Alternating post sizes on blog page WordPress
- SOLVED
I am working on a magazine-style theme, and would like to show the posts like this:
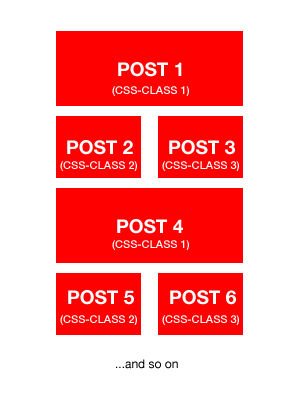
One "big" post, spanning the entire width of the content-area
Then two posts beside each other
then the one post spanning the entire width again, and so on: one "big", two "small", one "big", two "small".
But I really can't figure out how to do this. I have tried some different versions of the code below, but my php really sucks, so no wonders - it doesn't work.
<?php query_posts('posts_per_page=12'); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); $loopcounter++; ?>
<?php if ($loopcounter == 1); { ?>
<?php the_post_thumbnail('large'); ?>
<?php }; ?>
<?php if ($loopcounter == 2); { ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php }; ?>
<?php if ($loopcounter == 3); { ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php }; ?>
<?php if(($loopcounter - 1) % 3 is_int); { ?>
<?php the_post_thumbnail('large'); ?>
<?php }; ?>
<?php if(($loopcounter - 2) % 3 is_int); { ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php }; ?>
<?php if($loopcounter % 3 is_int); { ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php }; ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>

Answers (4)
Jonah Schulte answers:
Try this:
<?php query_posts('posts_per_page=12'); ?>
<?php if (have_posts()) : ?>
<?php $i = 0; ?>
<?php while (have_posts()) : the_post(); $i++; ?>
<?php if ($i == 1) { ?>
<?php the_post_thumbnail('large'); ?>
<?php } ?>
<?php if ($i == 2 || $i == 3) { ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php } ?>
<?php if ($i == 3) { $i = 0; } ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
Torstein Opperud comments:
Works like a charm :)
Chris Lee answers:
You only need to set up your loop to alternate large and double grid images once. It's inefficient to list every instance.
<?php
// set up your WP_Query Objet
$p = new WP_Query($args)
$args = 'posts_per_page=12';
?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php
if ($p->post_count() % 2 == 0 || $p->post_count() % 3 == 0); {
the_post_thumbnail('thumbnail');
} else {
the_post_thumbnail('large');
}; ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_query_template('404'); ?>
<?php endif; ?>
Utkarsh Kukreti answers:
<?php query_posts('posts_per_page=12'); ?>
<?php $loopcounter = 0 ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); $loopcounter++; ?>
<?php if(($loopcounter - 1) % 3 == 0); { ?>
<?php the_post_thumbnail('large'); ?>
<?php }; ?>
<?php if(($loopcounter - 2) % 3 == 0); { ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php }; ?>
<?php if($loopcounter % 3 == 0); { ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php }; ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
Jens Filipsson answers:
<strong>edit: i changed a misstake in my code!</strong>
Maybe you can put a counter in the loop, like this. This gives every post a different class, I have commented the code to explain it!
<?php if (have_posts()) : ?>
<?php $col = 1; // Start counting from 1
while (have_posts()) : the_post(); ?>
<div class="post col<?php echo $col;?>" id="post-<?php the_ID(); ?>">
<!-- Gives every post a css-class, "col1", "col2" or "col3" -->
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<div class="entry">
<?php the_content(); ?>
</div>
</div>
<?php
if($col == 1) {$col = 2;} else { // if in col1, then next is 2.
if($col != 1) { // if not in col1, then do this:
if($col == 3) {$col = 1;} // if on col 3, the next is 1.
if($col == 2) {$col = 3;} // if on col 2, then next is 3.
}
}
endwhile; ?>
<div class="navigation-bottom">
<div class="navigation-left"><?php previous_posts_link('← Nyare inlägg') ?></div>
<div class="navigation-right"><?php next_posts_link('Äldre inlägg →') ?></div>
</div>
<?php else : ?>
<h2 class="center">Nothing found</h2>
<p class="center">It seems you're searching for something that is not there.</p>
<?php endif; ?>





