Appearance > Menu's > Hide Widgets / Options WordPress
- SOLVED
Hello,
What i would like to do is to hide certain items on the Menu's creation page in the wordpress Admin, i do not want a CSS / jQuery / WP Screen Options Solution.
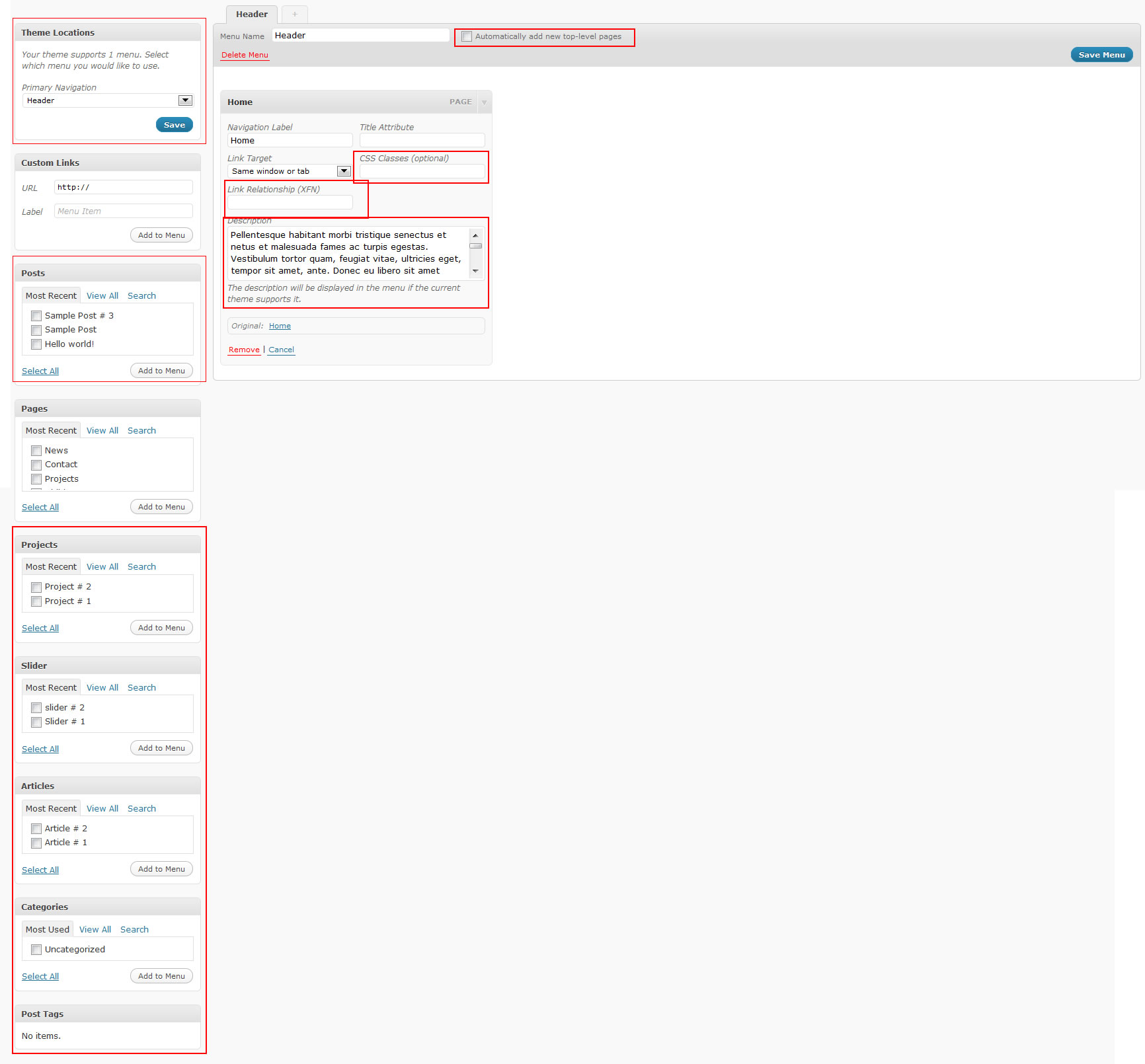
Please could you check the attachment, everything high lighted in RED requires removing from the clients view.
Note: I do not expect you to know the ID of the div's etc, i just need a streamline example that i can replicate,
Thanks

Answers (8)
Sébastien | French WordpressDesigner answers:
i don't think that 10$ is the price of this work...
xavier comments:
You are posting me a single snippet of code, why would $10 not be enough, i don't want you to hide them all for me, just to give me and example that works and i can enhance to my requirements.
Sébastien | French WordpressDesigner comments:
to hide all that you want hide, you don't need a single snippet of code, but a code. That's a really job. And i don't think that is a job at 10$
If you want i can post a code to hide "the field css classes, xfn and description" in each item. I can do that immeditely for 10$, but if you want more, i need some hours
Sébastien | French WordpressDesigner comments:
Hi
i have wrote a code. It's ready.
If you can increase this question to $30, i post it here now.
You can see here the screen before and after :
[[LINK href="http://archiparmentier.com/before.jpg"]]http://archiparmentier.com/before.jpg[[/LINK]]
[[LINK href="http://archiparmentier.com/after.jpg"]]http://archiparmentier.com/after.jpg[[/LINK]]
xavier comments:
how do i increase the amount ?
xavier comments:
Ignore the question i found the option under edit, OK go ahead price has been increased.
Sébastien | French WordpressDesigner comments:
Paste this code in your functions.php
function hide_meta_in_custom_menu_admin() {
global $post;
global $pagenow;
if (is_admin() && $pagenow=='nav-menus.php') {
echo "<script type='text/javascript'>
jQuery(document).ready(function($) {
jQuery('label[for=add-portfolio-hide],label[for=nav-menu-theme-locations-hide],label[for=add-post-hide],label[for=add-post_tag-hide],label[for=add-category-hide],label[for=css-classes-hide],label[for=xfn-hide],label[for=description-hide],#nav-menu-theme-locations,#add-portfolio,#add-category,#add-post_tag,.auto-add-pages,.field-css-classes,.field-xfn,.field-description').hide();
});
</script>
";
}
}
add_action( 'admin_head', 'hide_meta_in_custom_menu_admin' );
in my case, the custom-post-type is "portfolio", so i have in my code
#add-portfolio
in your case, if it's projects, slider and articles
replace #add-portfolio by
#add-projects,add-slider,add-articles
Sébastien | French WordpressDesigner comments:
If you want that nothing will be hide for the administrator you can use the code like this :
function hide_meta_in_custom_menu_admin() {
global $post;
global $pagenow;
global $current_user;
get_currentuserinfo();
$user_login=$current_user->user_login;
if($user_login=="sebastien") {
//nothing
}else{
if (is_admin() && $pagenow=='nav-menus.php') {
echo "<script type='text/javascript'>
jQuery(document).ready(function($) {
jQuery('label[for=add-portfolio-hide],label[for=nav-menu-theme-locations-hide],label[for=add-post-hide],label[for=add-post_tag-hide],label[for=add-category-hide],label[for=css-classes-hide],label[for=xfn-hide],label[for=description-hide],#nav-menu-theme-locations,#add-portfolio,#add-category,#add-post_tag,.auto-add-pages,.field-css-classes,.field-xfn,.field-description').hide();
});
</script>
";
}
}
}
add_action( 'admin_head', 'hide_meta_in_custom_menu_admin' );
in this case, if you log in with the name "sebastien", nothing is hide
You can replace "sebastien" by your login
Sébastien | French WordpressDesigner comments:
@ Gabriel > thank you very much :-)
@ Denzel : It's a very good point, You have totally right ! I think like you.
@ Rilwis : Nice code. Very nice. Bravo ! You deserve to win :-))
The checkbox (classes, xfn, description) in the Screen Options are not disable, but is it essential ?
Xavier, eventually, you can use my code to hide this checkbox.
xavier comments:
Hello,
Yes thanks i will test your code at some point today and let you know how i got on.
xavier comments:
Thanks, this worked like a charm.
rilwis answers:
Hi, this is <strong>the PHP code</strong> that will hide all these stuff (just put them in your functions.php file of your theme):
[[LINK href="http://pastebin.com/grHCw3iK"]]http://pastebin.com/grHCw3iK[[/LINK]]
The only thing that my code can't hide is the check box <em>Automatically add new top-level pages</em>. This line of check box is hardcoded in HTML (it's not wrapped in any function or using any hooks). So that we don't have any chance removing it <strong>using PHP only</strong>. You can check the code to display this line at line 554 in file wp-admin/nav-menus.php.
If you really want remove it, you can use javascript like in this code (full code, plus the code above):
[[LINK href="http://pastebin.com/fz8WPACe"]]http://pastebin.com/fz8WPACe[[/LINK]]
xavier comments:
Thank you, this was exactly what i wanted, i used your code to do the core and sebastians code to just hide the check boxes.
Vidyut Kale answers:
Rather than meddle with admin menus, it would be simpler to assign them a limited role with a plugin. Something like this http://www.shinephp.com/user-role-editor-wordpress-plugin/
xavier comments:
sorry no plugins.
thanks
Nathan Epp answers:
You need to use the function add_menu_page found in wp-admin/includes/ to add a new menu item.
Then copy selected parts from the wp-admin/menu.php, elimating the desired sections. It would require you to manually select default values for missing sections. If you wish me to implement this code for you, I could give you a quote. It would not be a plugin, but a file to be added to your theme with a call in functions.php.
Cheers
xavier comments:
I am not trying to edit the WP-Dashboard Menu,
if you check the file attachment, what i am trying to do is remove Widgets (DIVS) from the Custom Menu page (menu-nav.php).
Nathan Epp comments:
You are obviously confused as to what you want. To me you respond:
"I am not trying to edit the WP-Dashboard Menu..."
but to Gabriel you answered:
"i want it streamline for a modified version of WP Dashboard i give to my clients."
what aspects of the dashboard do you want/not-want?
I know you're looking for a simple snippet, but I'm not sure if that can be done with what you're wanting. Just looking for a little clarification.
xavier comments:
Hello Nathan,
OK so this is what i want in the most simplest form,
I want to hide the divs contained in the <strong>red boxes</strong> in the attached images.
That's it.
There is only one user access level, so it will be hidden from the "Administrator" user account.
Gabriel Reguly answers:
Hi Xavier,
Why not use the WP Screen Options to hide the some of the metaboxes?
I guess this is something you want to hide just from some users, correct?
xavier comments:
WP Screen Options is only per your user, i want it streamline for a modified version of WP Dashboard i give to my clients.
Thanks
I am looking for a code based approach to this issue.
Gabriel Reguly comments:
Hi,
The roadmap is
1. Discover ids of what you want to hide, like 'nav-menu-theme-locations';
2. make arrays of them, like
$your_array_with_hidden_metaboxes = array( 'nav-menu-theme-locations' );
$your_array_with_hidden_menucolumns = array( 'css-classes', 'xfn', 'description' );
3. for every selected user ($user_id) , you will need to edit his/her options:
update_user_meta( $user_id, 'metaboxhidden_nav-menus', $your_array_with_hidden_metaboxes );
update_user_meta( $user_id, 'managenav-menuscolumnshidden',$your_array_with_hidden_menucolumns );
4. for 'auto-add-pages', I am afraid you will need some CSS like:
.auto-add-pages { display="none" }
Hope this is helpful.
Gabriel Reguly comments:
P.S. If you raise the prize money, for something like $ 25.00, I can code it for you.
xavier comments:
somone minor css is not a problem, but the core meta boxes i would like to hide via functions.
Gabriel Reguly comments:
Ok.
So do you think you can do it by yourself or would like some extra help?
P.S. The table to find out the id's is wp_usermeta, the meta_keys are described above.
xavier comments:
just in the middle of something else atm, once i have a play i will report back to you.
Thanks
Gabriel Reguly comments:
Nice code, Sebastien ;-)
Rashid Aliyev answers:
Why don't You creat restricted role user or create new user with basic role? Simplest only admin can create menu. Editors, Subscribers, Authors do not have access to create menu. But if You want to create sub-admin, then create new user role and restrict it (modify access)
Denzel Chia answers:
Hi,
This is what you said;
<blockquote>
What i would like to do is to hide certain items on the Menu's creation page in the wordpress Admin, i do not want a CSS / jQuery / WP Screen Options Solution.
</blockquote>
What Sébastien | French WordpressDesigner provides for you is a PHP plus<strong> jQuery </strong>code to hide your menu options. <strong>Which I think is the only viable solution.</strong>
<strong>So the question is, are you going to contradict yourself and use jQuery solution?
Sometimes it is better not to set too much rules unless you know what you are doing.</strong>
Thanks.
Denzel
Rashad Aliyev answers:
Hi,
I want to give you a functions code to remove your screens. You can define which one do you want to remove or not..
[[LINK href="http://connectwww.com/how-to-remove-wordpress-dashboard-widgets-also-from-screen-options/679/"]]http://connectwww.com/how-to-remove-wordpress-dashboard-widgets-also-from-screen-options/679/[[/LINK]]





