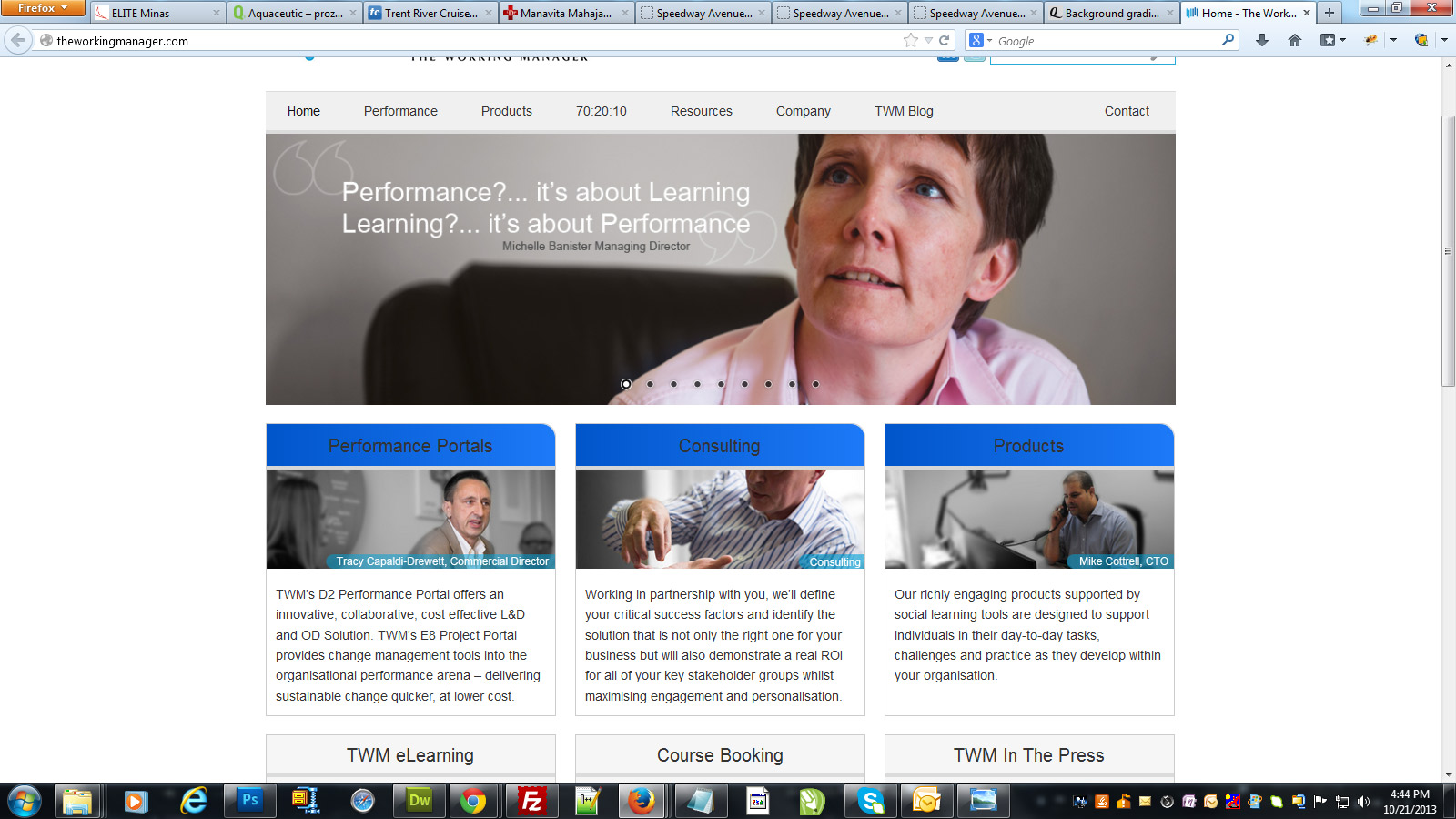
http://theworkingmanager.com/
I've done a quick video to explain
http://screencast.com/t/v7Y9bd8Fx
Just a nudge in the right direction would be helpful.
Its mainly the gradient from left to right and how I would do that with css. The border radius is not a problem.
Any css snippet ideas will be really appreciated.
Many thanks
Steve
Answers (3)
Sébastien | French WordpressDesigner answers:
[[LINK href="http://css3generator.com/"]]http://css3generator.com/[[/LINK]]
.topbox h1 {
-webkit-border-radius: 0px 20px 0px 0px;
border-radius: 0px 20px 0px 0px;
background: #1e5799; /* Old browsers */
background: -moz-linear-gradient(left, #1e5799 0%, #2989d8 55%, #7db9e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#1e5799), color-stop(55%,#2989d8), color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(left, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(left, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* IE10+ */
background: linear-gradient(to right, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=1 ); /* IE6-9 */
}
Steve Watson comments:
Brilliant Sebastien, thanks
Can you just help me with two little problems.
1. Removing the grey border from jus the header area
2. Making H1 text white
I tried to add color: #ffffff; to the .topbox h1 class but I think its being selected from elsewhere, maybe a link (a,) element
see this screenshot: http://screencast.com/t/4ymM3cEhJh
Great stuff thanks :)
Sébastien | French WordpressDesigner comments:
all the code will be :
.topbox,.topbox h1 {
-webkit-border-radius: 0px 20px 0px 0px;
border-radius: 0px 20px 0px 0px;
}
.topbox h1 {
background: #1e5799; /* Old browsers */
background: -moz-linear-gradient(left, #1e5799 0%, #2989d8 55%, #7db9e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#1e5799), color-stop(55%,#2989d8), color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(left, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(left, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* IE10+ */
background: linear-gradient(to right, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=1 ); /* IE6-9 */
}
#ez-home-container-wrap .ez-widget-area .topbox h1 a {
color:#fff;
}
Sébastien | French WordpressDesigner comments:
if you want to do the same thing on the second line (midbox) you must use this code instead of the previous code :
.topbox,.topbox h1,
.midbox,.midbox h1 {
-webkit-border-radius: 0px 20px 0px 0px;
border-radius: 0px 20px 0px 0px;
border:0;
}
.topbox h1,.midbox h1 {
background: #1e5799; /* Old browsers */
background: -moz-linear-gradient(left, #1e5799 0%, #2989d8 55%, #7db9e8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#1e5799), color-stop(55%,#2989d8), color-stop(100%,#7db9e8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(left, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(left, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* IE10+ */
background: linear-gradient(to right, #1e5799 0%,#2989d8 55%,#7db9e8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=1 ); /* IE6-9 */
}
#ez-home-container-wrap .ez-widget-area .topbox h1 a,
#ez-home-container-wrap .ez-widget-area .midbox h1 a {
color:#fff;
}
Steve Watson comments:
BRILLIANT!! thank you so much...
Sébastien | French WordpressDesigner comments:
you're welcome :-)
Sachindra Narayan answers:
.topbox h1{
background-image: linear-gradient(90deg, #0156CB, #1D7AF8)
}
.topbox{
border-radius:0px 15px 0px 0px;
}

Balanean Corneliu answers:
For the future just use this one to generate what you whant.
http://www.colorzilla.com/gradient-editor/
Balanean Corneliu comments:
To keep the instruction from exemple you need :
border-radius: 0px 35px 0px 0px;
and
padding: 8px 0;
Balanean Corneliu comments:
Dont miss to set the border-radius for each .topbox h1{ and .topbox {
Balanean Corneliu comments:
The text color is located here:
#ez-home-container-wrap .ez-widget-area a, #ez-home-container-wrap .ez-widget-area a:visited {
color: #FFFFFF;
text-decoration: none;
}
Balanean Corneliu comments:
http://theworkingmanager.com/wp-content/themes/dynamik/css/dynamik-min.css
Balanean Corneliu comments:
But in that line you have the color for other text to then you need to create a new class to color just the title.





