Add label that disappears in write post text editor WordPress
- SOLVED
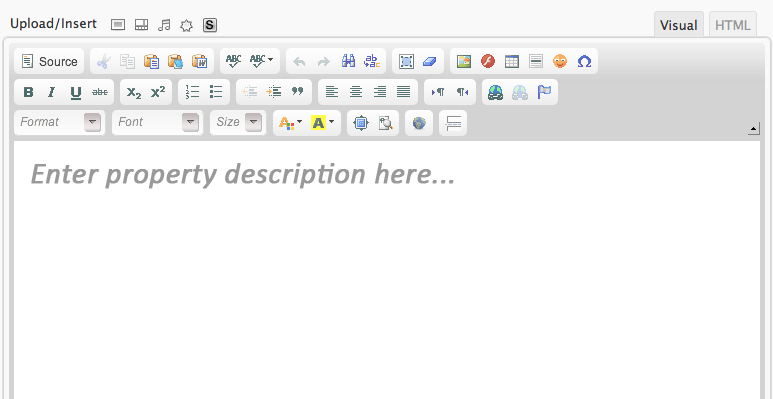
I would like a default label in the content text editor for write posts (back end). The label needs to disappear when you start to write in the text editor (just like the title field).
I am using custom post types and would ideally like this to only show on the add custom post type (not regular posts)
<strong>Notes</strong>
Custom post types - woo_estate
Text editor - Standard wordpress 3.1

Answers (2)
Christianto answers:
The editor is different from wordpress tinyMCE, did you use custom plugin or this default one(from new wp version)?
I need to know class/id of textarea editor (if this customs plugin editor, could be different). Also custom post type name..
Christianto comments:
boz85, please try this...
1. create js files name it bozeditor.js place it on your active theme directory, copy/paste code below to it.
function tinyEvent(ed){
ed.onClick.add(function(ed, e){
var content = tinyMCE.activeEditor.getContent();
if(content.match(/Enter property description here/i)){
ed.setContent('');
ed.selection.collapse();
}
});
}
2. open function.php and copy/paste code below..
// 'Enter property description here' label filter
function customs_tinyMCE_label($content){
if($content == '') $content = 'Enter property description here...';
return $content;
}
// add custom tinyMCE settings filter
function customs_tinyMCE($settings){
$settings['setup'] = 'tinyEvent';
return $settings;
}
// add custom tinyMCE script and custom tinyMCE initialize content
wp_register_script( 'bozeditorfix', get_template_directory_uri().'/bozeditor.js');
$bozuri = $_SERVER['REQUEST_URI'];
if ( strstr($bozuri, 'post_type=woo_estate') )
{
wp_enqueue_script( 'bozeditorfix' );
add_filter('tiny_mce_before_init','customs_tinyMCE');
add_filter('the_editor_content', 'customs_tinyMCE_label')
}
Few thing to notice...
1. You can edit 'Enter property description here...' word but both php and js should have the same word.
2. You can change/add where/what(custom post type) to run this script by editing
if ( strstr($bozuri, 'post_type=woo_estate') )
To
if ( strstr($bozuri, 'post_type=woo_estate') || strstr($bozuri, 'post_type=other_type') )
Click on the editor and tell me the result...
Hope this help
boz85 comments:
Great, it worked! Just changed the location of the js file, but worked perfect!
Fantastic : )
Thanks
Sébastien | French WordpressDesigner answers:
add in your functions.php
function slh_default_text() {
global $post;
if ( $post->post_content == '' AND $post->post_type == 'post' ) {
$content = 'Enter property description here...';
} else {
$content = $post->post_content;
}
return $content;
}
add_filter('the_editor_content', 'slh_default_text');
if you use a custom post type naming "products" and want to use this snippet only for this custom post type, replace
$post->post_type == 'post'
with
$post->post_type == 'products'
boz85 comments:
Hi there,
Thanks for the answer, however it does not quite work how I wanted.
I want the text to disappear when you start writing in the post (just like an example label).
Exactly like the title field.
Is this possible?





