Adding tabs to a pre-written custom fields script. Hack Job! WordPress
- REFUNDED
Hello,
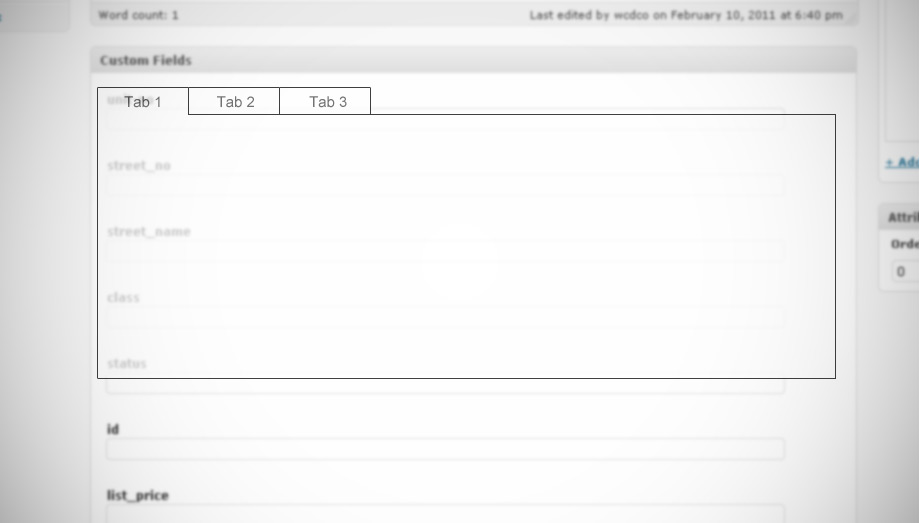
I’ve been using this awesome custom fields script that replaces the existing custom fields interface. The script works perfectly fine, however after X amount of fields, the interface tends to look convoluted.
<strong>Source:</strong> [[LINK href="http://wcdco.info/df"]]http://wcdco.info/df[[/LINK]]
I have no problem implementing the fields, however adding my own PHP / CSS / JS to modify the interface has proven to be quite frustrating.
Been toying with the idea of creating open / closed DIV’s within the arrays, sort of like manageable spacers.
<strong>Example:</strong>
array(
"name" => "div-open",
"title" => "classname",
"description" => "Adds <div="classname">",
"type" => "div-open",
"scope" => array( "page" ),
"capability" => "edit_pages"
),
Then you could separate the arrays into ‘tabs’ wherever you see fit. Obviously, the array would be fake just to embed a div and echo the class name.
<strong>Example:</strong>
case "div-open": {
' <div=" . $customField[ 'title' ] .'">' ;
break;
}
The problems I’ve been having is finding a simple CSS / JS tab script that would integrate nicely within this hack concept…
Anyone want to give it a shot?

Answers (2)
John Cotton answers:
Might this work?
Take a look at this code sample from jQuery UI:
<script>
$(function() {
$( "#tabs" ).tabs();
});
</script>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus.s.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti..</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, sempe</p>
</div>
</div>
All the meta-boxes (ie custom codes, excerpts, comments etc and any you add) are a div and have a class of postbox.
It wouldn't take too much jQuery to get an array of those elements and move them all (or the ones you want) inside some JS-added HTML ('<div id="tabs"></div>'). Use another jQuery array to pull the h3 titles from each of those meta boxes and - hey presto - you've got your UL list of tab titles and you're away.
I've not got time to code it right now, but I don't think it would be difficult.
Regards
John
Sébastien | French WordpressDesigner answers:
Clean up the editing pages in the administration panel by turning all of the modules and meta box's into dynamic javascript tabs.
[[LINK href="http://wordpress.org/extend/plugins/editor-tabs/screenshots/"]]http://wordpress.org/extend/plugins/editor-tabs/screenshots/[[/LINK]]
<strong>EDIT :</strong> have you try this plugin ?
West Coast Design Co. comments:
Did you read my post? lol





