Align 4 buttons at checkout page WordPress
- SOLVED
I need to have 4 buttons side by side in my checkout page
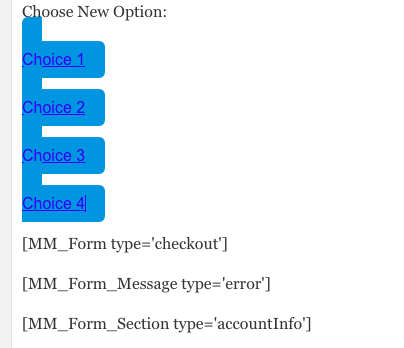
You have an image
and here is my code
Choose New Option:
<span style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;">
<a href="yourdomain.com/checkout/?pid=1">Choice 1</a></span>
<span style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;">
<a href="yourdomain.com/checkout/?pid=2">Choice 2</a></span>
<span style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;">
<a href="yourdomain.com/checkout/?pid=3">Choice 3</a></span>
<span style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;">
<a href="yourdomain.com/checkout/?pid=4">Choice 4</a></span>

Answers (3)
Rempty answers:
You can try this one
<ul style="margin:0;padding:0;overflow:hidden;width:100%;list-style:none;">
<li style="float: left;list-style:none;margin:0;padding:0;text-align:center"><a style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;display:block;margin-right:15px" href="ourdomain.com/checkout/?pid=1">Choice 1</a></li>
<li style="float: left;list-style:none;margin:0;padding:0;text-align:center"><a style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;display:block;margin-right:15px" href="ourdomain.com/checkout/?pid=2">Choice 2</a></li>
<li style="float: left;list-style:none;margin:0;padding:0;text-align:center"><a style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;display:block;margin-right:15px" href="ourdomain.com/checkout/?pid=3">Choice 3</a></li>
<li style="float: left;list-style:none;margin:0;padding:0;text-align:center"><a style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;display:block;margin-right:0" href="ourdomain.com/checkout/?pid=4">Choice 4</a></li>
</ul>
John Cotton answers:
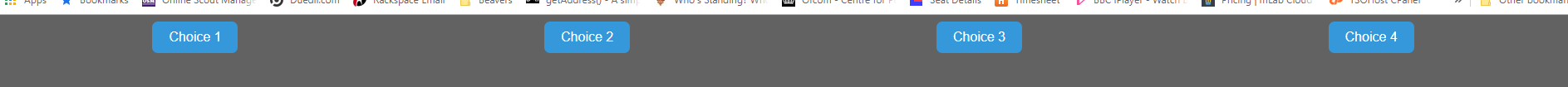
<div style="display:flex; flex-direction: row; justify-content: space-around;">
<span style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;">
<a href="yourdomain.com/checkout/?pid=1">Choice 1</a></span>
<span style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;">
<a href="yourdomain.com/checkout/?pid=2">Choice 2</a></span>
<span style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;">
<a href="yourdomain.com/checkout/?pid=3">Choice 3</a></span>
<span style="height: 20px; width: 90px; border-radius: 7px; font-family: Arial; color: #ffffff; font-size: 16px; background: #3498db; padding: 10px 20px 10px 20px; text-decoration: none;">
<a href="yourdomain.com/checkout/?pid=4">Choice 4</a></span>
</div>
John Cotton comments:
There are various options for the justifying of the contained buttons, including to the left, right, center etc, but the above will get you going.
John Cotton comments:
PS If CSS Flexible Box Layout is new to you, you can check out browser support here:
https://caniuse.com/#search=flex
User180453 comments:
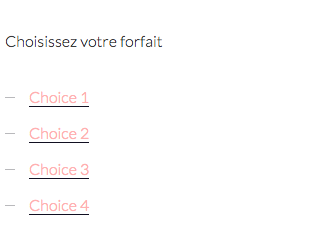
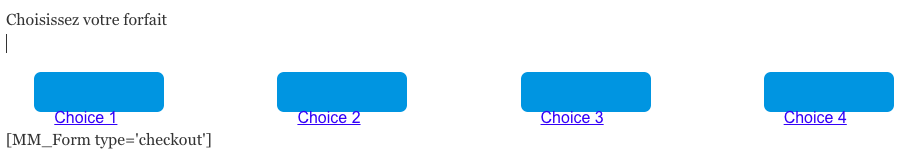
Hi John thanks for your answer it looks good except the title is under the button

John Cotton comments:
Odd - there must be some other CSS coming into play....
This is a simpler version:
<style>
#buttons a {
border-radius: 7px;
font-family: Arial;
color: #ffffff;
font-size: 16px;
background: #3498db;
padding: 10px 20px 10px 20px;
text-decoration: none;
}
</style>
<div id="buttons" style="display:flex; flex-direction: row; justify-content: space-around;"
>
<a href="yourdomain.com/checkout/?pid=1">Choice 1</a>
<a href="yourdomain.com/checkout/?pid=2">Choice 2</a>
<a href="yourdomain.com/checkout/?pid=3">Choice 3</a>
<a href="yourdomain.com/checkout/?pid=4">Choice 4</a>
</div>
Jayaram Y answers:
Hi User180453,
Please check with the code below. I have give html & css code. let me know if this works or do you want using spans only.
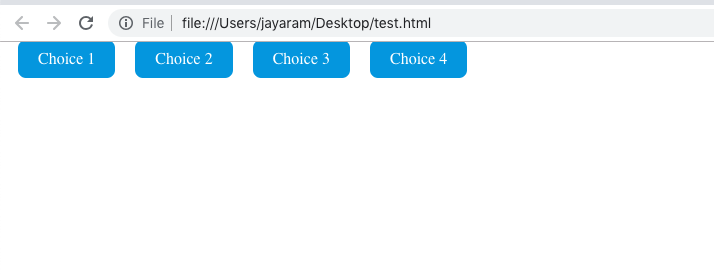
<ul class="checkout_list">
<li><a href="yourdomain.com/checkout/?pid=1">Choice 1</a></li>
<li><a href="yourdomain.com/checkout/?pid=1">Choice 2</a></li>
<li><a href="yourdomain.com/checkout/?pid=1">Choice 3</a></li>
<li><a href="yourdomain.com/checkout/?pid=1">Choice 4</a></li>
</ul>
<style type="text/css">
.checkout_list{
padding: 0;
margin:0;
}
.checkout_list li{
list-style: none;
float: left;
margin: 0 10px;
}
.checkout_list li a{
background: #3498db;
padding: 10px 20px;
color: #fff;
text-decoration: none;
border-radius: 8px;
}
</style>
Jayaram Y comments:
Please add the CSS in Custom CSS section or style.css file. giving the css code again here.
.checkout_list{
padding: 0;
margin:0;
}
.checkout_list li{
list-style: none;
float: left;
margin: 0 10px;
}
.checkout_list li a{
background: #3498db;
padding: 10px 20px;
color: #fff;
text-decoration: none;
border-radius: 8px;
}
Jayaram Y comments:
If you want it inline code. Here it is.
<ul class="checkout_list" style="padding: 0; margin: 0;">
<li style="list-style: none;float: left;margin: 0 10px;"><a href="yourdomain.com/checkout/?pid=1" style="background: #3498db;padding: 10px 20px;color: #fff;text-decoration: none;border-radius: 8px;">Choice 1</a></li>
<li style="list-style: none;float: left;margin: 0 10px;"><a href="yourdomain.com/checkout/?pid=1" style="background: #3498db;padding: 10px 20px;color: #fff;text-decoration: none;border-radius: 8px;">Choice 2</a></li>
<li style="list-style: none;float: left;margin: 0 10px;"><a href="yourdomain.com/checkout/?pid=1" style="background: #3498db;padding: 10px 20px;color: #fff;text-decoration: none;border-radius: 8px;">Choice 3</a></li>
<li style="list-style: none;float: left;margin: 0 10px;"><a href="yourdomain.com/checkout/?pid=1" style="background: #3498db;padding: 10px 20px;color: #fff;text-decoration: none;border-radius: 8px;">Choice 4</a></li>
</ul>
User180453 comments:
THANKS its was exactly what i wanted
Jayaram Y comments:
You are welcome! If you are happy with the answer, please accept it.
User180453 comments:
it my first time where do I accept it
Jayaram Y comments:
I think you will have an option to vote / accept answer at the comment only. If you have any further issues, you can mail me at [email protected]