Autofocus+ Pro – move slider above sidebar WordPress
- SOLVED
Hi all,
given my limited PHP skills this one is proving to be a doozy. With all the nested ifs (among other things), my head's spinning.
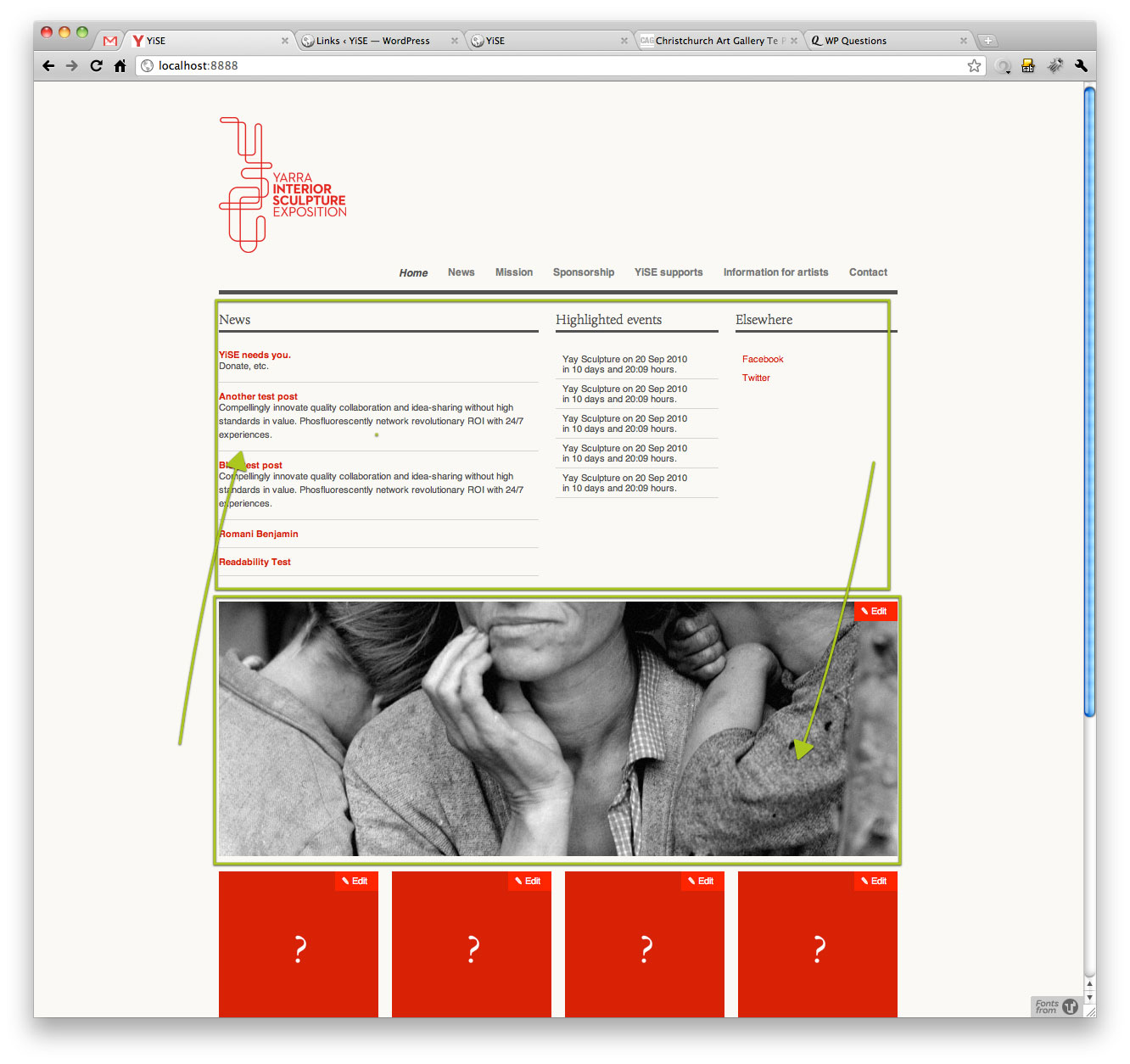
Basically, as demonstrated by the screenshot, I want the widget area to be between the slider and the portfolio grid. Problem is, I keep digging into the thematic-functions.php and breaking stuff.
I've identified where the code is to be changed:
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
if( is_home() && !is_paged() ) {
// Add an intro Sidebar
if (is_sidebar_active('intro-sidebar')) {
echo thematic_before_widget_area('intro-sidebar');
dynamic_sidebar('intro-sidebar');
echo thematic_after_widget_area('intro-sidebar');
}
and I can see where the first if is closed. I just can't seem to get the whole thing to play nicely, when I move it below the slider function.
If anyone can help, I'd really appreciate it.

Answers (1)
Denzel Chia answers:
Hi,
I do not have the autofocus pro theme, but I am sure that the intro-sidebar is hooked into one of the thematic action hooks.
Probably, widget_area_index_top().
You need to remove the sidebar from the action hook and hook it into the action hook that is producing the slider or the portfolio grid or any action hook in between, with the correct order.
Look for something like add_action('widget_area_index_top','sidebar_function_name');
whereby the sidebar_function_name is the name of the function that is producing the whole chunk of sidebar code.
You will need to do something like this;
remove_action('widget_area_index_top','sidebar_function_name');
add_action('thematic_above_indexloop','sidebar_function_name');
It would be good if you can email me your current modified auto focus pro theme file, so I can take a look at it.
I will post my answer here, after taking a look at the theme files.
Thanks.
folette comments:
Hi Denzel, thanks for your response!
I'm still a PHP newbie and though I do understand what you're saying, I can't seem to get your suggestion to work.
Here's a link to my thematic-functions.php
[[LINK href="http://dl.dropbox.com/u/937823/thematic-functions.php"]][[/LINK]]
The slider is actually toggle-able, so the function file has an if statement that looks to see what the toggle state is. That's where I get lost, as I seem to break that statement whenever I make a change. Unfortunately it doesn't seem to be simple.
I'll appreciate any help you can offer!
folette comments:
Damn, the link doesn't seem to work. Here's another try...
[[LINK href="http://db.tt/fZF2qMB"]][[/LINK]]
folette comments:
http://db.tt/fZF2qMB
folette comments:
Sorry for some reason the link tag doesn't work, so I just did it in plain text.
Denzel Chia comments:
Hi,
I had moved the sidebar to the bottom of the function without breaking anything,
but not sure if it works.
I need the whole theme zip file to install on my localhost to do this.
Rest assured that I will not use this theme for other purpose, as I did not buy it.
I will post the changes to the code below
You can copy and paste over the function and see if it works.
// Add the Featured/Sticky Post section
function af_sticky_area() {
global $afoptions;
foreach ($afoptions as $value) {
if (get_settings( $value['id'] ) === FALSE) { $$value['id'] = $value['std']; } else { $$value['id'] = get_settings( $value['id'] ); }
}
// Grab the ‘Blog’ category ID
$af_blog_catid = get_cat_ID($af_blog_cat);
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
if( is_home() && !is_paged() ) {
?>
<?php // if Sticky Posts exist show the sticky area
if (get_option('sticky_posts')) { ?>
<?php // if Sliding Featured Area option is false
if ($af_sliding_sticky_area == 'false') { ?>
<?php
// Set Up New Query
$sticky = get_option('sticky_posts');
$randomStickyNo = 0;
$randomStickyNo = (rand()%(count($sticky)));
$postno = $sticky[($randomStickyNo)];
$temp = $stickyquery;
$stickyquery = null;
$stickyquery = new WP_Query();
$stickyquery->query('orderby=rand&showposts=1&p=' . $postno); ?>
<?php while ($stickyquery->have_posts()) : $stickyquery->the_post(); $do_not_duplicate = $post->ID; ?>
<div id="sticky-feature">
<?php if ($af_portfolio_layout == 'false') { ?>
<div id="post-<?php the_ID() ?>" class="<?php thematic_post_class(); ?> sticky-feature-post">
<?php } elseif ($af_portfolio_layout == 'true') { ?>
<div id="post-<?php the_ID() ?>" class="hentry post sticky">
<?php } ?>
<?php echo thematic_postheader_posttitle(); ?>
<div class="entry-meta">
<?php if ($af_show_post_title == 'false') { ?>
<span class="entry-date"><a href="<?php the_permalink() ?>" class="published" title="<?php the_time('Y-m-d\TH:i:sO') ?>" rel="bookmark"><abbr class="published" title="<?php the_time('Y-m-d\TH:i:sO') ?>"><?php the_time('j M') ?></abbr></a></span>
<?php } elseif ($af_show_post_title == 'true') { ?>
<span class="entry-title"><a href="<?php the_permalink() ?>" title="<?php printf(__('Permalink to %s', 'thematic'), wp_specialchars(get_the_title(), 1)) ?>" rel="bookmark"><?php the_title(); ?></a></span>
<?php } ?>
</div>
<?php if ( has_post_thumbnail() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" class="post-image-container"><?php the_post_thumbnail('aflarge'); ?></a>
<?php } else { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" class="post-image-container"><?php the_post_image('aflarge'); ?></a>
<?php } ?>
<div class="entry-content">
<?php the_excerpt(); ?>
</div>
<div class="entry-utility">
<?php edit_post_link(__('Edit', 'thematic'), "\t\n\t\t\t\t\t<span class=\"edit-link\">", "</span>\n"); ?>
</div><!-- .entry-utility -->
</div>
</div><!-- #sticky-feature -->
<?php endwhile; ?>
<?php $stickyquery = null; $temp = $stickyquery; ?>
<?php } // if Sliding Featured Area option is true
elseif ($af_sliding_sticky_area == 'true') { ?>
<div id="featured-slider-container" class="anythingSlider">
<div id="auto-slider" class="wrapper">
<ul>
<?php
// Set Up New Query
$sticky = get_option('sticky_posts');
$randomStickyNo = 0;
$randomStickyNo = (rand()%(count($sticky)));
$postno = $sticky[($randomStickyNo)];
$temp = $featurestickyquery;
$featuredstickyquery = null;
$featuredstickyquery = new WP_Query();
$featuredstickyquery->query(array(
// 'orderby' => 'rand',
'showposts' => '10',
'post__in' =>get_option('sticky_posts')
)); ?>
<?php while ($featuredstickyquery->have_posts()) : $featuredstickyquery->the_post(); $do_not_duplicate = $post->ID; ?>
<?php if ($af_portfolio_layout == 'false') { ?>
<li id="post-<?php the_ID() ?>" <?php post_class(); ?>>
<?php } elseif ($af_portfolio_layout == 'true') { ?>
<li id="post-<?php the_ID() ?>" <?php post_class(); ?>>
<?php } ?>
<?php echo thematic_postheader_posttitle(); ?>
<div class="entry-meta">
<?php if ($af_show_post_title == 'false') { ?>
<span class="entry-date"><a href="<?php the_permalink() ?>" class="published" title="<?php the_time('Y-m-d\TH:i:sO') ?>" rel="bookmark"><abbr class="published" title="<?php the_time('Y-m-d\TH:i:sO') ?>"><?php the_time('j M') ?></abbr></a></span>
<?php } elseif ($af_show_post_title == 'true') { ?>
<span class="entry-title"><a href="<?php the_permalink() ?>" title="<?php printf(__('Permalink to %s', 'thematic'), wp_specialchars(get_the_title(), 1)) ?>" rel="bookmark"><?php the_title(); ?></a></span>
<?php } ?>
</div>
<?php if ( has_post_thumbnail() ) { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" class="featured-post-image-container"><?php the_post_thumbnail('aflarge'); ?></a>
<?php } else { ?>
<a href="<?php the_permalink() ?>" rel="bookmark" class="featured-post-image-container"><?php the_post_image('aflarge'); ?></a>
<?php } ?>
<div class="entry-content">
<?php the_excerpt(); ?>
</div>
<?php edit_post_link(__('Edit', 'thematic'), "\t\n\t\t\t\t\t<div class=\"entry-utility\"><span class=\"edit-link\">", "</span></div>\n"); ?>
</li>
<?php endwhile; ?>
<?php $featuredstickyquery = null; $temp = $featuredstickyquery; ?>
</ul>
</div>
</div><!-- #sticky-feature -->
<?php } //end featured sliding option check ?>
<?php query_posts(array(
'post__not_in' => get_option('sticky_posts'),
'caller_get_posts' => 1,
'cat' => '-'.$af_blog_catid,
'paged' => $paged,
)); ?>
<?php } //end sticky post check ?>
<?php } ?>
<?php query_posts(array(
'post__not_in' => get_option('sticky_posts'),
'caller_get_posts' => 1,
'cat' => '-'.$af_blog_catid,
'exclude' => $postno,
'paged' => $paged,
)); ?>
<?php
// Add an intro Sidebar
if (is_sidebar_active('intro-sidebar')) {
echo thematic_before_widget_area('intro-sidebar');
dynamic_sidebar('intro-sidebar');
echo thematic_after_widget_area('intro-sidebar');
}
?>
<?php }
add_action('thematic_above_indexloop','af_sticky_area');
If the above doesn't work, please send me the whole zip file.
Thanks.





