Auto Focus Theme Home Page WordPress
- SOLVED
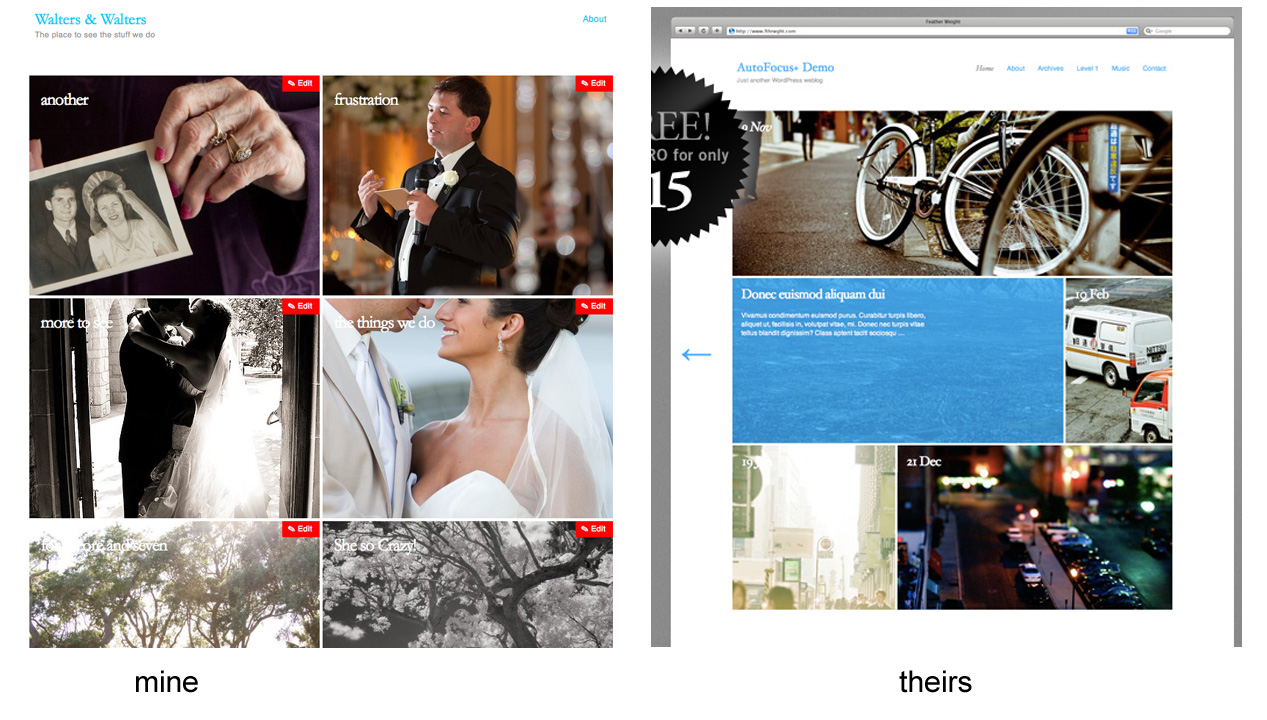
I just downloaded the Auto focus theme and the way the images look on the home page is not at all the way they looked in the demo. I have gone into the appearance menu and found nothing that addresses this issue. Help?

Answers (2)
Andrew Wetzel answers:
Have you checked to see whether your featured photos (that is, the photos that Auto Focus grabs from each post) are all set to a standard size?
OR
Have you checked which template you are using for your home page? It looks like you are using index.php, rather than home.php for your display. Try removing or renaming index.php in your theme folder.
James Walters comments:
The documentation say to upload minimum 800px and the theme will automatically generate sizes for the rest.
there is not way to change the template in the appearance menu
James Walters comments:
renaming index php to home shut the whole site down
Andrew Wetzel comments:
Whoops! (I actually meant just renaming it to index.bak, to take it out of sight of the theme. However, that didn't work on my test page: [[LINK href="http://wetzelweb.org/gallery/"]]http://wetzelweb.org/gallery/[[/LINK]] )
As you can see there, I'm not seeing the problem you have. Do you have other plugins running that may affect image display?
Andrew Wetzel comments:
It looks like you have the AutoFocus+ theme, and not the earlier AutoFocus theme.
Try using this plugin: [[LINK href="http://wordpress.org/extend/plugins/regenerate-thumbnails/ "]]http://wordpress.org/extend/plugins/regenerate-thumbnails/
[[/LINK]]
The theme will work properly only with images that are uploaded <em>while the theme is active</em>. The Regenerate Thumbnails plugin fixes that.
Andrew Wetzel comments:
Hmm.. O.K., I've duplicated the problem, and am using freshly uploaded images - so that's ruled out. Continuing the bug hunt...
Kaavs answers:
Hi James,
Which version of Autofocus are you using? Regardless which version, please check if you've followed these steps while posting :
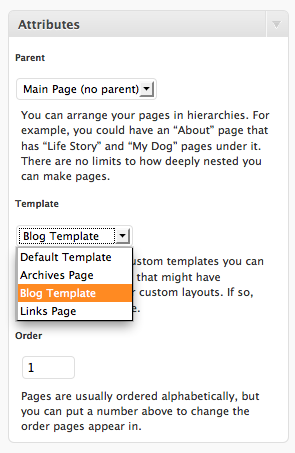
1. Check your attributes. (see the picture attached). I believe you're using the default layout so, double check if it's that.
2. Adding Images :
The Anchor Image is what you see on the front page for each post and the main
image on single posts.
2.1. Post Thumbnails: First, it checks to see if you have uploaded an image and selected it as a thumbnail using the "Post Thumbnail Feature".
<strong>Image Sizes</strong>
Please make sure to always upload images that are least 800px wide to ensure proper formatting. AutoFocus & WordPress will then, automatically create three custom images sizes that lock into the AutoFocus grid. These sizes are automatically set when you activate AutoFocus for the first time. For your reference, here are the sizes:
01. Thumbnail: 88px × 88px (cropped).
02. Medium: 188px × 188px.
03. Large: 494px × 494px.
Please note that these settings only effect the images that you upload AFTER you
activate AutoFocus. I strongly suggest installing the [[LINK href="http://www.viper007bond.com/wordpress-plugins/regenerate-thumbnails/"]]Regenerate Thumbnails plugin by
Viper007Bond[[/LINK]], which regenerates all the image sizes in your blog so that they fit the dimensions of the AutoFocus grid and display areas. Here’s some more information
about[[LINK href="http://codex.wordpress.org/Settings_Media_SubPanel"]] image sizes in WordPress[[/LINK]].
Hope this helps.
Cheers,
Kaavs