Attache 2 images with caption single.php WordPress
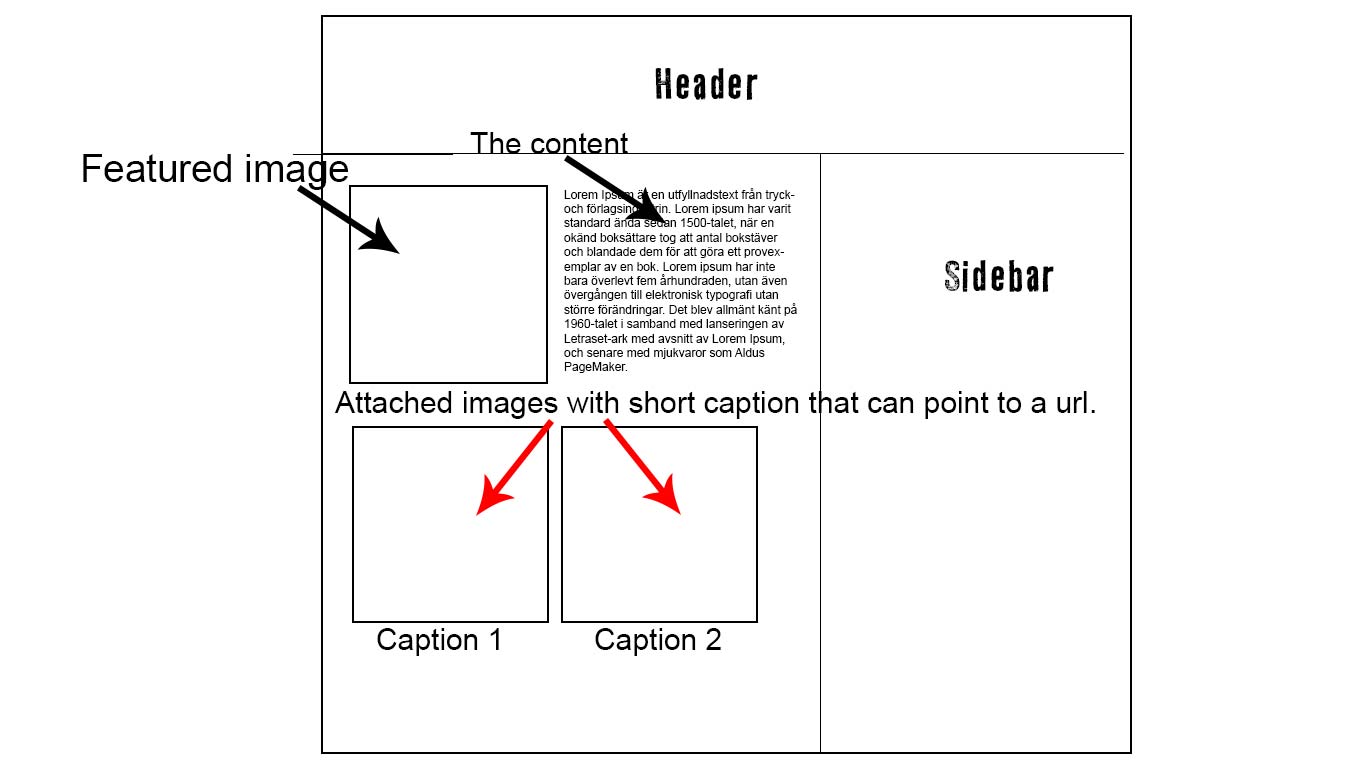
I want to have a single.php page with content, featured image and <strong>two attached images with caption</strong>.
See picture.
I should be real simple to ad the attached images for the user in wp panel.
What is the best solution?
(I already have solution for featured image and content)

Answers (5)
Navjot Singh answers:
What kind of a solution you are looking for? Normally any normal uploaded picture from the Add Media button should display fine with the caption in a well coded theme.
Manny comments:
Custom metabox with pic upload and caption?
Arnav Joy answers:
you can get attachments of the post with the following code;-
<?php
$attachments = get_posts( array(
'post_type' => 'attachment',
'posts_per_page' => -1,
'post_parent' => get_the_ID(),
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $attachment ) {
$class = "post-attachment mime-" . sanitize_title( $attachment->post_mime_type );
$thumbimg = wp_get_attachment_link( $attachment->ID, 'thumbnail-size', true );
echo '<li class="' . $class . ' data-design-thumbnail">' . $thumbimg ;
echo '<span class="img-caption">' . $attachment->post_content. '</span></li>';
}
}
?>
Manny comments:
Thanx! but how do i attach the images and write the caption i wp-panel with that code?
Is that code that goes in template or functions?
Sorry I´m new to this..
Arnav Joy comments:
you have to write above fundtion to single.php file
see following link to learn uploading media with caption
http://codex.wordpress.org/Inserting_Images_into_Posts_and_Pages
Manny comments:
thanx for your answer..but I dont like attachment thru media settings..I like to have a custom feild and metabox..
Manny comments:
It´s so hard for the client to control and position with "addmedia btn"..
Khushbu Andharia answers:
Hi,
I would suggest to use "Multiple Post Thumbnails" on WordPress Plugin Gallery.
Description: Adds multiple post thumbnails to a post type. If you've ever wanted more than one Featured Image on a post, this plugin is for you.
Link: http://wordpress.org/plugins/multiple-post-thumbnails/
It will need some coding skills if you want I can help you out.
Romel Apuya answers:
Hi,
You can use ACF - [[LINK href="http://www.advancedcustomfields.com/"]]Adavance Custom Fields.[[/LINK]]
timDesain Nanang answers:
try this
put this code in function.php
//------------------------------------------------------------
//=image-metabox
//------------------------------------------------------------
add_action('add_meta_boxes', 'wpq_add_metabox');
function wpq_add_metabox() {
add_meta_box(
'wpq_meta_image',
'Attach Image',
'wpq_meta_image_form',
'post',
'normal',
'high'
);
}
function wpq_meta_image_form($post) {
wp_nonce_field('wpq_meta_image_form', 'wpq_meta_image_form_nonce');
wp_enqueue_media();
$cf_image = (array) maybe_unserialize(get_post_meta($post->ID, 'wpq_cf_image', true));
if(count($cf_image)<2){
$cf_image = array(
array('img'=>'', 'url'=>'', 'title'=>'', ),
array('img'=>'', 'url'=>'', 'title'=>'', ),
);
}
?><ul id="image-wrap" class="image-wrap"><?php
for($i=0;$i<2;$i++) {
$att_id = $cf_image[$i]['img'];
?><li class="image-item">
<div class="image-show"><img src="<?php echo wp_get_attachment_thumb_url($att_id);?>" /></div>
<input type="hidden" name="wpq_cf_image[<?php echo $i;?>][img]" class="image-id" value="<?php echo $att_id;?>" />
<label>Url</label>
<input type="text" name="wpq_cf_image[<?php echo $i;?>][url]" class="image-url" value="<?php echo esc_url($cf_image[$i]['url']);?>" />
<br />
<br />
<label>Caption</label>
<input type="text" name="wpq_cf_image[<?php echo $i;?>][title]" class="image-title" value="<?php echo esc_attr($cf_image[$i]['title']);?>" />
<br class="clear" />
<br />
<button type="button" class="insert button">Change Image</button>
<button type="button" class="reset button">Reset</button>
</li><?php
}
?></ul>
<style type="text/css">
.image-item{margin:0;padding:10px 0;border-bottom:1px solid #ddd;}
.image-item:hover{background-color:#f9f9f9}
.image-item.delete{background-color:#FAD2D2;padding:10px;}
.image-item div{display:block;}
.image-item label{display:block;}
.image-item .image-show{float:left;margin-right:2%;}
.image-item .image-url,.image-item .image-title{width:60%;max-width:600px;}
.image-item .button{margin:1px 1px}
</style>
<script type="text/javascript">
jQuery(document).ready(function(){
//reset
jQuery('#image-wrap .reset').live('click', function() {
jQuery(this).parent().addClass('delete');
if( confirm('Are you sure?') ) {
jQuery(this).siblings('.image-show').html('');
jQuery(this).siblings('.image-id').val('');
jQuery(this).siblings('.image-title').val('');
jQuery(this).parent().removeClass('delete');
}else{
jQuery(this).parent().removeClass('delete');
}
});
//media
jQuery('#image-wrap .insert').live('click', function( event ){
event.preventDefault();
var file_frame;
var current = jQuery(this);
if ( file_frame ) {
file_frame.open();
return;
}
file_frame = wp.media.frames.file_frame = wp.media({
title : 'Select Image',
frame: 'select',
multiple: false,
library: {
type: 'image',
uploadedTo : wp.media.view.settings.post.id,
},
returned_image_size: 'thumbnail',
});
file_frame.on( 'select', function() {
attachment = file_frame.state().get('selection').first().toJSON();
var att_id = attachment.id;
//var att_url = attachment.sizes.full.url;
var att_url = attachment.sizes.thumbnail.url;
//sent-to-form
current.parent().children('.image-id').val(att_id);
current.parent().children('.image-show').html('<img src="'+att_url+'" />');
});
file_frame.open();
});
});
</script>
<?php
}
add_action('save_post', 'wpq_meta_image_action');
function wpq_meta_image_action($post_id) {
if(!isset($_POST['wpq_meta_image_form_nonce'])) return $post_id;
if(!wp_verify_nonce($_POST['wpq_meta_image_form_nonce'], 'wpq_meta_image_form')) return $post_id;
if(defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
update_post_meta($post_id, 'wpq_cf_image', $_POST['wpq_cf_image']);
}
put this code in single.php inside loop query
$cf_image = (array) maybe_unserialize(get_post_meta(get_the_ID(), 'wpq_cf_image', true));
foreach($cf_image as $i=>$image){
?>
<a href="<?php echo esc_url($cf_image[$i]['url']);?>">
<img src="<?php echo wp_get_attachment_thumb_url($cf_image[$i]['img']);?>" />
<?php echo esc_attr($cf_image[$i]['title']);?>
</a>
<?php
}





