Autofocus+ Pro Theme | Modify shape of Hyperlink over logo WordPress
- SOLVED
Hello,
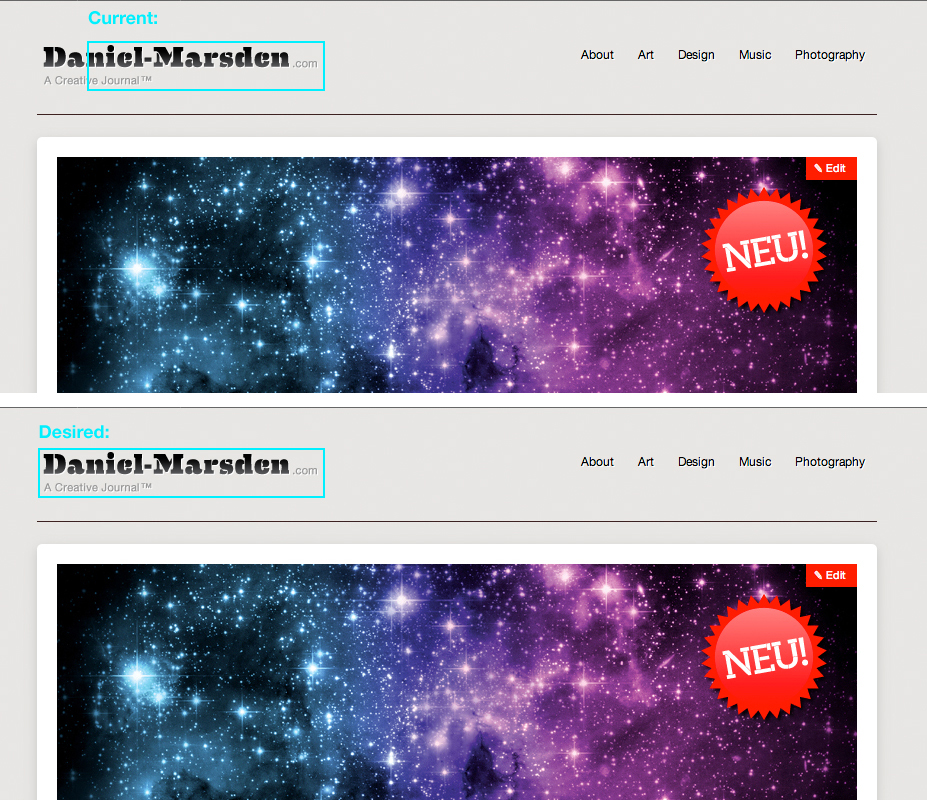
I currently have the Autofocus+ Pro theme installed on my website and would like to modify the shape of the hyperlink around my logo on the homepage (and every page) of my site:
daniel-marsden.com
Username: test
password: testes
I am attaching two images to this post. The top image shows the current state of the hyperlink around my logo and the bottom image shows the desired shape I'd like the hyperlink surrounding my logo to be.
I couldn't figure out exactly how to alter this size / shape.
Any help would be appreciated.
Thank you!

Answers (4)
Sébastien | French WordpressDesigner answers:
replace
#branding {
padding-left: 50px;
width: 238px;
}
by
#branding {
width: 238px;
}
Sébastien | French WordpressDesigner comments:
Daniel, it seems that this code is in the header.php
Daniel Marsden comments:
Sebastien,
This worked. I found the code in my af-styles.php file located in themes/autofocuspro/css.
Changed the existing code to:
<?php if ( get_header_image() ) { ?>
#branding {width:288px;}
<?php } else { ?>
#branding {width:288px;}
<?php } ?>
and this solved it. I'll award you the winner now.
Thank you.
Julian Lannigan answers:
I'm not exactly sure where you need to edit the css, but I believe it's probably somewhere in the Autofocus "extra" css field. ;) But if you look at the source of your current home page, scroll to line 122. You will see:#branding {padding-left:50px;width:238px;}
You need to change this to : #branding {width:290px;}
Julian Lannigan comments:
You could theoretically remove the whole "#branding" css def, because you already have a sufficient css def in the styles.css at line #129. That has the correct width.
Denzel Chia answers:
Hi,
In your style.css
go to line 131
and change to the following
#blog-title a{
width:238px;
position:relative;
left:-50px;
font-weight:400;
}
This will ensure that your hyperlink hover covers the whole of your blog title.
You can change the width and left position for further adjustment.
Hope this is what you want.
Thanks.
Denzel





