Align menu category buttons WordPress
Hi,
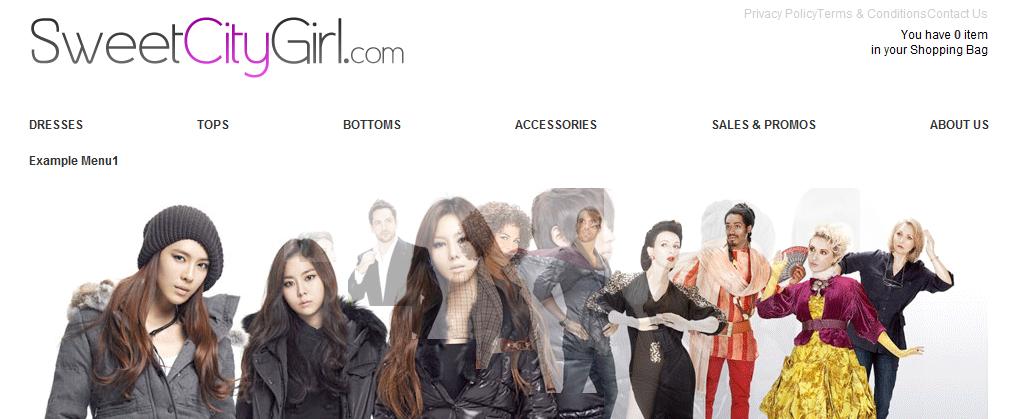
Im having trouble aligning the last button "about us" to the far right edge above the banner
I have this script to space the categories but it leaves the space after about us
#main_navi_in ul li a {
Margin-right:68px;
font-size: 12px;
}
How do I get rid of that space?
emporium theme
sweetcitygirl.com
Answers (5)
Liesl Fawcett answers:
Please ignore my first answer, I misread your question.
Try adding margin-right: -68px !important; to #main_navi_in ul.
main_navi_in ul {
margin-right: -68px !important;
}
That should get rid of the space next to About Us. Since you want it to be on the far right, I think you'd also have to increase the margin-right you've set in #main_navi_in ul li a and then replace the -68px in #main_navi_in ul with the new number.
An alternative solution would be to add margin-right:0px !important; to #menu-item-3223 so that it only affects the About Us link. If that gets rid of the space but still doesn't align it properly, try increasing the number you've set for margin-right in #main_navi_in ul li a as explained above or adjusting the width in #main_navi_in ul.
saint merc comments:
Where do i find #menu-item-3223
Liesl Fawcett comments:
<blockquote>santo mercuri says:
Where do i find #menu-item-3223</blockquote>
You can add the following code in any of your theme's CSS files.
#menu-item-3223 {
margin-right:0px !important;
}
saint merc comments:
I tried to put it everywhere its not working, sorry.
Liesl Fawcett comments:
<blockquote>santo mercuri says:
I tried to put it everywhere its not working, sorry.</blockquote>
Oh I'm sorry. Did you try the other solutions? Adding margin-right: -68px !important; to #main_navi_in ul to remove the space and increasing the width in the same div.
Liesl Fawcett comments:
I'm sorry, not the width. I'll try to be more clear, I don't know where my head is today, lol.
1. Add margin-right: -68px !important; to #main_navi_in ul to remove the space next to About Us.
2. So that it's all spaced out evenly, you might have to adjust the margin-right you've set in #main_navi_in ul li a and change the margin in #main_navi_in ul to the new number.
David Navarrete answers:
the margin right negative is not a effective solution
better this
#menu-item-3223 a {margin-right: 0px;}
derekshirk answers:
Try reducing the margin-right slightly:
For example:
#main_navi_in ul li a {
Margin-right:59px;
}
You may need to tweak this margin-right number a bit until you get the desired results.
You could also try to adjust (increase) the total width of you navigation container.
#main_navi_in ul {
width: 980px;
overflow:visible;
}
saint merc comments:
Hey, guys thanks for the quick answers. I changed right to left it was easier to work with, then i increased 980px to 1160px
"in 1-default-css" #main_navi_in ul li a {Margin-left:59px;}
"in stylesheet" #main_navi_in { width:980px; margin:0 auto; height:36px;}
Do you guys think if I add another category I will have to adjust the spacing again?
derekshirk comments:
Most likely, however now that you have a grasp on what IDs to edit in your CSS hopefully this won't be too much of a headache. If you feel like my answers have been helpful I would be grateful if you voted me as the winner.
Ehthisham tk answers:
first give margin right to your li not a
#main_navi_in ul li{
margin-right:68px;
}
#main_navi_in ul > :last-child {
margin-right:0px;
}
saint merc comments:
where do i put that script because i tried everyones ideas and only derekshirk idea worked and i changed a thing or two myself
#main_navi_in ul li ul li { border-style: solid; border-width: 1px; border-color: #ccc #ccc #ccc; background:#fff; }
#main_navi_in ul li ul li.hover, #main_navi_in ul li ul li:hover, #main_navi_in ul li ul li.current-cat:hover, #main_navi_in ul li ul li.current_page_parent:hover, #main_navi_in ul li ul li.current_page_item:hover { background: #eee; }
#main_navi_in ul li ul li a:link, #main_navi_in ul li ul li a { cursor:pointer; color:#666; }
#main_navi_in ul li ul li a:hover, #main_navi_in ul li ul li:hover a, #main_navi_in ul li ul li.current-cat ul li a:hover { cursor:pointer; color:#333; }
#main_navi_in ul li a {
Margin-left:84px;
font-size: 12px;
}
#main_navi_in ul li.store a, #main_navi_in ul li ul li.current-cat a, #main_navi_in ul li ul li.current-cat-parent a, #main_navi_in ul li ul li.current-cat-parent ul li.current-cat a, #main_navi_in ul li a.current, #main_navi_in ul li.current_page_item a, #main_navi_in ul li ul li.current_page_parent a,
#main_navi_in ul li ul li ul li.current_page_item a, #main_navi_in ul li.current-cat a, #main_navi_in ul li.current-cat-parent a { color:#808080; }
#main_navi_in ul li.store li a, #main_navi_in ul li ul li.current-cat ul li a, #main_navi_in ul li ul li.current-cat-parent ul li a,
#main_navi_in ul li ul li ul li.current_page_item a, #main_navi_in ul li.current-cat-parent li a, #main_navi_in ul li.current-cat li a, #main_navi_in ul li.current-menu-item ul li a,
#main_navi_in ul li ul li.current-menu-item a { color:#666; }
#main_navi_in ul li ul li.current-cat a, #main_navi_in ul li ul li.current-cat-parent ul li.current-cat a, #main_navi_in ul li ul li.current-cat-parent a { background:#eee; }
#main_navi_in ul li ul li.current-cat ul li a, #main_navi_in ul li ul li.current-cat-parent ul li a { background:#fff; }
#main_navi_in ul li ul li.current-cat ul li a:hover, #main_navi_in ul li ul li.current-cat-parent ul li.current-cat a { background:#eee; }
#main_navi_in ul li ul li.current-cat, #main_navi_in ul li ul li.current_page_item, #main_navi_in ul li ul li.current_page_parent, #main_navi_in li ul li.current-cat-parent ul li a:hover { background:#eee; color:#ff1183; }
Kannan Sanjeevan answers:
Firstly remove <strong>margin-right</strong> from <strong>#main_navi_in ul li a</strong>
Secondly replace the following CSS identifiers with the CSS identifiers of your theme
#main_navi_in ul li {
float: left;
line-height: 1.8em;
margin: 0 42px;
vertical-align: middle;
}
#main_navi_in ul {
font-weight: bold;
left: 43px;
position: relative;
}
#main_navi_in {
height: 36px;
margin: 0 auto;
width: 1157px;
}
Finally i have even attached a screenshot which contains a extra menu item ( Example Menu1 ) . Hope it helped
Thanks
Kannan