Archive template with slider and regular posts WordPress
- SOLVED
I was trying to get a solution to my issue but couldn't find a good answer yet.
I assume it should be pretty simple but for some reason I can't find information about it anywhere on the web (yet)
what I am trying to accomplish is an archive template (archive.php) to simply show posts from each category created in wordpress. the only difference is the layout of this template:
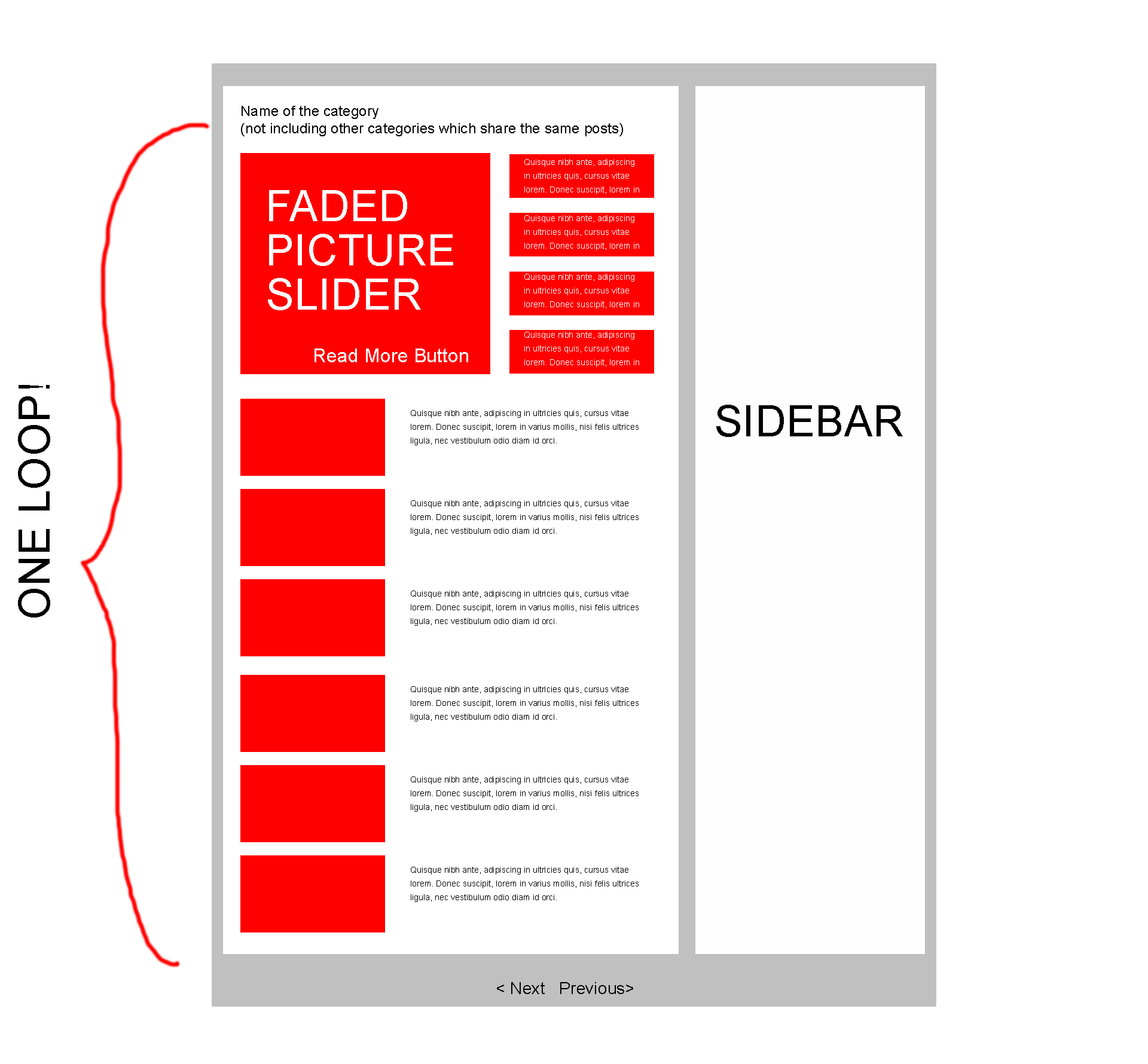
I would like to have a slider on top displaying 4 posts in a format of:
4 text links + for faded images.
then - the rest of the 6 posts should be regular posts with thumbnails.
to illustrate what I am trying to accomplish:
// Slider starts here
// Slider faded images starts here:
<div class="slides">
<ul>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</ul>
</div>
// Slider navigation starts here:
<div class="nav">
<ul>
<li>Text link</li>
<li>Text link</li>
<li>Text link</li>
<li>Text link</li>
</ul>
</div>
// The rest of the "regular" posts starts here with an offset of 4:
<article class="post-details">excerpt + thumbnail</article>
<article class="post-details">excerpt + thumbnail</article>
<article class="post-details">excerpt + thumbnail</article>
<article class="post-details">excerpt + thumbnail</article>
<article class="post-details">excerpt + thumbnail</article>
<article class="post-details">excerpt + thumbnail</article>
End of the loop and "next" "previous" buttons for archive
The problem is I dont know how to use one loop for all this, split the slider to the loop of the images and the loop of the nav and continue with the regular post.
all this template should be one loop throughout the whole site, all categories + paged archive.
always starts with 4 posts on the slider, continuing by 6 regular posts
This is the real code I am using by the way:
<div class="slides">
<?php
$featuredPosts = new WP_Query();
$featuredPosts->query('&paged='.$paged . 'showposts=4&cat=' . $category_id);{
while ($featuredPosts->have_posts()) : $featuredPosts->the_post();
?>
<div class="item"> <a href="<?php the_permalink() ?>">
<?php the_post_thumbnail('slider-pic'); ?>
</a> </div>
<?php endwhile;
}
?>
</div>
<div class="nav">
<ul>
<?php
$featuredPosts->query('showposts=4&cat=' . $category_id);{
while ($featuredPosts->have_posts()) : $featuredPosts->the_post();
?>
<li><a href="#">
<h3>
<?php
// short_title($after, $length)
echo short_title('...', 7);
?>
</h3>
<span>
<?php excerpt('10'); ?>
</span></a></li>
<?php endwhile;
}
?>
</ul>
</div>
<section class="regular-posts">
<?php
$featuredPosts->query('offset=4&showposts=6&cat=' . $category_id);{
while ($featuredPosts->have_posts()) : $featuredPosts->the_post(); // loop for posts
?>
<article class="post-details">
<div class="right-image"><?php the_post_thumbnail('post-thumb'); ?></div>
<div class="title">
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
</div>
<div class="date"><?php include (TEMPLATEPATH . '/inc/meta.php' ); ?></div>
<div class="entry">
<p><?php excerpt('50'); ?>...</p>
<?php include(TEMPLATEPATH . '/inc/share.php'); ?>
<a href="<?php the_permalink() ?>" class="more">Continue Reading >></a>
</div>
</section>
Unfortunately it is not working properly.can someone tell what's wrong with my code?
The $category_id variable was to determine the category I am in. I am not sure I need it
any help will be appreciated

Answers (1)
Dbranes answers:
You could just use the main query (<strong>$wp_query</strong>) and use
$wp_query->current_post; // gives you the position (0,1,...) in the loop,
$wp_query->rewind_posts(); // rewinds the posts,
$wp_query->next_post(); // increments the position by +1,
to reuse the query loop.
For example to get the first four posts:
<?php global $wp_query; ?>
<?php while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
<?php if($wp_query->current_post<=4):?>
...
<?php endif; ?>
<?php endwhile; ?>
and to loop again over these four posts:
<?php $wp_query->rewind_posts();?>
<?php while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
<?php if($wp_query->current_post<=4):?>
...
<?php endif; ?>
<?php endwhile; ?>
and to get posts with position > 4
<?php $wp_query->rewind_posts();?>
<?php while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
<?php if($wp_query->current_post > 4):?>
...
<?php endif; ?>
<?php endwhile; ?>
Hope this helps.
<strong>ps:</strong>
this way you don't need to make any special:
new WP_Query()
and it saves you extra db queries.
hamergil comments:
It looks like it's working fine just that it displays 5 latest posts in the slider and not 4
should I change:
<?php if($wp_query->current_post<=4):?>
to:
<?php if($wp_query->current_post<=3):?>
?
Dbranes comments:
yes, the position starts at <strong>0</strong>, so I mean <strong><=3</strong> ;-)
hamergil comments:
Great answer!
Exactly what I needed. WELL DONE!





