Add custom menu in left sidebar widgetized WordPress
I want add a left sidebar with a custom menu inside
Here is result i have to achieve:
http://www.progettobenesserecompleto.it/novita.php
here is problem:
sidebar does not display.
What i did:
1) I've created a widget area (thanks to your help) in this way:
add this code in functions.php:
if ( function_exists('register_sidebar') )
register_sidebar( array(
'name' => __( 'Slideshow - 1'),
'id' => 'mycustomwidgetarea1',
'description' => __( 'An optional widget area for your site', 'twentyeleven' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => "</aside>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Left sidebar - 2'),
'id' => 'mycustomwidgetarea2',
'description' => __( 'An optional widget area for your site', 'twentyeleven' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => "</aside>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
2) added this code in the index php, page.php and single.php
<?php
// Custom widget Area Start
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Left sudebar - 2') ) : ?>
<?php endif;
// Custom widget Area End
?>
3) In this sidebar (#menu2) i have to put a custom menu and because primary menu it's already on the header
i added this code in functions.php:
register_nav_menus( array(
'primary' => __( 'Primary Menu', 'twentyeleven' ),
'left-sidebar' => __( 'Secondary Menu', 'twentyeleven'),
) );
I've called "left-sibebar" beacuse "secondary" already exist (right sidebar)
4) I've created another custom menu via menus panel but with only two item for testing purpose
5) i've added:
<div id=left-sidebar>
in index.php, single.php and page.php where menu has to display in this way.
<div id="left-sidebar">
<div id="menu2">
<?php
// Custom widget Area Start
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Left sidebar - 2') ) : ?>
<?php endif;
// Custom widget Area End
?>
</div>
</div>
//primary begins here
<div id="primary">
OTHER CODE HERE
</div><!-- #primary -->
I've tried to add html and this custom menu just created but sidebar does not display at all,
you can see here:
http://www.progettobenesserecompleto.it/nonabusaredegliunderscore/
In the source code this is what i see:
<div id="left-sidebar">
<div id="menu2">
<aside id="nav_menu-4" class="widget widget_nav_menu"><div class="menu-sidebar-sinistra-menu-container"><ul id="menu-sidebar-sinistra-menu" class="menu"><li id="menu-item-449" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-449"><a href="http://www.progettobenesserecompleto.it/nonabusaredegliunderscore/novita/">Novità</a></li>
<li id="menu-item-450" class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item menu-item-450"><a href="http://www.progettobenesserecompleto.it/nonabusaredegliunderscore/dicono-di-noi/">Dicono di noi</a></li>
</ul></div></aside></div>
</div>
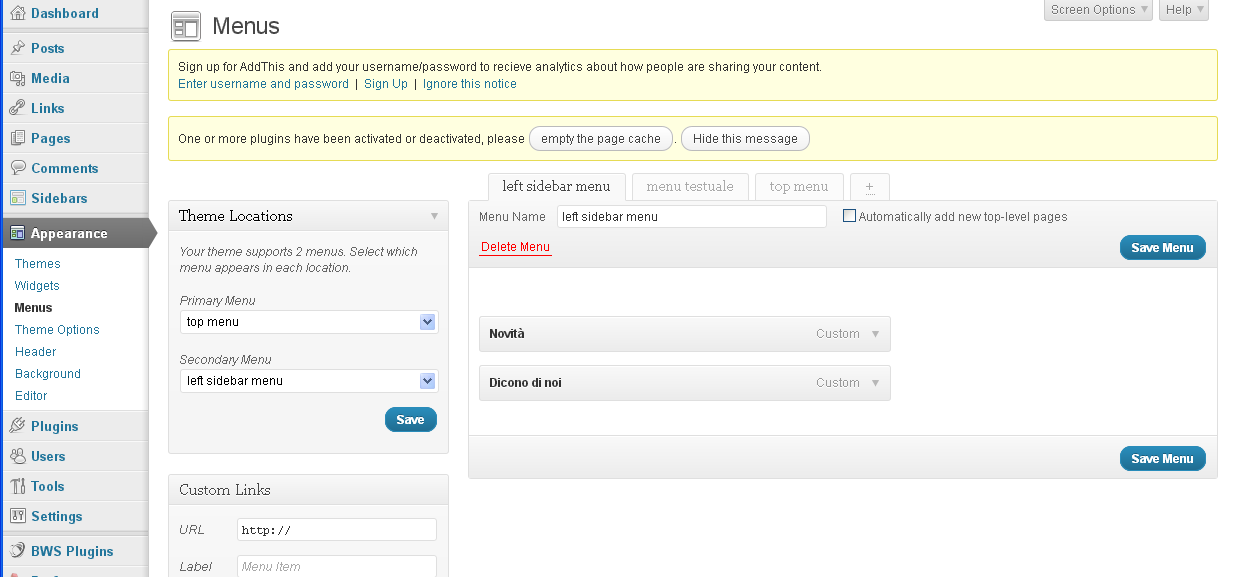
I've attached my menus admin panel screeshot.
What i've missed?
It's urgent.
Thanks

Answers (4)
Abdelhadi Touil answers:
Hi.
It seems like you forget to style your sidebar (#left-sidebar), and why you add the widget to index.php, single.php and page.php and not to sidebar.php file?
Abdelhadi Touil comments:
I'm sure the problem comes from the html/css structure, for me I think it'll better if you make the code like this:
<div id="contenitore" class="gruppo-float">
<div id="#sidebar">
<div id="left-sidebar">
</div>
<div id="primary">
</div>
</div><!-- /#sidebar -->
<div id="col-group">
</div><!-- /#col-group -->
<div id="secondary" class="widget-area" role="complementary">
</div><!-- /#secondary -->
</div>
so the left sidebar and primary menu will be outside #col-group ID, just like secondary ID, and this make it easy to style.
maryhellen comments:
what i have to write in sidebar.php?
<blockquote>It seems like you forget to style your sidebar (#left-sidebar)te></blockquote>
I've styled #menu2, container div for the menu:
#menu2 {float:left;width:220px;font-size:11px;padding-bottom:20px;display:none;}
#menu2 ul {list-style:none;padding-right:20px;}
#menu2 ul li{border-bottom:1px solid #EAEAEA;}
#menu2 a{font-family: Arial, Helvetica, sans-serif;font-size:11px; text-transform: uppercase;
text-decoration:none;color:#8DA04E;letter-spacing:.1em;display:block;padding:12px 0 10px 12px;
background:#fff url(images/frecciadx.png) no-repeat left center;}
#menu2 a:hover, #menu2 a.current{background:#F3F8F2 url(images/frecciadx-hov.png) no-repeat left center;}
#menu2 a.current{cursor:default;}
#menu2 li#salute a, #menu2 li#salute a:hover, #menu2 li#salute .current {color:#0378FD;background-image:url(images/frecciadx-salute.png);}
#menu2 li#salute a:hover {background-color:#E1EEFC;}
#menu2 li#salute .current {cursor: default;background-color:#E1EEFC;}
#menu2 li#ambiente a, #menu2 li#ambiente a:hover, #menu2 li#ambiente .current {color:#B39C6B;background-image:url(images/frecciadx-ambiente.png);}
#menu2 li#ambiente a:hover {background-color:#F5F2EC;}
#menu2 li#ambiente .current {cursor: default;background-color:#F5F2EC;}
#menu2 li#professione a, #menu2 li#professione a:hover, #menu2 li#professione .current {color:#89CED3;background-image:url(images/frecciadx-professione.png);}
#menu2 li#professione a:hover, #menu2 li#professione .current {background-color:#F0F9F9;}
#menu2 li#relazioni a, #menu2 li#relazioni s:hover, #menu2 li#relazioni .current{color:#F5BBA7; background-image:url(images/frecciadx-relazioni.png);}
#menu2 li#relazioni a:hover {background-color:#FEF9F7;}
#menu2 li#relazioni .current {cursor: default;background-color:#FEF9F7;}
#menu2 li#spiritualita a, #menu2 li#spiritualita a:hover, #menu2 li#spiritualita .current{color:#A273C1;background-image:url(images/frecciadx-spiritualita.png);}
#menu2 li#spiritualita a:hover {background-color:#F6F2F9;}
#menu2 li#spiritualita .current {cursor: default;background-color:#F6F2F9;}
Please can you explain, i'm a wp beginner.
Thanks
Abdelhadi Touil comments:
Try to aply what I suggest to you in my second comment. Your menu appears in HTML code, but not in the website, that's why I said it's coming from the HTML/CSS part.
waiting for your news..
Jatin Soni answers:
Try to add other widget and see if you can see other widget on that area?
maryhellen comments:
I've added an other widget with a line of text but does not work
Sébastien | French WordpressDesigner answers:
styles.css ligne 59 ( [[LINK href="http://www.progettobenesserecompleto.it/nonabusaredegliunderscore/wp-content/themes/twentyeleven/style.css"]]http://www.progettobenesserecompleto.it/nonabusaredegliunderscore/wp-content/themes/twentyeleven/style.css[[/LINK]] )
remove display:none
#menu2 {
display: none;
float: left;
font-size: 11px;
padding-bottom: 20px;
width: 220px;
}
Sébastien | French WordpressDesigner comments:
#menu is defined here : http://www.progettobenesserecompleto.it/generale.css
for this page
http://www.progettobenesserecompleto.it/novita.php
and here : http://www.progettobenesserecompleto.it/nonabusaredegliunderscore/wp-content/themes/twentyeleven/style.css
for this page
http://www.progettobenesserecompleto.it/nonabusaredegliunderscore/
maryhellen comments:
Thanks.
So imbarassing stupid missing...
Too many hours in the late night spent to meet deadline.
Thanks again
Sébastien | French WordpressDesigner comments:
yes it's imbarassing ! :-)
you're welcome.
coco answers:
Hi,
replace
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Left sidebar - 2') ) : ?>
by
if ( !function_exists('dynamic_sidebar') AND !dynamic_sidebar('Left sidebar - 2') ) : ?>





