Autofocus+ pro - removing sticky posts from slider WordPress
- SOLVED
I'm using Autofocus+ pro, child theme of Thematic. My website url is [[LINK href="http://www.onbeyondzebra.net"]]www.onbeyondzebra.net[[/LINK]].
I want to keep the slider at the top of the homepage, but I still want the sticky posts to show up below with the other posts as well. Currently the posts I mark as "sticky" only appear in the slider. Ideally, I want the sticky posts to remain in the slider but show up below as well.
I don't mind getting rid of the sticky posts altogether if necessary, but I really want to keep the slider. I'd be satisfied with the slider scrolling through a few photos with or without a link to the post or attachment file.
I'd really appreciate any suggestions. I hope this makes sense, I'm happy to supply more information if any clarification is needed. Thank you.
Answers (2)
Denzel Chia answers:
Hi,
Paste the following code in your thematic-functions.php <strong>in your auto focus pro theme</strong>, not in thematic theme.
at the very top but below the PHP open tag <?php
function remove_thematic_actions_by_autofocus(){
//remove thematic index loop
remove_action('thematic_indexloop', 'thematic_index_loop');
}
add_action('init','remove_thematic_actions_by_autofocus');
//add new autofocus index Loop by denzel
function autofocus_index_loop() {
global $options;
foreach ($options as $value) {
if (get_option( $value['id'] ) === FALSE) { $$value['id'] = $value['std']; }
else { $$value['id'] = get_option( $value['id'] ); }
}
/* Count the number of posts so we can insert a widgetized area */ $count = 1;
//add query to remove all sticky post
query_posts(array("post_in" =>get_option("sticky_posts")));
while ( have_posts() ) : the_post() ?>
<div id="post-<?php the_ID() ?>" class="<?php thematic_post_class() ?>">
<?php thematic_postheader();// this is the post header that show thumbnails ?>
<div class="entry-content">
<?php thematic_content(); ?>
<?php wp_link_pages('before=<div class="page-link">' .__('Pages:', 'thematic') . '&after=</div>') ?>
</div>
<?php thematic_postfooter(); ?>
</div><!-- .post -->
<?php comments_template();
if ($count==$thm_insert_position) {
get_sidebar('index-insert');
}
$count = $count + 1;
endwhile;
}
add_action('thematic_indexloop', 'autofocus_index_loop');
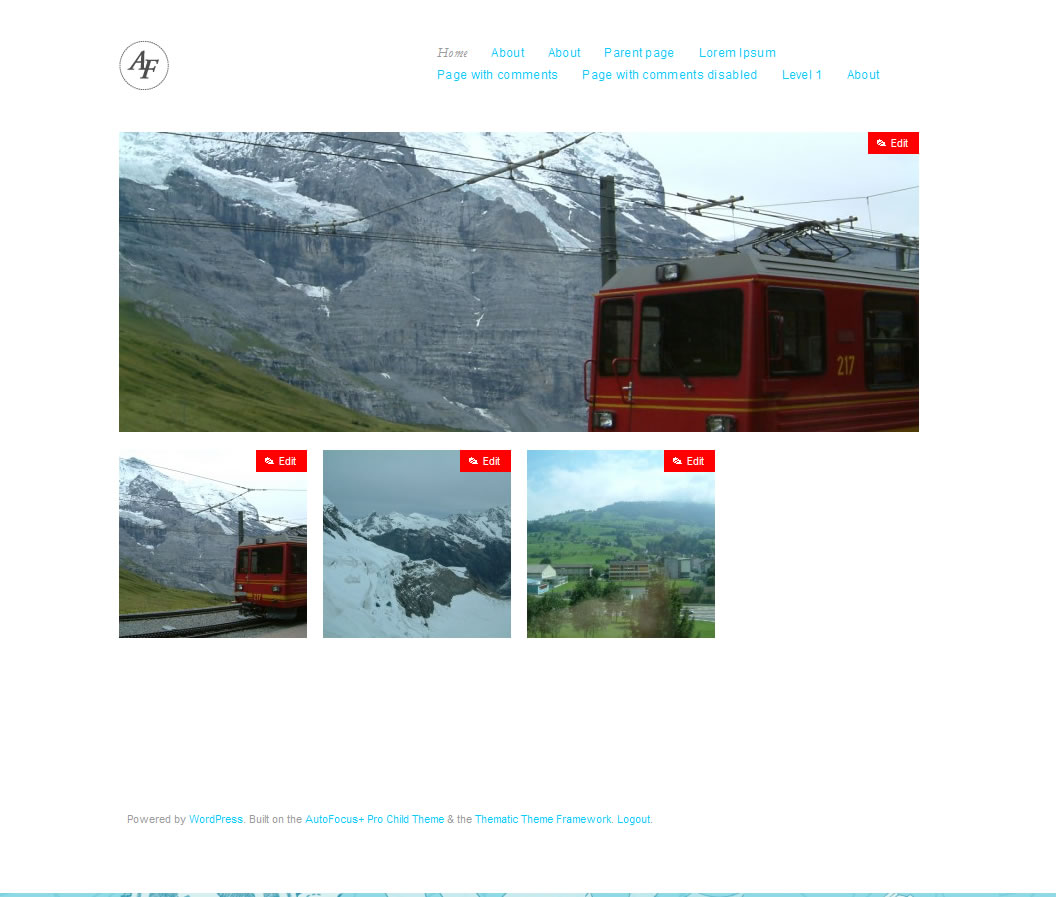
This will add in all sticky post in the portfolio thumbnail grid below the slider.
I added a screenshot to show as proof, notice the tram in the slider and the tram in the first thumbnail in the grid.
Thanks.

lori comments:
I can't believe you fixed it. Thank you.
Pau answers:
query_posts(array("post__not_in" =>get_option("sticky_posts")));
lori comments:
Where do I put this?
Pau comments:
i used the autofocus+ not the pro one as reference.
open the image.php and find the code:
<?php the_posts() ?>
add the the code above on it:
<?php query_posts(array("post__not_in" =>get_option("sticky_posts"))); ?>
lori comments:
That doesn't seem to change anything...
I have very limited experience with php, but it looks like the slider is controlled from the thematic_functions.php code. I'm not concerned about the slider option on the single post page.
Pau comments:
can you paste the code [[LINK href="http://pastebin.com/"]]here[[/LINK]] the code of thematic_functions.php
lori comments:
Sorry, your link doesn't take me to the code. I appreciate your help.





