Alternative post style WordPress
- SOLVED
Hey,
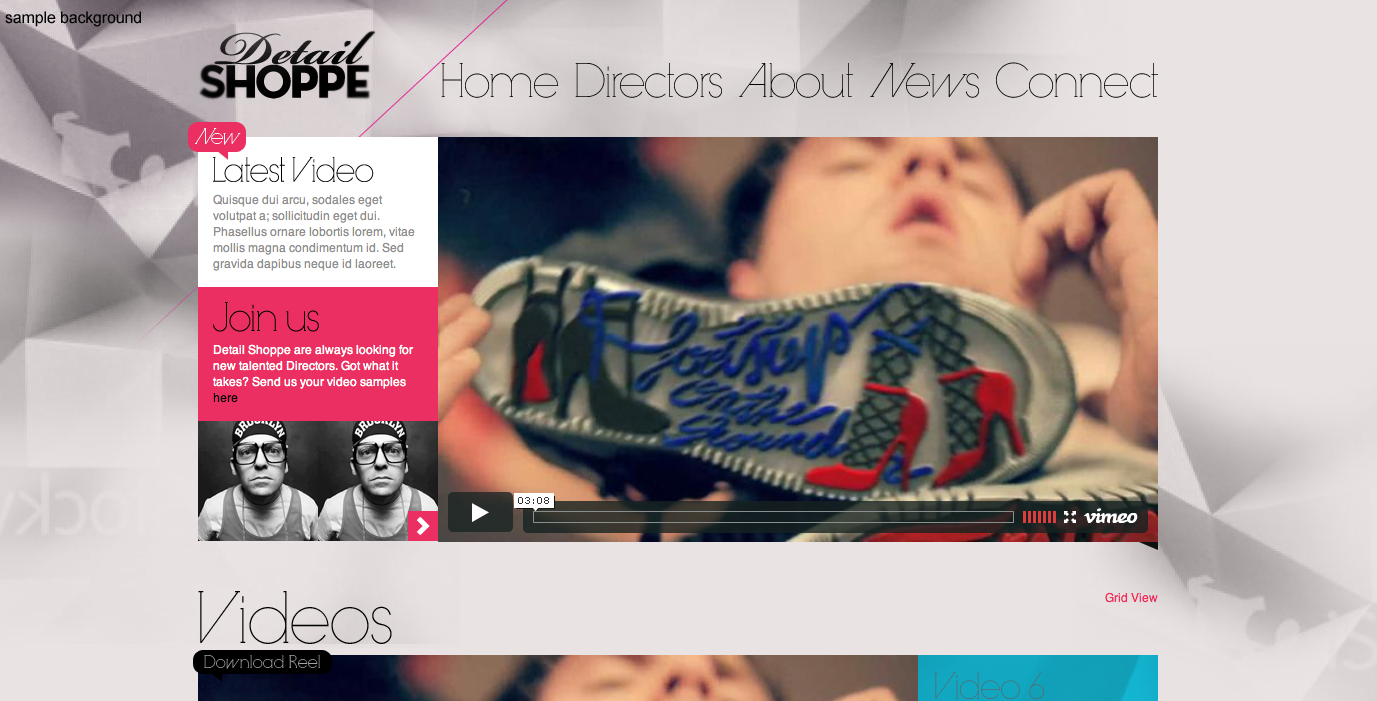
I would like to display a list of posts slightly different on the homepage. see working sample: http://www.warface.co.uk/clients/detail-shoppe/[[LINK href="http://www.warface.co.uk/clients/detail-shoppe/"]][[/LINK]]
At the moment I have created it to pull in the separate bits as custom fields but all have the same layout see the first 4 videos. The others have been hardcoded for the moment but this is the desired effect.
I will only have 8 videos + latest video on the page so its important they update with new posts.
I hope this makes sense,
Rob

Answers (4)
Taeke Reijenga answers:
You can easily add some classes to the container with jQuery to construct some odd / even effect..
With the extra class to the container you can easily change the look and feel of the different items, eg have the text block on the left or right of the video..
try something like :
<script type="text/javascript">
$(document).ready(function() {
$ ('div#wrapper div#content-block:even').addClass ('left');
$ ('div#wrapper div#content-block:odd').addClass ('right');
});
</script>
Taeke Reijenga comments:
Let me know if the suggestion works or you need some additional help
Taeke Reijenga comments:
Looking at your example again I realise you need more than just odd/ even classes..
To give every item its own styling you might want to try the following bit of jQuery:
$("div#wrapper div#content-block").each(function (i) {
i = i+1;
$(this).addClass("item" i);
});
note that the div#wrapper div#content-block in the above is taken from your example and might need to change when you update your page..
the above should result in the container divs having an extra class like div.item1, div.item2, div.item3. With some css you can easily style the different blocks
Rob Cleaton comments:
Thanks for this, not sure it will work as the elements in the div also need different styling. Is there any other method I can use without the need for Javascript and plugins?
Taeke Reijenga comments:
Hi Rob, with an extra class on the div holding the info you can change all the styling..
Just to give you an idea on how to achieve this:
this would be the basic styling of the div next to the video, I gave it a blue background.
div#wrapper div#content-block div#video-bubble{background-color:blue}
Now with the additional classes you can easily make the 2nd block red and the 3rd block green like this:
div#wrapper div.item2 div#video-bubble{background-color:red}
div#wrapper div.item3 div#video-bubble{background-color:green}
I'd consider changing ID's into classes as this is no valid HTML. An ID selector can be called only once in a document, while a class selector can be called multiple times in a document.
Rob Cleaton comments:
Thanks for this Taeke, I will let you know how I get on
Rob Cleaton comments:
Hey Taeke,
Thanks for this, I have tried both suggested examples and noticed the first one works well but the second option of adding the 'item x' to the post doesn't seem to be doing anything, any ideas where I have gone wrong?
I have updated the url with the latest.
http://www.warface.co.uk/clients/detail-shoppe/
Many thanks,
Rob
Rashad Aliyev answers:
Hello,
As I understood you want to make slideshow from your posts. It'll containt the videos. Is it right? If is it then I can recommended you some plugins.
Best regards,
Pippin Williamson answers:
Your home page has a body class of "home", so you could just style everything like hits:
.home .your-element-here {
background: blue;
}
Pradipta Sinha answers:
Try to use [[LINK href="http://codex.wordpress.org/Template_Tags/post_class"]]post_class()[[/LINK]]
and a counter before the loop,
<?php
$postnum = 0;
while (have_posts()) : the_post(); ?>
<?php if ($postnum <= 3){ ?>
<div <?php post_class() ?> id="post-<?php the_ID(); ?>">
<div class="date"><span><?php the_time('M j') ?></span></div>
<h2>(<?php echo $postnum;?>)<a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div class="post-image" style="text-align:center;">
<a href="<?php the_permalink() ?>"><img src="<?php bloginfo('template_directory' ); ?>/timthumb.php?src=<?php echo catch_that_image(); ?>&w=500&h=200&zc=1" alt="<?php the_title(); ?>" /></a>
</div>
<p><?php the_content('Read the rest of this entry »'); ?></p>
<p class="more"><a href="#">Read More</a></p>
</div>
</div>
<?php } else {
<div <?php post_class( 'single ' . $end ); ?> id="post-<?php the_ID(); ?>">
<div class="post-content">
<h3><a href="<?php the_permalink() ?>">(<?php echo $postnum; ?>)<?php the_title(); ?></a> <?php edit_post_link('_', '', ''); ?></h3>
<p><?php the_excerpt( '' ); ?></p>
<p class="more"><a href="#">Read More ?</a></p>
</div>
</div><!-- End post -->
<?php }
endwhile;
?>
hope it will help
Rob Cleaton comments:
This is a cool idea, however I will need to define the post numbers in the template? I would like to display only the latest posts so the post numbers will always change.





