Adding an image to the background of a post or page. WordPress
- SOLVED
Hi.
I would like the CSS to be able to show my logo behind every page and post. I have tried the wordpress background feature and I can't seem to place my image perfectly.
The image needs to be able to be visible on posts and pages and needs to be fixed in place.
And finally it must still look good on a mobile.
I am using the standard Twenty Fifteen theme.
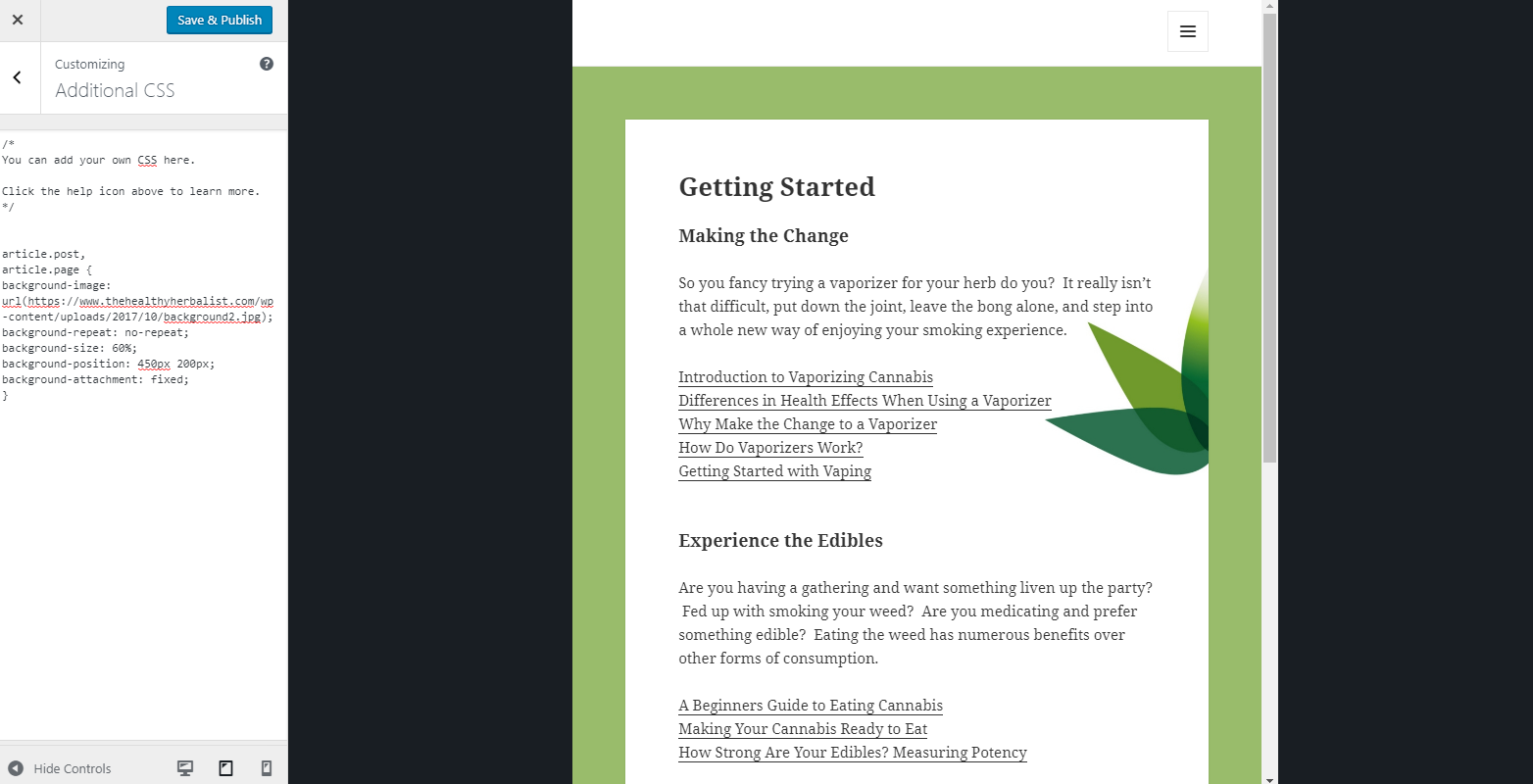
On the image attached you can see how I want it positioning. You'll have to tell me the maximum image size I can use.

Answers (5)
Cesar Contreras answers:
Just use this code
article.post,
article.page {
background-image: url(https://www.thehealthyherbalist.com/wp-content/uploads/2017/10/background2.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-size:contain;
background-color: #fff;
background-position:center center
}
Brian McWeed comments:
This sets the image off center of the post/page and we've discussed that above. Thanks.
Cesar Contreras comments:
article.post,
article.page {
background-image: url(https://www.thehealthyherbalist.com/wp-
content/uploads/2017/10/background2.jpg);
background-repeat: no-repeat;
background-size: auto 100%;
background-color: #fff;
background-position: center;
}
If you want the Parallax effect I think we should add a Javascript function to calculate the position of the background image when resizing the screen.
Cesar Contreras comments:
READY! :D this is the solution, i checked it
article.post.hentry, article.page.hentry {
background: url(https://www.thehealthyherbalist.com/wp-content/uploads/2017/10/background2.jpg);
background-repeat: no-repeat;
background-position: calc(50% + 200px) center;
background-size: contain;
background-attachment: fixed;
background-color: #FFFFFF;
}
@media only screen and (max-width: 1200px) {
article.post.hentry, article.page.hentry {
background-position: calc(50% + 180px) center;
}
@media only screen and (max-width: 954px) {
article.post.hentry, article.page.hentry {
background-position: center center;
}
}
Rempty comments:
Please don not copy my answer
Cesar Contreras comments:
check my answer well, it is not the same. yours does not work
Brian McWeed comments:
Wordpress says you are missing brackets { }
Cesar Contreras comments:
try now
article.post.hentry,
article.page.hentry {
background: url(https://www.thehealthyherbalist.com/wp-content/uploads/2017/10/background2.jpg);
background-repeat: no-repeat;
background-position: calc(50% + 200px) center;
background-size: contain;
background-attachment: fixed;
background-color: #FFFFFF;
}
@media only screen and (max-width: 1200px) {
article.post.hentry,
article.page.hentry {
background-position: calc(50% + 180px) center;
}
}
@media only screen and (max-width: 954px) {
article.post.hentry,
article.page.hentry {
background-position: center center;
}
}
Cesar Contreras comments:
I added it without problems
Cesar Contreras comments:
/*POSITION*/
background-position: calc(50% + 200px) center;
/*SIZE*/
background-size: contain;
Cesar Contreras comments:
Documentation:
https://developer.mozilla.org/en-US/docs/Web/CSS/background-position
https://developer.mozilla.org/en-US/docs/Web/CSS/background-size
Brian McWeed comments:
Ok, looks good.
Farid answers:
Hi,
Can you provide your site link?
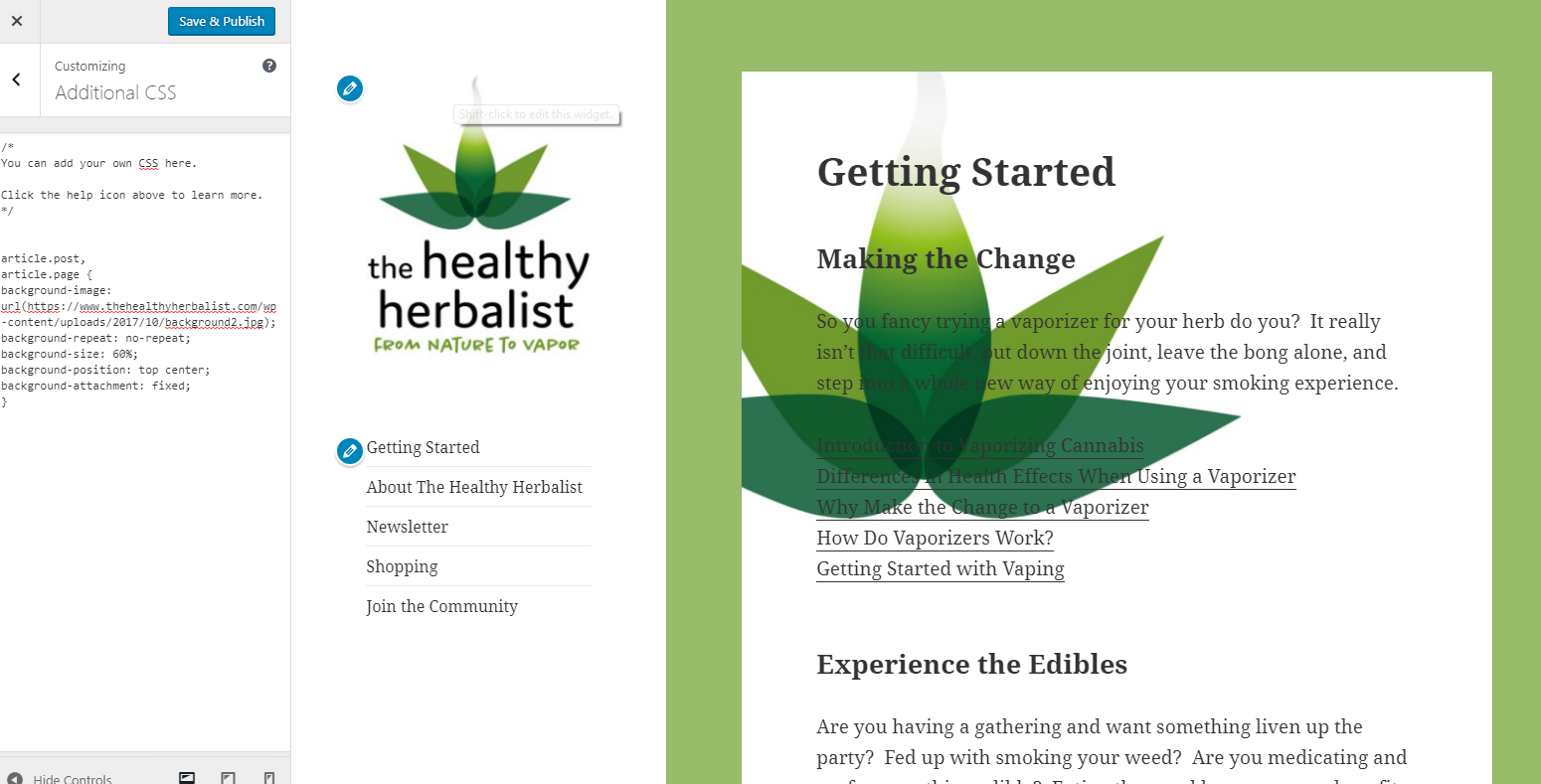
However, if you have placed your logo under "images" directory then you can set a background image to your pages and posts of that logo by adding the following code to your CSS file or "Customizer > Additional CSS" box.
.page-template,
.single {
background: url(images/logo.png);
background-repeat: no-repeat;
background-size: 100%;
background-position: center center;
}
Update the logo URL and name according to your preferences.
Thanks
Brian McWeed comments:
I will try thanks. The site isn't live at the moment. I'm using a standard Twenty Fifteen theme.
Farid comments:
Okay, then let me pass you the CSS according to it.
Brian McWeed comments:
Sorry it added the image behind the page as a main background.
Brian McWeed comments:
Dude, I got emails saying you've corrected it but the page is refreshing with your replies :(
Farid comments:
Here is the code with respect to "Twenty Fifteen" theme:
article.post,
article.page {
background-image: url(images/logo.png);
background-repeat: no-repeat;
background-size: 60%;
background-position: center center;
background-color: #fff;
}
Let me know if any thing goes wrong?
Kind Regards
Farid comments:
If you will use it as a background image of the main page then it will not get set into the center of the page and post contents.
I recommend to set it to the page or post contents divs as I did it in the above code.
Brian McWeed comments:
Looking better.
I made the size 100 percent. and the background position needs to be at the top in the center.
How do I make it fixed in place so everything goes over it?
Farid comments:
For it you need to set the background position as "top center"
Updated code as per your need:
article.post,
article.page {
background-image: url(images/logo.png);
background-repeat: no-repeat;
background-size: 100%;
background-position: top center;
background-color: #fff;
}
Thanks
Farid comments:
Also if you want to make the background image stick to the place then add the following CSS property as well:
background-attachment: fixed;
Brian McWeed comments:
OK, how does it stay still on the screen and everything goes over it?
Brian McWeed comments:
ok
Brian McWeed comments:
Sorry my friend but when I enter 'fixed' the whole image changes and the size becomes bigger and it becomes a background for the whole site, not just the page.

Brian McWeed comments:
Sorry I don't mean main site, got confused.
It is fixed but it is dead center of the whole page and not center of the post. I hope it is clear.
Farid comments:
My friend the problem with attachment fixed is that it sets the background image fixed with respect to the full window.
So we must need to set the background position in PX. See the example below:
article.post,
article.page {
background-image: url(images/logo.png);
background-repeat: no-repeat;
background-size: 60%;
background-color: #fff;
background-position: 500px 500px;
background-attachment: fixed;
}
Thanks
Farid comments:
See my last response.
Brian McWeed comments:
Sorry that positions the image but it isn't centered on all screens and is off center on the mobile screens.

Farid comments:
Did you try position in percentages?
Brian McWeed comments:
yes it still is out of place when I view the mobile view
Farid comments:
Actually fixed backgrounds is best for the full width background images. Logo image is smaller one.
If you really want to use logo image as fixed then you should make a bigger transparent image and set logo in the middle. After that make that background image size 100% and fixed.
So that your logo can be shown in the middle and sets on mobile devices in the center automatically when it's 100%.
Thanks
Farid comments:
Otherwise keep it into the center as I provided my first solution to it and don't make it fixed.
It looks good that way and feels like a paper head with logo print.
Brian McWeed comments:
Thanks very much for your effort but my problem isn't solved.
Farid comments:
Oh, I did provide you the solution what you had asked in your initial question :(
Brian McWeed comments:
Sorry but you didn't get it working as per my question. Thanks.
Sébastien | French WordpressDesigner answers:
Just use this code
article.post,
article.page {
background-image: url(https://www.thehealthyherbalist.com/wp-content/uploads/2017/10/background2.jpg);
background-repeat: no-repeat;
background-size:contain;
background-color: #fff;
background-position:top center
}
Sébastien | French WordpressDesigner comments:
to fix the background, just add :
background-attachment:local
Brian McWeed comments:
Thank you. But I need a fixed background so the text can flow over it.
Rempty answers:
try this please
body.single .hentry, body.page .hentry {
background: url(images/logo.png);
background-repeat: no-repeat;
background-position: calc(50% + 200px) 250px;
background-size: 200px;
background-attachment: fixed;
}
@media only screen and (max-width: 1200px) {
body.single .hentry, body.page .hentry {
background-position: calc(50% + 180px) 250px;
}
@media only screen and (max-width: 954px) {
body.single .hentry, body.page .hentry {
background-position: center center;
}
}
Brian McWeed comments:
Your code half works. Wordpress says you have missing brackets..
And the image is too small. It should be full size in the main window. Also the colour disappeared from the page.