Autofocus+ - Add buttons to menu WordPress
- SOLVED
Hi,
I would like to add some buttons to the menu in my Autofocus+ theme. Please let me know where I need to add code to have the buttons shown on the spot in the example img.
Thanks!
NordicDesign.ca
http://nordicdesign.ca

Answers (3)
Ahmed Ali Khawaja answers:
Hi,
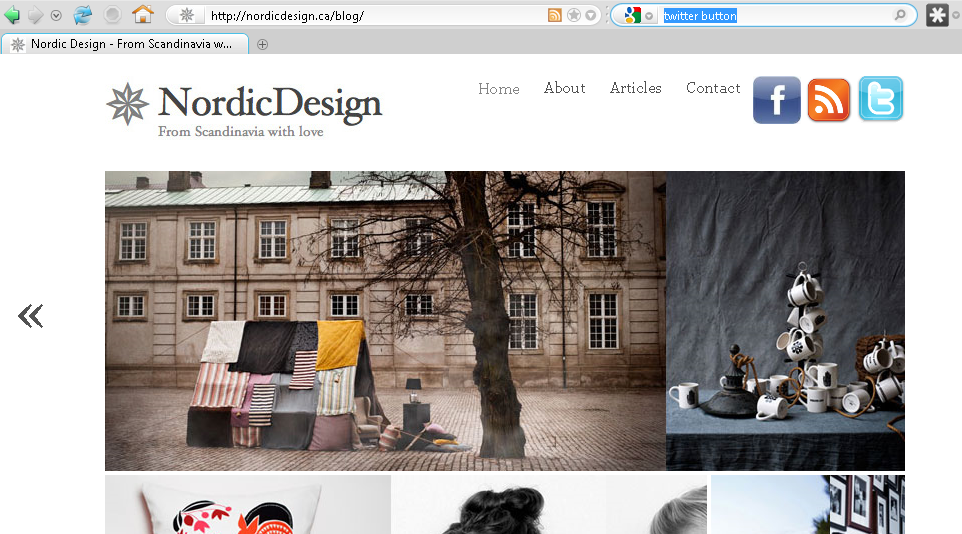
I wrote the below code and tested it on your actual site, Check screenshot :)
Ok just follow these simple steps
In your header.php file right after
<strong><div id="header"></strong>
put this code
<div class="head-social-bar">
<a href="#">
<img width="48" height="48" alt="Follow On Facebook" src="http://t2.gstatic.com/images?q=tbn:ANd9GcSQeh7kEw2L1viFmn19d3bVc-4Sk_XuJHybEkOnJuqB6MjWO8QN2XlNPqY" alt="">
</a>
<a href="#">
<img width="48" height="48" alt="Subscribe To Rss" src="http://th729.photobucket.com/albums/ww297/liquidice/th_rss_button.png">
</a>
<a href="#">
<img width="48" height="48" alt="Follow On Twitter" src="http://th668.photobucket.com/albums/vv43/iomallard/th_twitter-button.gif">
</a>
</div>
Just change the # in <a href="#"> to your actual links
And repace the img src in the img tag.
Also you need too add the following class to your style.css file
.head-social-bar
{
width: 152px; float: right;
}
and you will also need to change the #access properties in style.css to the one below
#access {
clear: none;
display: block;
float: right;
line-height: 22px;
margin: 0;
overflow: visible;
padding: 0;
width: 350px;
z-index: 98;
}
One last thing :P
Due to lack of space in the header you will have to remove one item from the menu.
I guess that should be "Follow Us" link
Thats all :)
I hope I didn't missed anything.

NordicDesign comments:
Really nice!
Good explanation. Hope to see you back here when I need more help.
greetings,
NordicDesign.ca
Rashad Aliyev answers:
You can make it via plugin very easily.
Install this plugin [[LINK href="http://wordpress.org/extend/plugins/sharebar/"]]Sharebar[[/LINK]]
and use your short code in your site.
<?php sharebar_button('name','size'); ?>
NordicDesign comments:
I tried the Sidebar. It does not give the result I want. 1) I already use a lot of plugins 2) I think it can be done with a small amount of code.
Please give a suggestion where I can add this to the code of the theme.
Just Me answers:
In your header.php you will find some code looking like
<div class="menu"><ul class="sf-menu">
after that your menu items are inserted each in their own
<li>...</li> pair
that is where you can add things.
If you are comfortable with giving me temporary access to your WP-installation I could be more precise.
NordicDesign comments:
hi,
These tags are not in the header.php have a look:
<?php
// Creating the doctype
thematic_create_doctype();
echo " ";
language_attributes();
echo ">\n";
// Creating the head profile
thematic_head_profile();
// Creating the doc title
thematic_doctitle();
// Creating the content type
thematic_create_contenttype();
// Creating the description
thematic_show_description();
// Creating the robots tags
thematic_show_robots();
// Creating the canonical URL
thematic_canonical_url();
// Loading the stylesheet
thematic_create_stylesheet();
// Creating the internal RSS links
thematic_show_rss();
// Creating the comments RSS links
thematic_show_commentsrss();
// Creating the pingback adress
thematic_show_pingback();
// Enables comment threading
thematic_show_commentreply();
// Calling WordPress' header action hook
wp_head();
?>
<link rel="shortcut icon" type="image/x-icon" href="http://nordicdesign.ca/blog/wp-content/uploads/2010/03/favicon.ico" />
<link rel="icon" href="http://nordicdesign.ca/blog/wp-content/uploads/2010/03/favicon.ico" type="image/x-icon" />
<meta property="fb:page_id" content="136027613134214" />
<meta name="google-site-verification" content="Y95WPA-3B85YmPaUccnbGx6V5qN2ptiDbub1U83XZ_o" />
</head>
<?php
if (apply_filters('thematic_show_bodyclass',TRUE)) {
// Creating the body class
?>
<body class="<?php thematic_body_class() ?>">
<?php }
// action hook for placing content before opening #wrapper
thematic_before(); ?>
<div id="wrapper" class="hfeed">
<?php
// action hook for placing content above the theme header
thematic_aboveheader();
?>
<div id="header">
<?php
// action hook creating the theme header
thematic_header();
?>
</div><!-- #header-->
<?php
// action hook for placing content below the theme header
thematic_belowheader();
?>
<div id="main">
Just Me comments:
I do not have that theme so I went into the generated source to pick this spot. I would have to see the theme structure to be able to tell you where to put it.
NordicDesign comments:
I can not give you access to the admin pages. The source files are available online.
Just Me comments:
ok, I understand. I hope someone will solve it for you soon.





